✍🏻 디렉티브(Directives)
디렉티브는v-접두사가 있는 특수 속성이다. 직역으로지시를 뜻한다.
즉디렉티브는 기능상에서 중요한 역할인 컴포넌트에게 '작동을 해라'라고 지시하는 것이다.
🚨 v-text
- 엘리먼트의
textContent를 업데이트한다.
<span v-text="msg"></span>
<!-- 같은 방법 -->
<span> {{ msg }}</span>확인해보자.
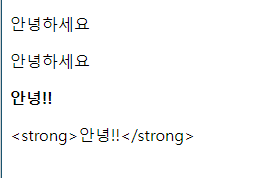
<template>
<div>
<p>{{ msg }}</p>
<p v-text="msg"></p>
<p v-html="htmlStr"></p>
<p v-text="htmlStr"></p>
</div>
</template>import { ref } from "vue";
export default {
setup() {
const msg = ref("안녕하세요");
const htmlStr = ref("<strong>안녕!!</strong>");
return {
msg,
htmlStr,
};
},
};
v-text는 html태그 또한 문자로 인식하여 출력한다.
🚨 v-clock
v-clock디렉티브를 명시하면 준비되기 전까지 있다가 자동으로 제거된다.
확인을 위해setTimeout를 활용해서 해보자.
<div id="app">
<p>{{ message }}</p>
</div>
<script>
const App = {
data() {
return{
message: '안녕하세요'
}
}
}
setTimeout(() => {
Vue.createApp(App).mount('#app')
}, 3000)
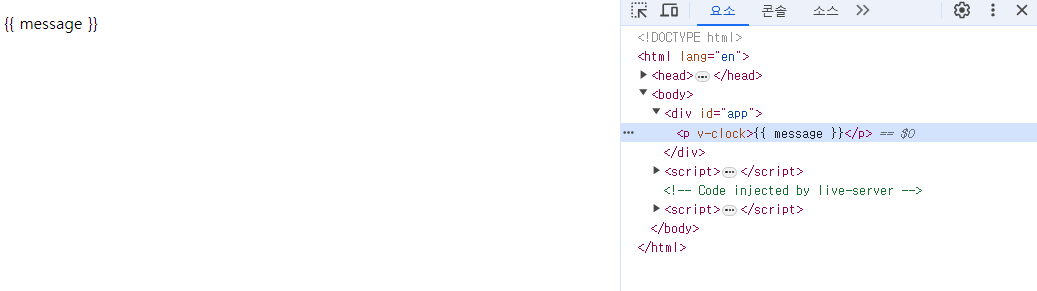
</script>위와 같은 상황에서 만약 컴포넌트 인스턴스가 늦게 생성된다면

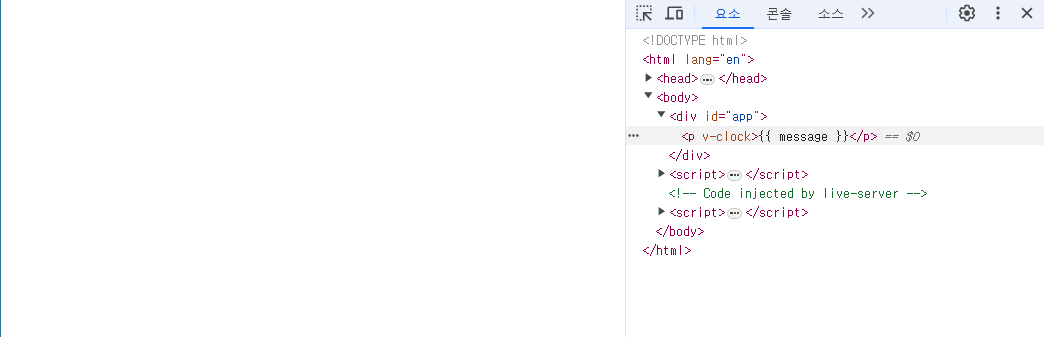
이렇게 이중괄호가 먼저 표시되고 3초 뒤

위와 같은 안녕하세요가 표시가 된다. 이럴 경우 사용자가 보여지는 화면이 좋지가 않기에 v-clock을 활용할 수 있다.
<div id="app">
<p v-clock>{{ message }}</p>
</div>
<script>
const App = {
data() {
return{
message: '안녕하세요'
}
}
}
setTimeout(() => {
Vue.createApp(App).mount('#app')
}, 3000)
</script>
3초가 지나면

이렇게 v-clock이 사라진다. 이러한 성격을 이용해서 style을 활용할 수 있다.
<div id="app">
<p v-clock>{{ message }}</p>
</div>
<script>
const App = {
data() {
return{
message: '안녕하세요'
}
}
}
setTimeout(() => {
Vue.createApp(App).mount('#app')
}, 3000)
</script>
<style>
[v-clock]{
display:none;
}
</style>

이렇게 style을 활용하여 이중괄호를 사용자에게 안 보이도록 설정 후 3초가 지나면 텍스트가 보이게 설정할 수 있다. 이런한 설정을 이용해 화면이 로딩되기 전 로딩바를 만들 수 있다.
🚨 v-once
- 엘리먼트와 컴포넌트를 한번만 렌더링한다. 이후 다시 렌더링 할 때 엘리먼트와 컴포넌트 및 모든 하위 엘리먼트는 정적 컨텐츠로 처리되고 건더 뛴다. 업데이트 성능을 최적화하는데 사용할 수 있다.
<template>
<div>
<p>{{ msg }}</p>
<p v-text="msg"></p>
<p v-html="htmlStr"></p>
<p v-text="htmlStr"></p>
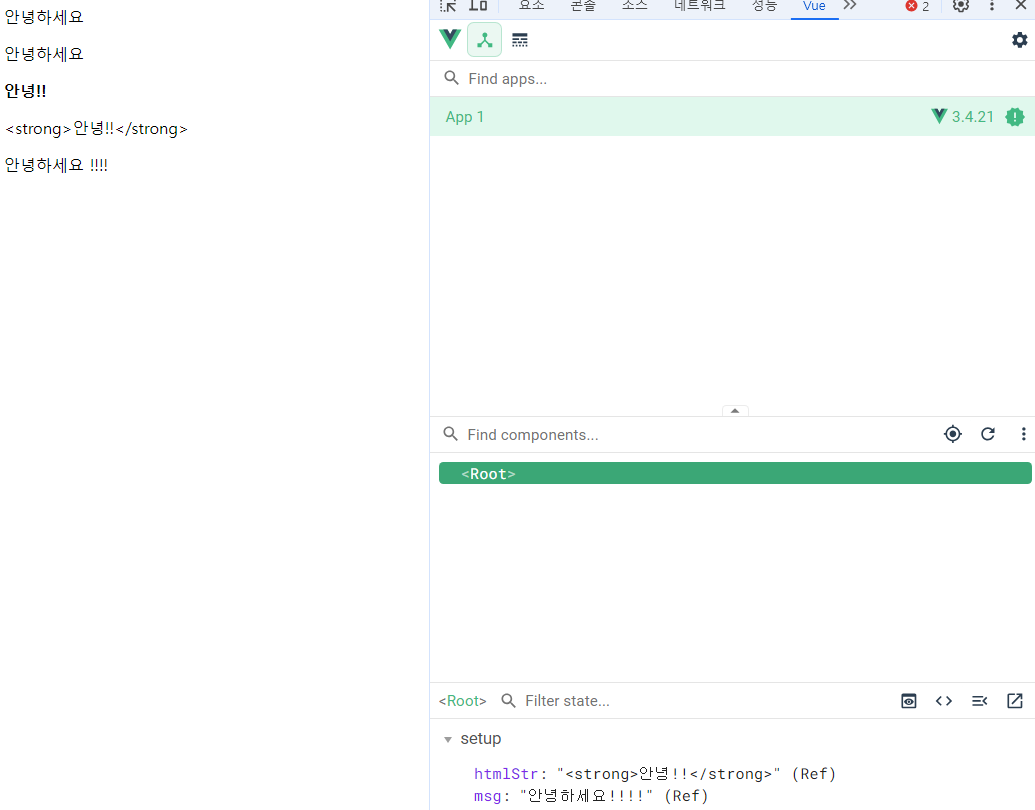
<p>{{ msg }} !!!!</p>
</div>
</template>

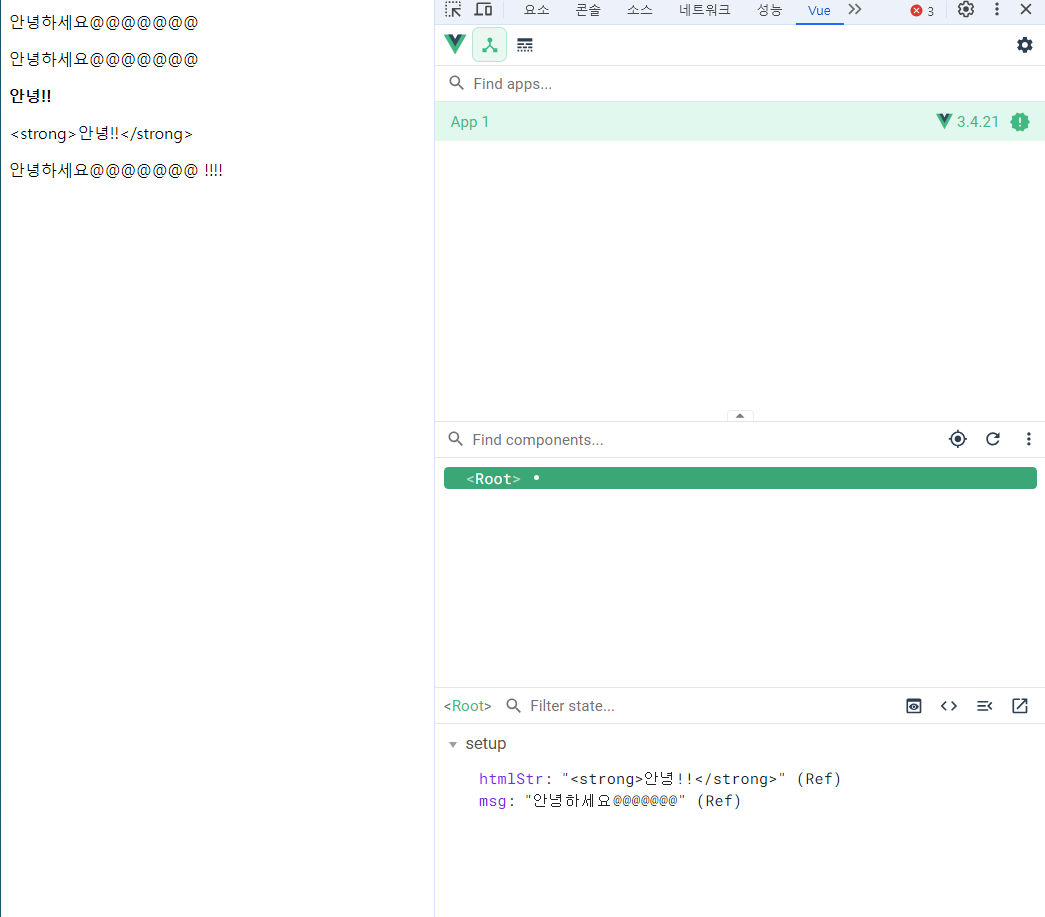
이렇게 수정을하면 수정이 가능한 걸 확인할 수 있다.
<template>
<div>
<p>{{ msg }}</p>
<p v-text="msg"></p>
<p v-html="htmlStr"></p>
<p v-text="htmlStr"></p>
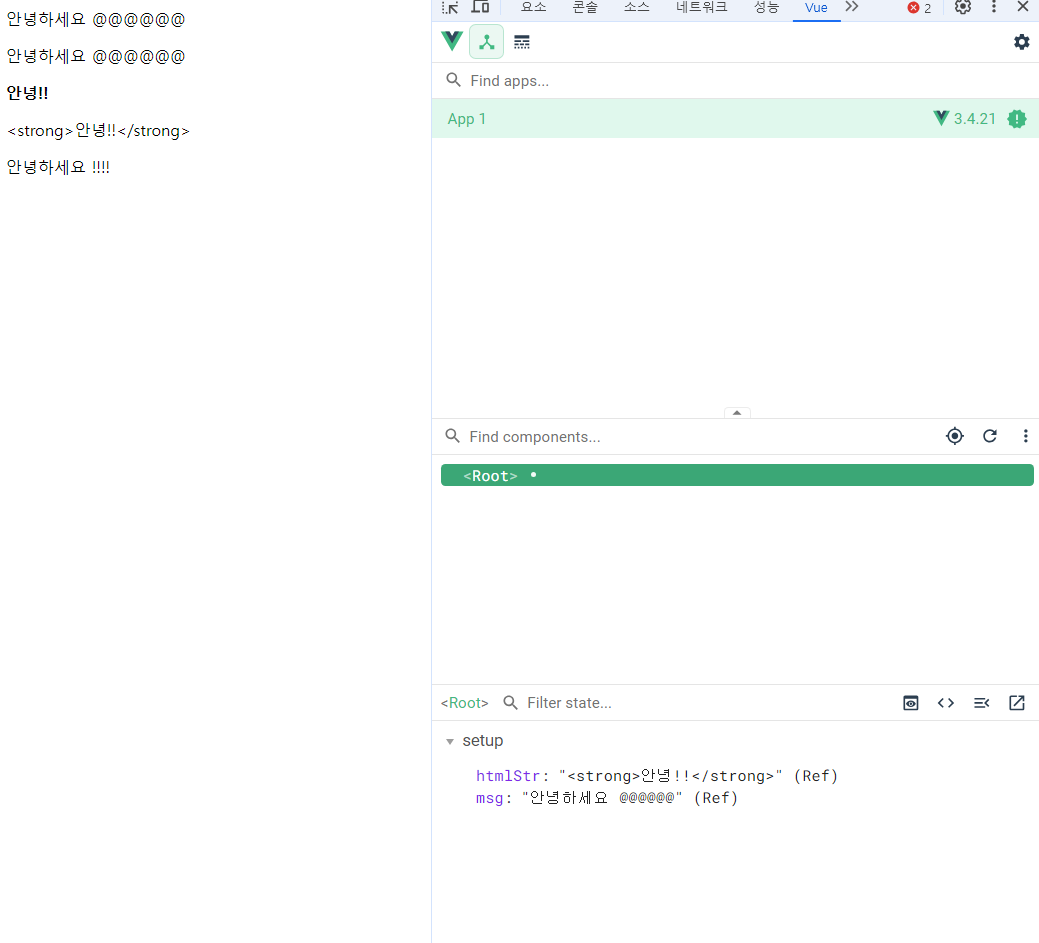
<p v-once>{{ msg }} !!!!</p>
</div>
</template>
v-once가 들어가 있는 태그의 경우에는 수정이 안 되는 걸 확인할 수 있다.
🚨 v-memo
- 성능과 관련된 디렉티브다.
v-once와 다르게 괄호에 들어 있는 반응형이 변경 되었을 때만 발생한다.
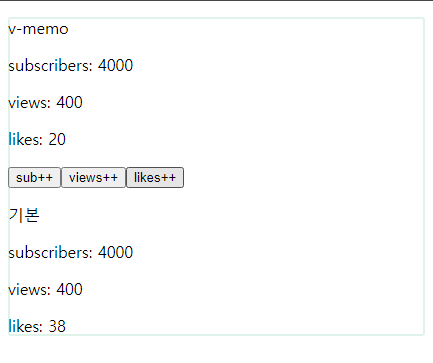
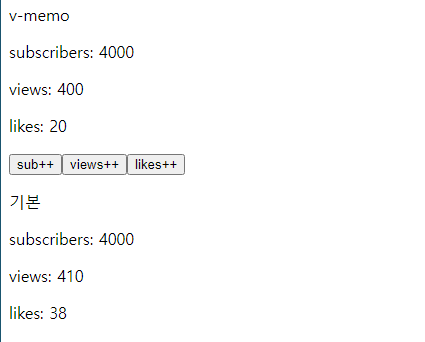
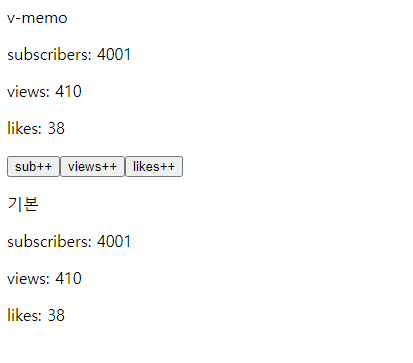
<template>
<p>v-memo</p>
<div v-memo="[subscribers]">
<p>subscribers: {{ subscribers }}</p>
<p>views: {{ views }}</p>
<p>likes: {{ likes }}</p>
</div>
<button v-on:click="subscribers++">sub++</button>
<button @click="views++">views++</button>
<button @click="likes++">likes++</button>
<p>기본</p>
<div>
<p>subscribers: {{ subscribers }}</p>
<p>views: {{ views }}</p>
<p>likes: {{ likes }}</p>
</div>
</template>import { ref } from "vue";
export default {
setup() {
const subscribers = ref(4000);
const views = ref(400);
const likes = ref(20);
return { subscribers, views, likes };
},
};

views++와 likes++ 버튼을 클릭 했을 때 아래 마크업의 경우에는 숫자의 증가를 볼 수 있다. 하지만 v-memo의 경우에는 다르다.

sub++버튼을 클릭 했을 때 여태까지 증가된 숫자와 같이 증가되는 걸 볼 수 있다. 이렇게 괄호에 반응형을 넣었을 경우 그 반응형이 변경이 되었을 때만 업데이트가 이루어진다.
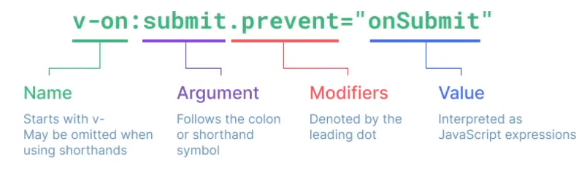
🚨 디렉티브의 구성
디렉티브(directives-v-접두사가 있는 특수 속성으로 디렉티브의 값이 변경될 때 특정 효과를 반응적으로 DOM에 적용하는 것을 말한다.
전달자(Argument- 일부 디렉티브는 디렉티브명 뒤에 콜론(:)으로 표기되는 전달자를 가질 수 있다. 예를 들어,v-bind디렉티브는 반응적으로 HTML 속성을 갱신하는데 사용한다.
수식어(Modifiers)- 수식어는 점(.)으로 표시되는 특수 접미사로 디렉티브가 특별한 방식을 바인딩되어야 함을 나타낸다.