✍🏻v-for
v-for디렉티브를 사용하여 배열인 목록을 렌더링 할 수 있다.
<template>
<div>
<ul>
<li v-for="item in items" :key="item.id">
{{ item }}
</li>
</ul>
</div>
</template>
import { reactive } from "vue";
export default {
setup() {
const items = reactive([
{ id: 1, message: "java" },
{ id: 2, message: "HTML" },
{ id: 3, message: "CSS" },
{ id: 4, message: "javaScript" },
]);
return {
items,
};
},
};항목을 나열할 때 각 :key 속성에는 고유한 값을 지정해야 한다. (vue 2.2.0부터 필수) 자세한 사항은 https://ko.vuejs.org/api/built-in-special-attributes.html#key 확인 가능하다.

객체가 담겨져 있기 때문에 객체가 보이며 .message를 입력하면

message를 출력할 수 있다. 그리고 key특수한 속성에 고유값을 지정해줘야 한다. 그리고 배열의 index를 가지고 오고 싶으면
<template>
<div>
<ul>
<li v-for="(item, index) in items" :key="item.id">
인덱스 {{ index }} / {{ item.message }}
</li>
</ul>
</div>
</template>

(item, index)를 이용해 index를 가져올 수 있다. 두번째로 id가 짝수인 것만 찾을 수 있는데. 이럴경우 v-if가 필요하다. v-if와 v-for은 같이 사용할 수 없기에 태그를 하나 더 감싸주어서 사용한다.
<template>
<div>
<ul>
<template v-for="(item, index) in items" :key="item.id">
<li v-if="item.id % 2 === 0">
{{ item.id }} 인덱스 {{ index }} / {{ item.message }}
</li>
</template>
</ul>
</div>
</template>
computed를 사용해보자 filter를 사용해서 만들기에 자세한 사용법은 검색해보자.
<template>
<div>
<ul>
<template v-for="(item, index) in evenItems" :key="item.id">
<!-- <li v-if="item.id % 2 === 0"> -->
<li>{{ item.id }} 인덱스 {{ index }} / {{ item.message }}</li>
</template>
</ul>
</div>
</template>
import { reactive, computed } from "vue";
export default {
setup() {
const items = reactive([
{ id: 1, message: "java" },
{ id: 2, message: "HTML" },
{ id: 3, message: "CSS" },
{ id: 4, message: "javaScript" },
]);
const evenItems = computed(() => items.filter(item => item.id % 2 === 0));
return {
items,
evenItems,
};
},
};이렇게 computed를 이용해서 만들 수 있다.
✍🏻v-for객체
v-for를 사용하여 객체의 속성을 반복 할 수도 있다.
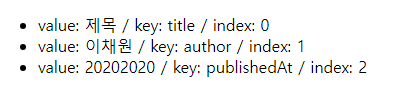
value-> 각 속성의 값(제목)
key- > 각 속성의 이름(타이틀)
index-> 객체의 속성의 각 인덱스
<template>
<div>
<ul>
<li v-for="(value, key, index) in myObject" :key="key">
value: {{ value }} / key: {{ key }} / index: {{ index }}
</li>
</ul>
</div>
</template>
import { reactive, computed } from "vue";
export default {
setup() {
const myObject = reactive({
title: "제목",
author: "이채원",
publishedAt: "20202020",
});
return {
myObject,
};
},
};