부트스트랩 4.6버젼
https://getbootstrap.com/docs/4.6/getting-started/introduction/
부트스트랩은 클래스명만 넣으면 다 해결이 된다! 검색해서 잘 찾아쓰도록

HTML에 링크 붙여넣기
< link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@4.6.2/dist/css/bootstrap.min.css" integrity="sha384-xOolHFLEh07PJGoPkLv1IbcEPTNtaed2xpHsD9ESMhqIYd0nLMwNLD69Npy4HI+N" crossorigin="anonymous" >
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@4.6.2/dist/css/bootstrap.min.css" integrity="sha384-xOolHFLEh07PJGoPkLv1IbcEPTNtaed2xpHsD9ESMhqIYd0nLMwNLD69Npy4HI+N" crossorigin="anonymous">
</head>1. '화면 100% = 12분할' 이해하기
1-1. class="col-6" 화면의 절반
class="col-6" 화면의 절반
class="col-6" 화면의 절반
class="col-12" 화면 다 쓸게
class="col-6" 화면의 절반
class="col-6" 화면의 절반
class="col-12" 화면 다 쓸게
<ul class="d-flex flex-wrap">
<li class="col-6 border"><a href=""> 1 </a></li>
<li class="col-6 border"><a href=""> 2 </a></li>
<li class="col-12 border bg-dark text-center"><a href="" class="text-white"> 3 </a></li>
<li class="col-6 borde"><a href="" > 4 </a></li>
<li class="col-6 border bg-dark"><a href=""> 5 </a></li>
<li class="col-12 border"><a href=""> 6 </a></li>
</ul>
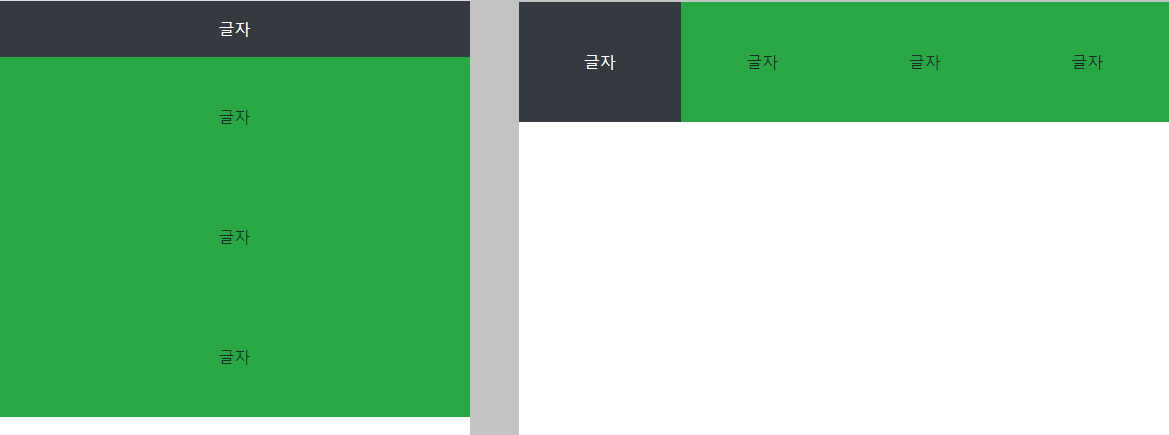
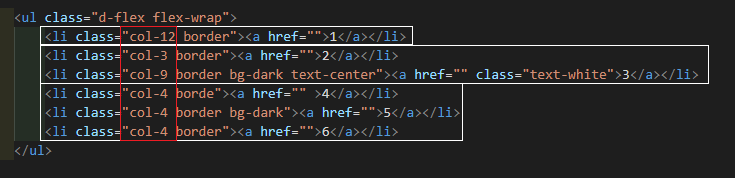
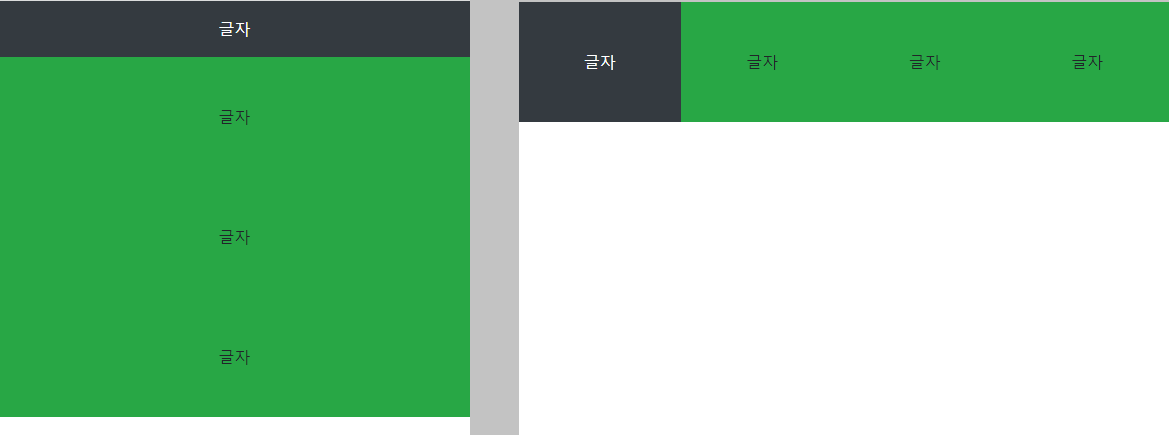
1-2. class="col-6" 화면의 절반
class="col-12" 화면 다 쓸게
class="col-3" 화면의 1/4
class="col-9" 화면의 3/4
class="col-4" 화면의 1/3
class="col-4" 화면의 1/3
class="col-4" 화면의 1/3

<ul class="d-flex flex-wrap">
<li class="col-12 border"><a href="">1</a></li>
<li class="col-3 border"><a href="">2</a></li>
<li class="col-9 border bg-dark text-center"><a href="" class="text-white">3</a></li>
<li class="col-4 borde"><a href="" >4</a></li>
<li class="col-4 border bg-dark"><a href="">5</a></li>
<li class="col-4 border"><a href="">6</a></li>
</ul>
2. col-md-3 / 미들 사이즈(768)이상일 때 25%씩
.container>ul>li.col-md-3{글자}
d-md-flex (d-md)화면너비가 768px 이상일 때 --> (-flex)옆으로 가겠다 (768 이하면 사라질게)
col-md-3 반응형/모바일에서 화면크기가 미들 사이즈(768px)이상일 때는 25%씩(3) 나눌게
text-center 텍스트 가운데 정렬
p-5 p패딩 사이즈 1 (-md 등 조건이 없는 애 = 항상 먹힌다는 뜻) / 숫자는 0-5 ( 3 = 1rem )
<div class="container">
<ul class="d-md-flex">
<!-- 중간 이상(큰 화면)일 때만 col로 나눔 -->
<li class="col-md-3 text-center p-5">글자</li>
<li class="col-md-3 text-center p-5">글자</li>
<li class="col-md-3 text-center p-5">글자</li>
<li class="col-md-3 text-center p-5">글자</li>
</ul>
</div>
3. p-md-5 / 미들 사이즈(768) 이상일 때 패딩 5
d-md-flex (d-md)화면너비가 768px 이상일 때 --> (-flex)옆으로 가겠다 (768 이하면 사라질게)
col-md-3 반응형/모바일에서 화면크기가 미들 사이즈(768px)이상일 때는 25%씩(3) 나눌게
text-center 텍스트 가운데 정렬
text-white 글자색 하양
p-1 p패딩 사이즈 '항상' 1 / 숫자는 0-5 ( 3 = 1rem 정도 )
p-sm-3 p패딩 사이즈 -sm ??? 사이즈 이상일 때 3
p-md-5 p패딩 사이즈 -md 미들 사이즈 이상일 때 5
bg-dark 배경색 검정
bg-success 배경색 초록
ex) class="text right /// text-md-center"
평소에는-텍스트-오른쪽-정렬 /// 화면너비-768px-이상되면-가운데정렬
<div class="container">
<ul class="d-md-flex">
<!-- d-md 화면너비가 768px 이상일 때 / -flex 옆으로 가겠다 -->
<!-- 화면너비가 768 이하면 난 사라질게-->
<!-- p 패딩 -md 미들 사이즈 이상일 때 -5 -->
<li class="col-md-3 text-center p-1 p-sm-3 p-md-5 bg-dark text-white">글자</li>
<li class="col-md-3 text-center p-5 bg-success">글자</li>
<li class="col-md-3 text-center p-5 bg-success">글자</li>
<li class="col-md-3 text-center p-5 bg-success">글자</li>
</ul>
</div>
4. 부트스트랩, 그리드 시스템 응용!
h3, ul 등 문단 태그들 모두 패딩/마진을 가지고 있으므로 0으로 바꿔줘야
py-0 : padding top + bottom 0
px-0 : padding left + right 0
pr-0 : padding right 0
pl-0 : padding left 0
mb-0 : margin-bottom 0
w-100 : width 100%
d-block : 이미지/a태그에는 display:block을 넣어야
img-fluid : 이미지 사이즈, 부모 사이즈에 맞춰라
.container.px-0
h3.mb-0.text-center
ul.d-flex.m-0.p-0.w-100
li.col-8.pl-0>a.d-block>img.img-fluid
li.col-4.pr-0>a.d-block>img.img-fluid <div class="container">
<h3 class="text-center">ClipartKorea's Curation</h3>
<ul class="d-md-flex">
<li class="col-md-6"><a href=""><img src="./img/KakaoTalk_20221004_160720766.png" alt=""></a></li>
<li class="col-md-6"><a href=""><img src="./img/KakaoTalk_20221004_160720896.png" alt=""></a></li>
</ul>
</div>