
안녕하세요 🌱 Lawn입니다 새롭게 바뀐 2022년 NEW HIG를 Study를 통해 공부하며 정리하는 중입니다.
🎈 HIG Study with
🌱 SF Symbols
SF Symbols는 San Franciso 시스템 글꼴과 자연스럽게 통합되어 모든 두께와 크기의 텍스트와 자동으로 정렬되는 수천 개의 일관되고 구성 가능한 심볼들을 제공합니다.
네비게이션 바, 툴바, 탭바, 컨택스트 메뉴 그리고 텍스트와 같이 인터페이스 아이콘이 나타날 수 있는 모든 위치에 심볼을 사용해 개체 또는 개념을 전할할 수 있습니다.
개별 심볼 및 기능들의 사용 가능 여부는 대상 시스템의 버전에 따라 달라집니다. 예를 들어 SF Symbols 3에 도입된 심볼을 앱 번들에 추가하면 iOS 13, Mac Catalyst 13, tvOS 13, 혹은 watchOS 6 와 같은 이전 플랫폼에서 실행될 때 심볼을 사용할 수 있지만 계층형(Hierarchical) 또는 팔레트 컬러(Palette color) 렌더링 모드를 사용할 수 없습니다.
SF Symbols 를 방문하여 앱을 다운로드하여 전체 심볼 세트를 찾아보십시오. 심볼 혹은 혼동될 수 있는 유사한 이미지를 앱 아이콘, 로고, 혹은 다른 상표에 사용하는 것을 금지하는 조항을 포함한 SF 심볼 사용에 대한 이용 약관을 반드시 이해하십시오. 개발자 지침은 Configuring and displaying symbol images in your UI 를 참조하십시오.
🍀 Colors
SF Symbols 3와 그 이후 버전은 커스텀 심볼에 여러 색상 옵션을 사용할 수 있는 네 가지 렌더링 모드를 제공합니다. 예를 들어 앱의 강조색(accent color)의 여러 불투명도를 사용하여 깊이(depth)가 있고 강조되는 심볼을 생성하거나 대비되는 색 팔레트를 지정해 다양한 색 구성(various color schemes)과 어울리는 심볼을 생성할 수 있습니다.
렌더링 모드를 지원하기 위해 SF Symbols는 심볼의 외곽선(path)를 다른 레이어들로 구성합니다. 어노테이팅(annotating)이라고 하는 프로세스를 활용하려 사용자 정의 심볼의 각 레이어에 특정 색상 또는 1차, 2차, 3차 색상 등의 특정 계층 수준을 부여할 수 있습니다. 사용자 지정 심볼이 지원하는 렌더링 모드에 따라 앱의 각 심볼 인스턴스에서 다른 모드를 사용할 수 있습니다.
예를 들어
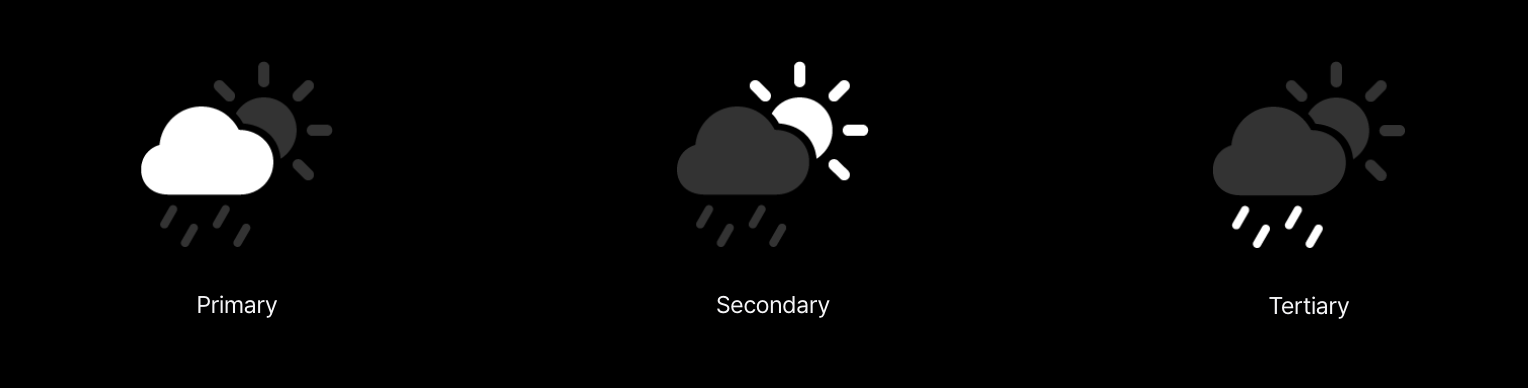
cloud.sun.rain.fill심볼은 3개의 레이어로 이루어져 있습니다. 1차 레이어는 구름 외곽선을 포함하고, 2차 체이어는 태양과 그 빛을 정의하는 외곽선을 포함합니다. 3차 레이어는 빗방울 외곽선을 포함합니다.

선택한 렌더링 모드에 따라 어노테이티드 심볼은 다양한 모양을 생성할 수 있습니다. 예를 들어 계층형 렌더링 모드는 각 레이어에 단일 색상의 다른 불투명도를 할당하여 심볼에 깊이를 부여하는 시각적 계층 구조를 만듭니다.

SF Symbols는 다음과 같은 렌더링 모드를 지원합니다.
단색 - 심볼의 모든 레이어에 한 가지 색상을 적용합니다. 심볼 내에서 외곽선은 사용자가 지정한 색상으로 렌더링되거나 색상이 채워진 윤곽선 안에서 투명한 모습으로 렌더링됩니다.

계층형 - 심볼의 모든 계층에 한 가지 색상을 적용하려 각 계층 수준에 따라 색상의 불투명도를 변경합니다.

팔레트 - 레이어 당 한 가지 색상을 사용하여 두 개 이상의 색상을 심볼에 적용합니다. 세 가지 계층 수준을 정의하는 심볼에 대해 두 가지 색상만 지정하면 2차 및 3차 계층이 동일한 색상을 사용합니다.

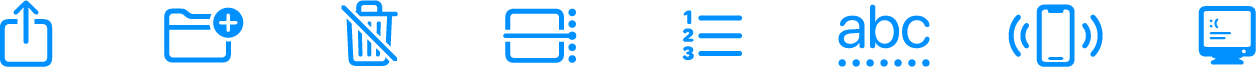
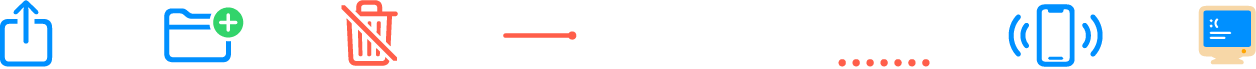
다중 색상 - 의미를 향상시키기 위해 일부 심볼에 고유 색상을 적용합니다. 예를 들어,
leaf심볼은 녹색을 사용하여 실제 세계의 잎 모양을 반영하는 반면,
trash.slash심볼은 빨간색을 사용하여 데이터 손실을 나타냅니다. 일부 다중 색상 심볼에는 다른 색상을 받을 수 있는 레이어가 포함됩니다.

렌더링 모드와 관계 없이 시스템에서 제공하는 색상을 사용하면 심볼이 접근성 조절 및 화면 모드(라이트/다크)에 자동으로 적응합니다. 개발자 지침은 renderingMode(_:)를 참조하십시오.
🍀 Weights and Scales
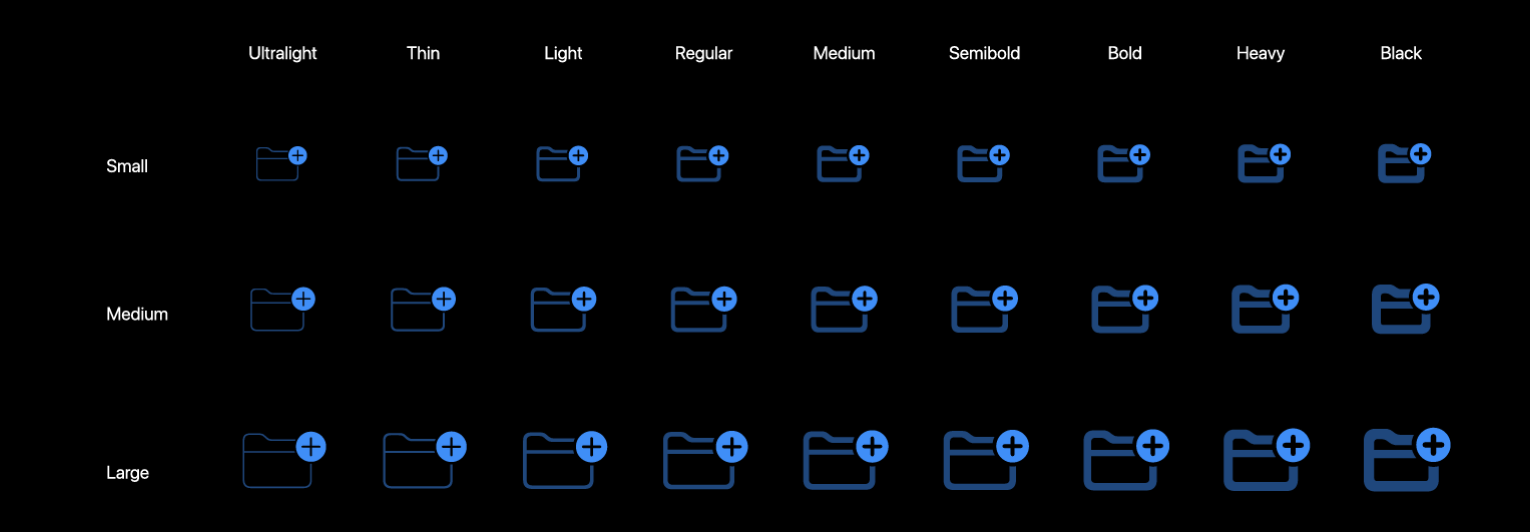
SF Symbols는 다양한 범위의 두께와 크기를 제공해 상황에 맞는 디자인을 할 수 있도록 돕습니다.

Ultralight부터 Black까지 9개의 심볼 두께 각각은 San Francisco 시스템 폰트의 두께에 대응하고 있기 때문에 심볼과 인접 텍스트 간의 정확한 두께 일치를 실현하는 동시에 다양한 크기와 맥락을 유연하게 지원할 수 있습니다.
또한 각 심볼은 소형(small), 중형(medium)(기본값), 대형(large)의 세 가지 크기로 사용할 수 있습니다. 크기는 San Francisco 시스템 폰트의 상단(cap) 높이를 기준으로 정의됩니다.

크기를 지정하면 동일한 포인트 크기를 사용하는 텍스트와의 두께 일치를 방해하지 않고 인접한 텍스트와 비교해 심볼의 강조를 조정할 수 있습니다. 개발자 지침은 imageScale(SwiftUI), SymbolScale(UIKit), and SymbolConfiguration(AppKit)를 참조하십시오.
🍀 Design variants
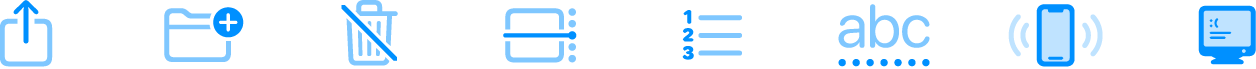
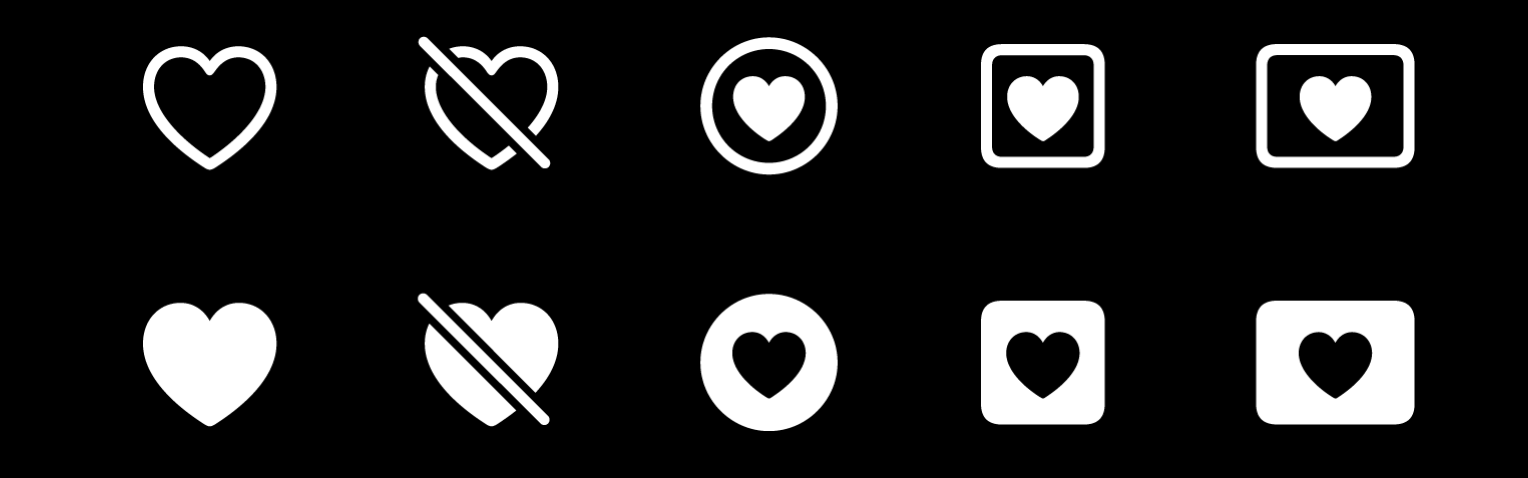
SF Symbols는 채우기(fill), 슬래시(slash), 닫힌 것(enclosed)과 같은 몇 가지 디자인 변형을 정의하며 UI에서 시각적 일관성과 단순성을 유지하면서 정확한 상태와 동작을 전달할 수 있습니다. 예를 들어 심볼의 슬래시 변형을 사용해 항목이나 작업의 사용 불가를 나타내거나 채우기 변형을 사용해 선택을 나타낼 수 있습니다.
윤곽선(outline)은 SF Symbols에서 가장 일반적인 변형입니다. 윤곽선 심볼에는 텍스트 모양과 유사한 솔리드 영역이 없습니다. 대부분의 심볼은 일부 형태 안의 영역이 솔리드인 채우기 변형으로도 사용될 수 있습니다.
윤곽선과 채우기 외에도 SF Symbols는 슬래시를 포함하거나 원, 정사각형 또는 직사각형과 같은 모양 안에 심볼을 포함시키는 변형을 정의합니다. 많은 경우에 닫힌 변형과 슬래시 변형은 윤곽선 또는 채우기 변형과 결합될 수 있습니다.

SF Symbols 3와 그 이후 버전에서는 라틴어, 아랍어, 히브리어, 힌디어, 태국어, 중국어, 일본어, 한국어를 포함한 특정 언어 및 문자 시스템에 대한 다양한 변형을 제공합니다. 언어 및 스크립트별 변형은 디바이스 언어가 변경되면 자동으로 조정됩니다. 지침은 Images를 참조하십시오.

심볼의 변형은 다양한 디자인 목표를 지원합니다. 예를 들어 윤곽선 변형은 툴바, 네비게이션 바, 리스트 그리고 텍스트와 함께 심볼을 표시하는 위치들에서 잘 작동합니다. 이와 대조적으로 채우기 변형의 솔리드 영역은 심볼을 시각적으로 더 강조하는 경향이 있으며 iOS 탭 바와 스와이프 동작 및 강조 색상을 사용해 선택 항목을 전달하는 곳에 적합합니다.
대부분의 경우 심볼을 표시하는 뷰는 윤곽선 변형을 사용할지 채우기 변형을 사용할지를 결정하기 때문에 변형을 지정할 필요가 없습니다. 얘를 들어 iOS 탭바는 채우기 변형을 사용하는 반면 네비게이션 바는 윤곽선 변형을 사용합니다.
🍀 Custom symbols
SF Symbols가 제공하지 않는 심볼이 필요한 경우 자신만의 심볼을 제작할 수 있습니다. 사용자 정의 심볼을 제작하려면 먼저 원하는 것과 유사한 심볼을 내보낸(export) 다음 스케치 혹은 일러스트레이터와 같은 벡터 편집 도구를 사용해 편집합니다. 게발자 지침은 Creating custom symbol images for your app을 참조하십시오.
❗️ Important : SF Symbols에는 Apple 제품 및 기능을 나타내는 저작권이 있는 심볼이 포함되어 있습니다. 이러한 심볼을 앱에 표시할 수는 있지만 커스텀 할 수는 없습니다. 커스텀 할 수 없는 심볼을 쉽게 식별할 수 있도록 SF Symbols 앱은 정보(info)아이콘으로 나타냅니다. 심볼을 올바르게 사용할 수 있도록 인스펙터(inspector) 창에 사용 제한 사항이 설명되어 있습니다.
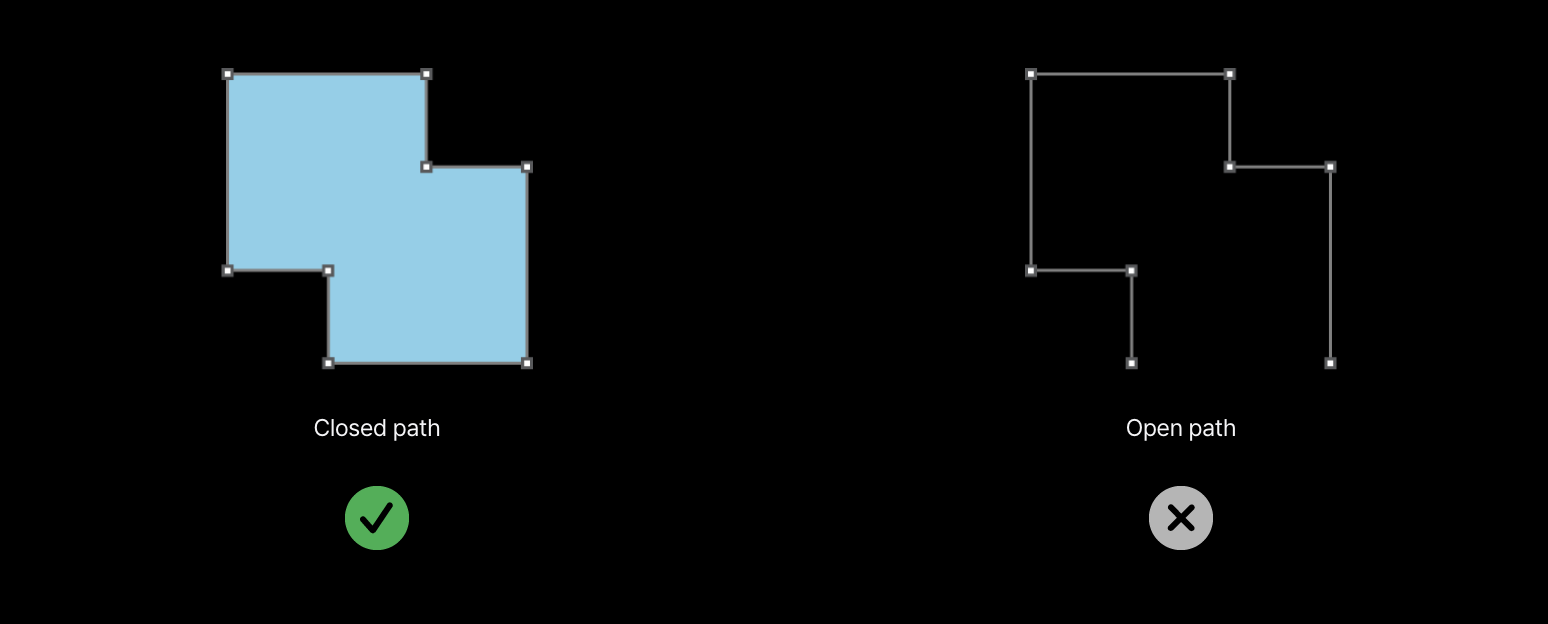
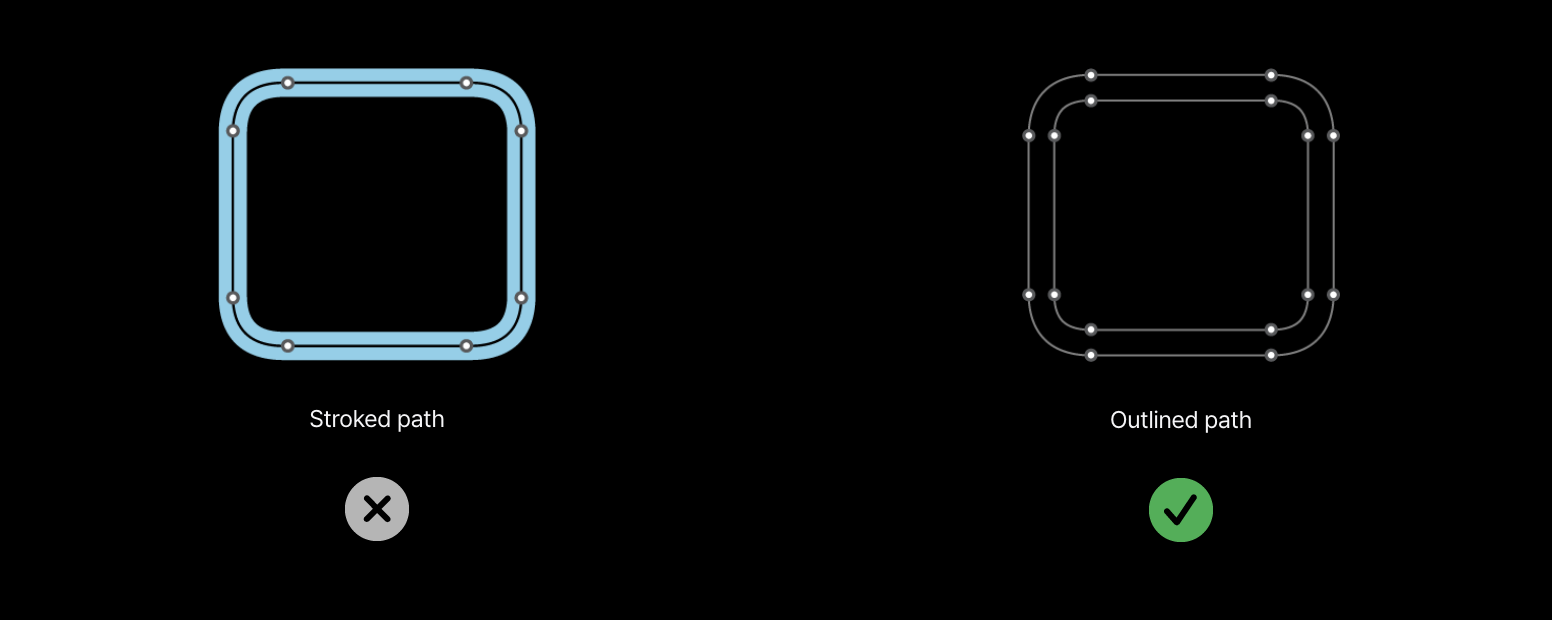
사용자 정의 심볼에서 패스(path)를 생성하거나 수정할 때 닫힌 패스를 사용해야 합니다. 닫힌 패스(시작 및 끝 벡터 점이 연결되어 내부 영역을 생성하는 벡터 패스)만 채우기를 받을 수 있습니다.

스트로크 패스(stroked paths)를 아웃라인 패스(outlined paths)로 변환하십시오.
사용자 지정 심볼은 스트로크 패스를 지원하지 않습니다. 사용자 정의 심볼에서 스트로크 패스를 표시하려면 아웃라인 패스를 사용해야 합니다. 아웃라인 패스는 벡터 포인트를 사용해 패스 자체의 영역을 정밀하게 정의하고 채우기를 받을 수 있어야 합니다.

SF Symbols 3와 그 이후 버전에서는 템플릿을 내보내 사용자 정의 심볼을 생성할 때 템플릿의 초기 설정에 대해 두 가지 옵션 중에서 선택할 수 있습니다.
- 가변(variable) 설정(권장)에는 Ultralight 소형, Regular 소형, Black 소형의 세 가지 가중치 구성 각각에 대한 경로와 명시적 여백이 포함됩니다. 모든 구성을 지우너하려면 변수 설정이 있는 템플릿을 사용하십시오.
- 정적(static) 설정에는 27의 두께(weight)-크기(scale) 구성 각각에 대한 경로 세트가 포함되어 있으며 Regular 중형 구성에 대한 명시적 여백이 포합됩니다. 특정 두께와 크기를 목표로 하거나 심볼의 구성을 한 두 개만 디자인하려는 경우 정적 설정이 있는 템플릿을 사용하십시오.
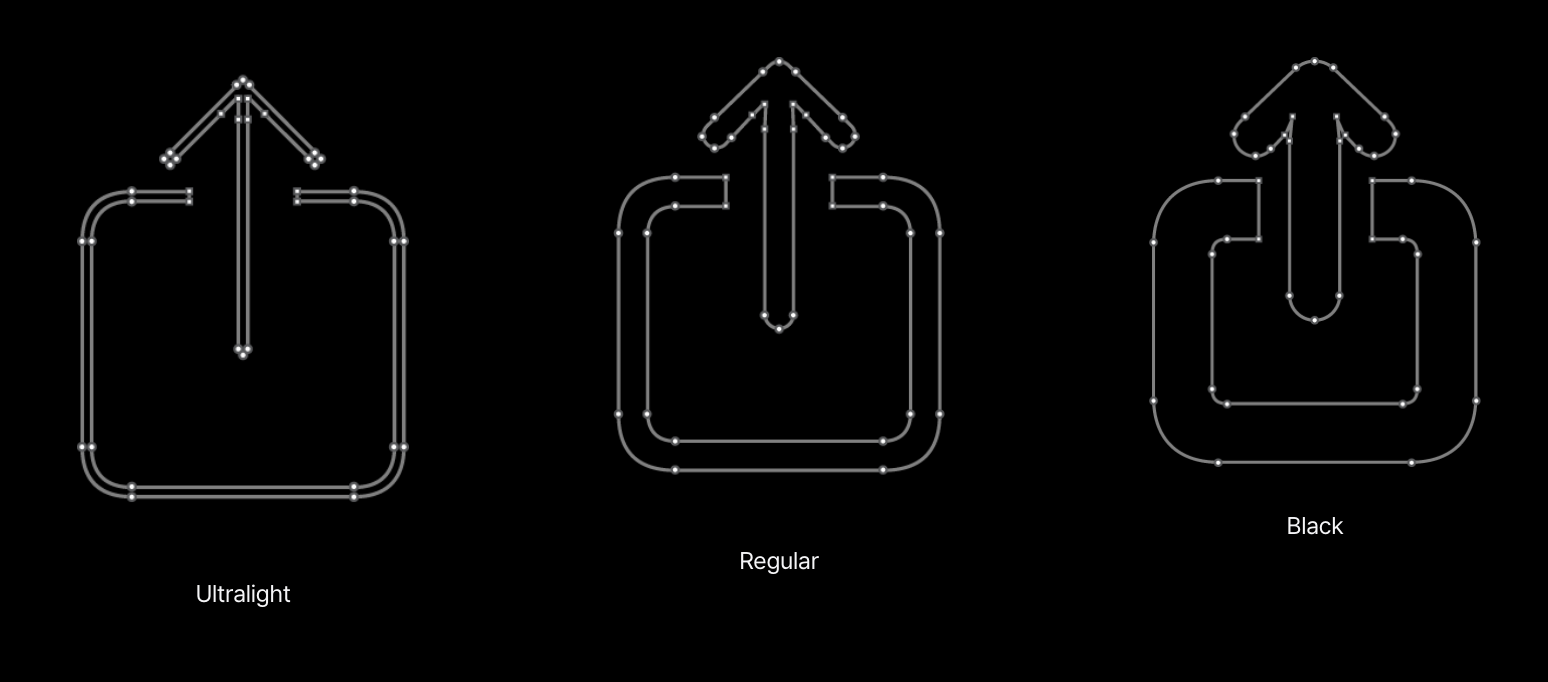
SF Symbols 3와 그 이후 버전에서는 변수 설정에서 세 가지 두께 구성만 사용해서 이들 사이를 보간한 전체 범위의 두께와 크기를 생성할 수 있습니다. 보간이 작동하려면 다음 조건을 만족해야 합니다.
- 모든 path는 아웃라인 path여야 합니다.
- 모든 두께-크기 구성은 동일한 순서로 동일한 path 세트를 포함해야 합니다.
- 각 구성의 같은 path에는 동일한 수의 벡터 포인트를 포함해야 합니다.
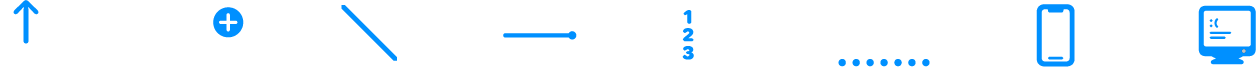
예를 들어, 아래 표시된
square.and.arrow.up심볼의 두께-크기 구성에는 두 개의 path가 포함되어 있습니다. 정사각형과 화살표 path는 각각 20개의 벡터 포인트를 가지고 있습니다.

템플릿을 가이드로 사용하십시오. 시스템이 제공하는 심볼과 세부 수준, 시각적 두께(optical weight), 정렬, 위치 및 원근감(perspective)이 일치하는 사용자 지정 심볼을 만듭니다. 다음과 같은 심볼을 디자인하기 위해 노력하십시오.
- 간단한(Simple) 심볼
- 인식이 쉬운(Recognizable) 심볼
- 함축적인(inclusive) 심볼
- 그것이 나타내는 액션 혹은 컨텐츠와 직접 연관된 심볼
지침은 Icons를 참조하십시오.
벡터 편집 도구에서 사용자 지정 심볼을 제작하는 데 표준 평면 채우기(standard flat fill)를 사용하십시오. 비표준 채우기, 그라데이션 또는 드롭 셰도우와 같은 효과를 포함하는 사용자 지정 심볼을 가져오면 SF Symbols에서 지정한 어노테이션을 유지할 수 없습니다.
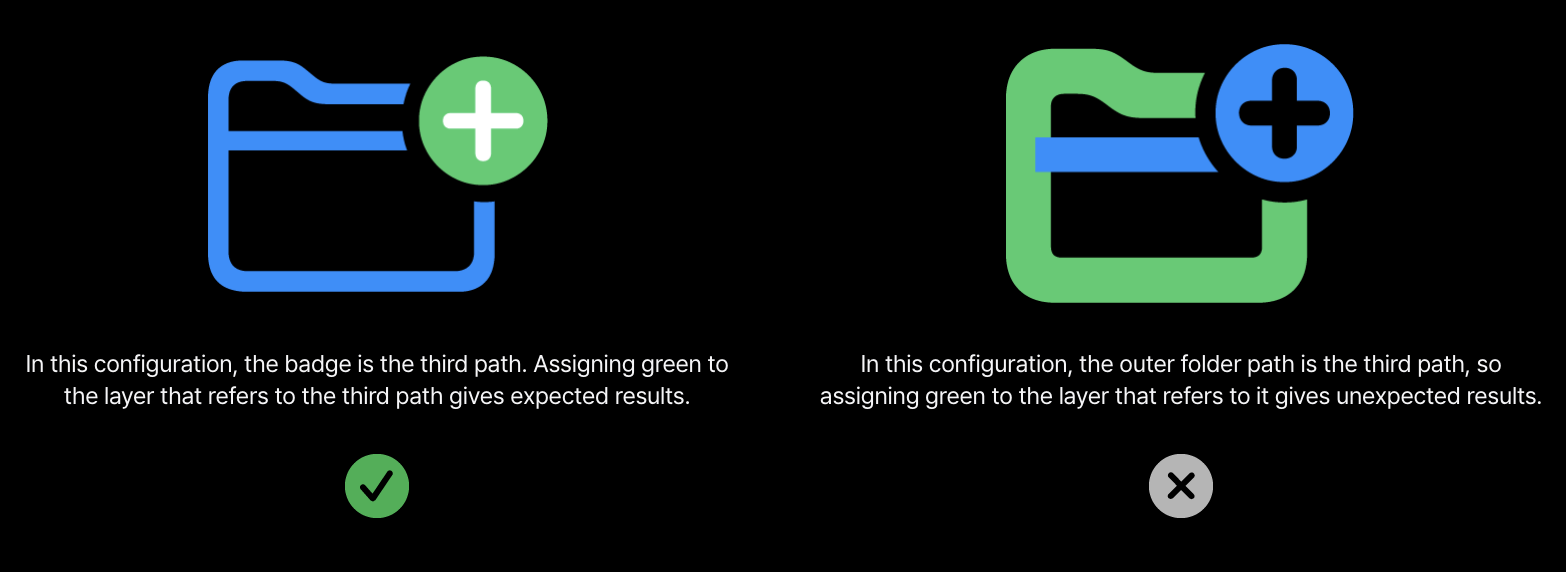
사용자 정의 심볼의 모든 두께 구성에 동일한 순서로 동일한 수의 path가 포함되어있는지 확인하십시오. 예를 들어 배지에 채워진 원을 사용하는 심볼을 상상해 보면, 원이 하나의 심볼 구성에서 세 번째 path인 경우 어노테이션이 작동하려면 모든 구성에서 세 번째 path로 만들어야 합니다. 이렇게 하면 세 번째 path를 참조하는 레이어를 생성할 수 있고 모든 구성에서 동일한 원 개체를 참조한다고 확신할 수 있습니다.

📝 Note : 심볼을 렌더링할 때 시스템은 해당 레이어의 Z 순서를 따르므로 상위 레이어의 경로가 겹치는 하위 레이어의 path를 가릴 수 있습니다. 일부 사용자 정의 심볼 구성의 레이어에 다른 path가 포함되어 있거나 다른 순서를 사용하는 경우 시스템에서 색상을 적용할 때 예기치 못한 결과를 얻을 수 있습니다.
필요한 경우 사용자 정의 심볼에 음수(negative)측면 여백을 할당하십시오. SF Symbols는 심볼에 배지 혹은 너비를 늘리는 기타 요소가 포함되어 있는 경우 시각적 수평 정렬을 돕기 위해 음수 측면 여백을 지원합니다. 예를 들어 음수 여백은 폴더 기호 스택을 수평 정렬하는 데 도움이 될 수 있으며 그 중 일부에는 배지가 포함됩니다. SF Symbols 3와 그 이후 버전에서는 각 여백의 이름에 "left-margin-Regular-M"과 같은 관련 구성이 포함되므로 사용자 지정 심볼에 여백을 추가하는 경우 이 이름 지정 패턴을 사용해야 합니다.
사용자 지정 심볼에 대한 대체 텍스트 레이블을 제공하십시오. 대체 텍스트 레이블(또는 접근성 설명, accessibility descriptions) 은 보이지 않지만 VoiceOver가 화면에 표시되는 내용을 음성으로 설명하므로 시각장애인이 쉽게 정보를 탐색할 수 있도록 만들어줍니다. 지침은 VoiceOver를 참조하십시오.
Apple 제품의 복제품을 만들지 마십시오. 애플 제품은 저작권을 가지고 있으며 사용자 지정 심볼로 복제할 수 없습니다. 또한 Apple의 기능 혹은 제품을 나타내는 SF Symbols는 사용자 정의할 수 없습니다.
📱 Platform considerations
No additional considerations for iOS, iPadOS, macOS, tvOS, or watchOS.
📚 Resources
Related
Download SF Symbols
Typography
Developer documentation
Configuring and displaying symbol images in your app
Creating custom symbol images for your app
📀 Videos
WWDC22 - What’s new in SF Symbols 4
WWDC22 - Adopt Variable Color in SF Symbols
WWDC21 - What’s new in SF Symbols
