컴포넌트(component)란?
글에 들어가기에 앞서 컴포넌트의 정의에 대해서 알아보자.
💡 컴포넌트(component)란 여러 개의 프로그램 함수들을 모아 하나의 특정한 기능을 수행할 수 있도록 구성한 작은 기능적 단위를 말한다. 컴포넌트를 이용하면 소프트웨어 개발을 마치 레고(Lego) 블록을 쌓듯이 조립식으로 쉽게 할 수 있다.
현재 진행하는 졸업작품 프로젝트를 진행하면서 적절하게 컴포넌트 단위로 쪼갠 예시를 찾았다.
컴포넌트로 쪼개지 않았을 때

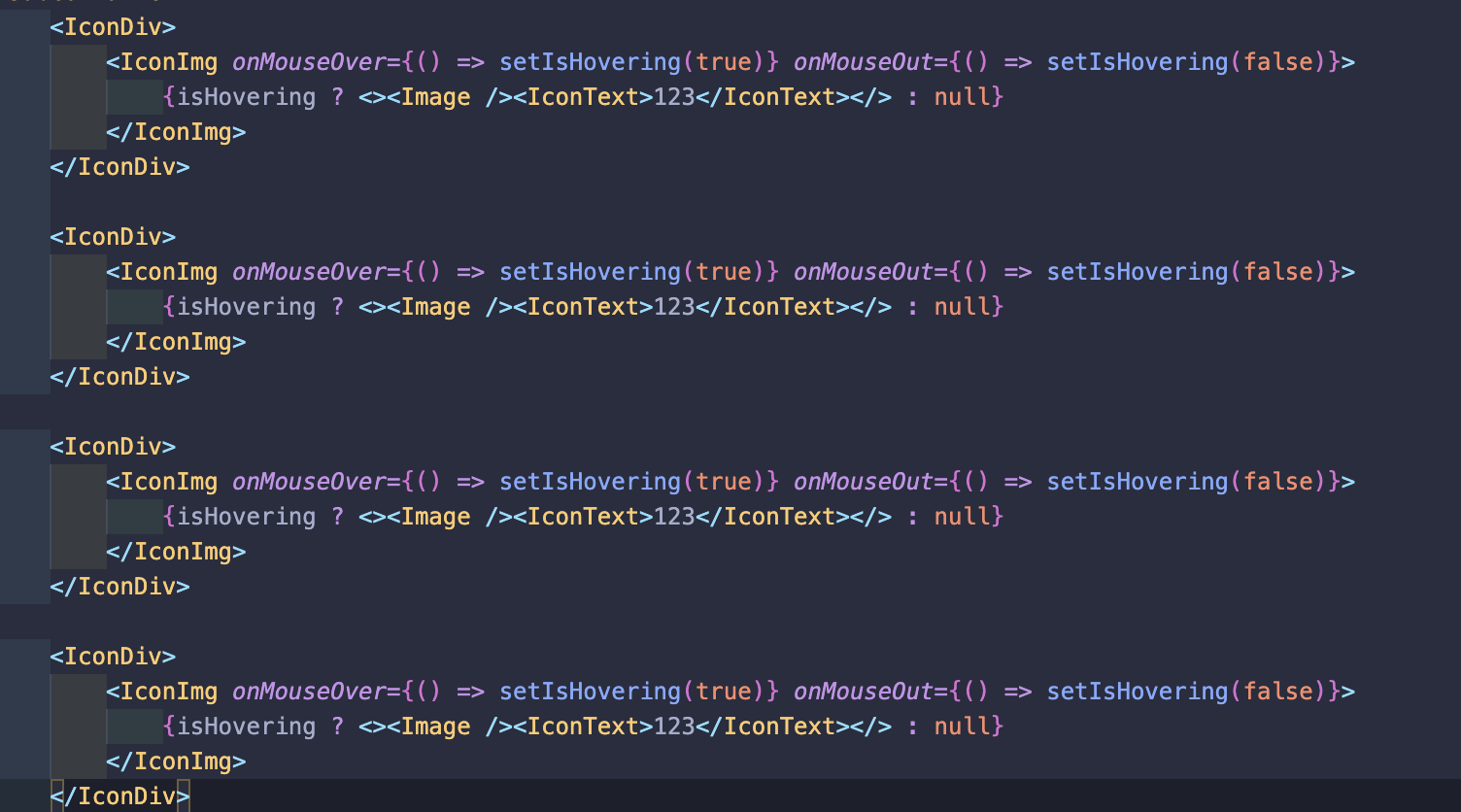
화면에 출력하는 아이콘을 작업하는 중 IconDiv, IconImg 등의 컴포넌트를 분리하지 않고 styled-components를 이용해 그대로 코드에 적용한 모습이다.

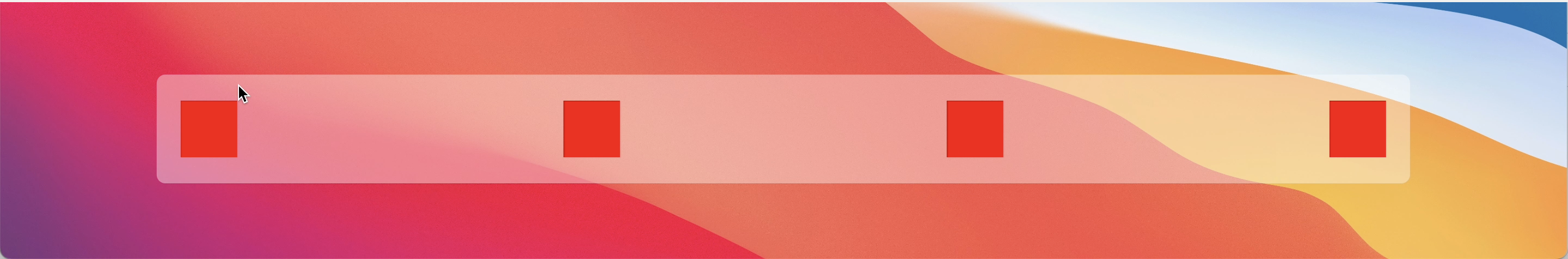
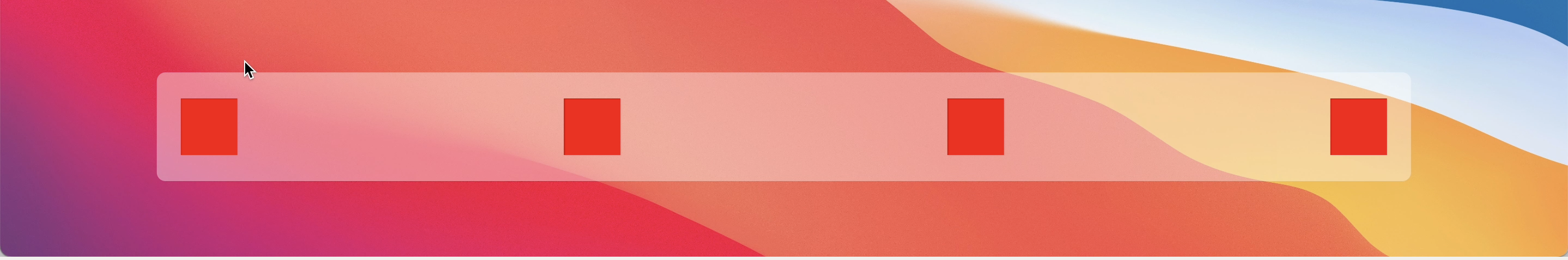
[마우스 커서가 아이콘 박스 밖에 있을 때]

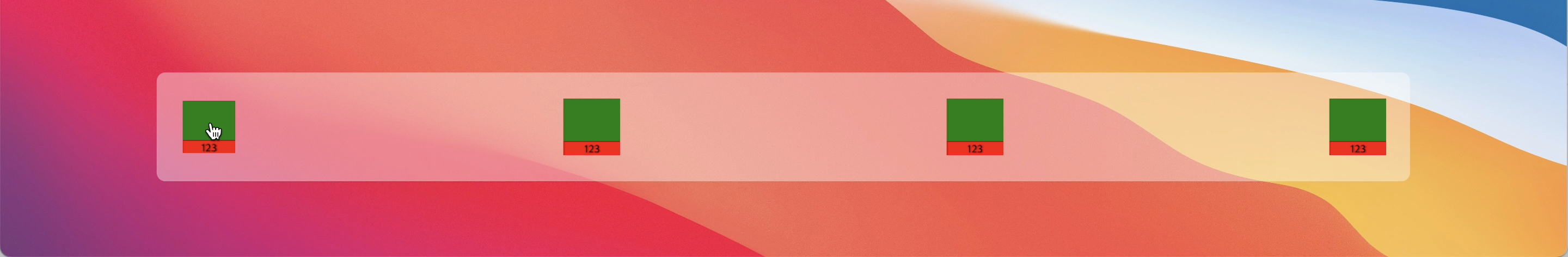
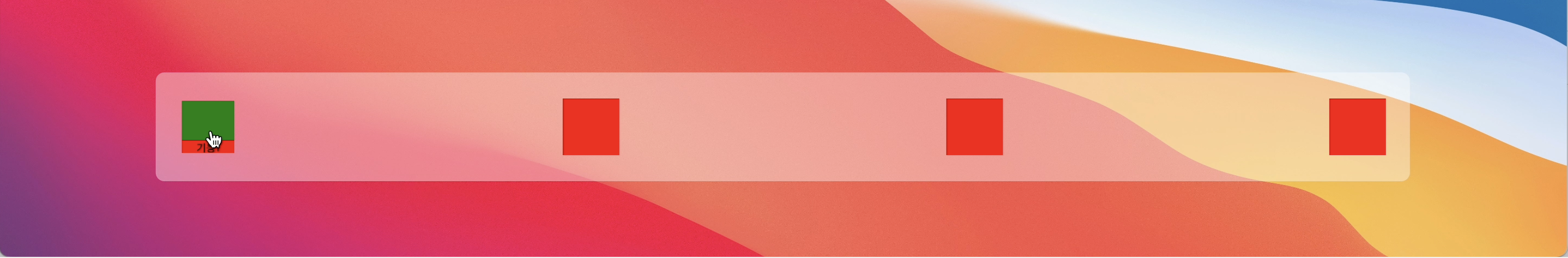
[마우스 커서가 아이콘 박스 안에 들어왔을 때]
❗️화면과 같이 모든 아이콘이 컴포넌트를 공유하기 때문에 아이콘 전부 hover 효과가 적용되는 모습을 볼 수 있다.
컴포넌트 분리


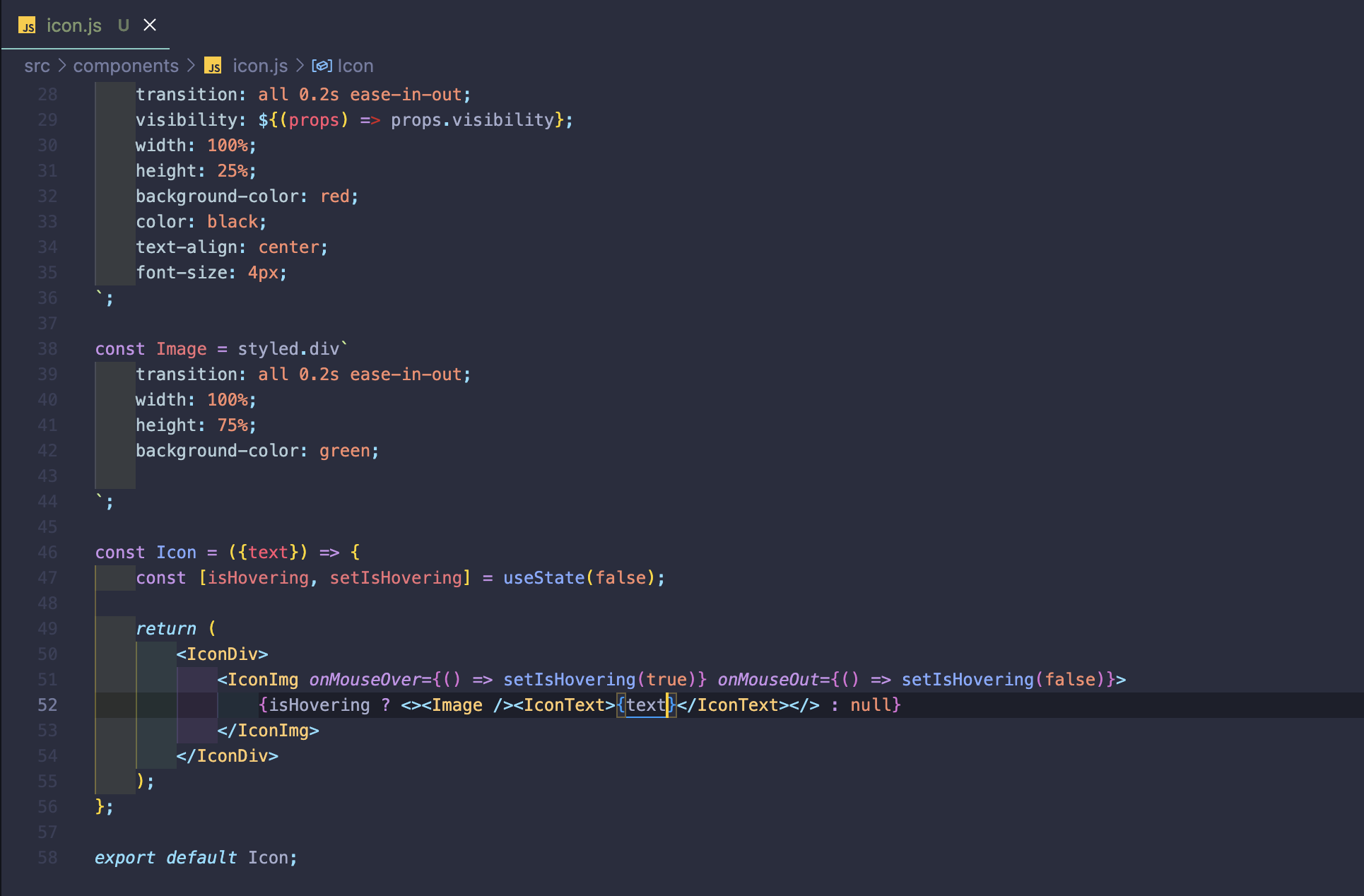
해당 컴포넌트를 하나의 파일로 따로 분리시켰다. 그 결과



마우스를 올린 아이콘만 hover가 적용되는 모습을 볼 수 있다.
🏃♂️ 이렇게 재사용성에 용이하도록 코드를 작성하는 습관을 들여보자!

