
안녕하세요 🌱 Lawn입니다 새롭게 바뀐 2022년 NEW HIG를 Study를 통해 공부하며 정리하는 중입니다.
🎈 HIG Study with
🌱 Typography
당신의 타이포그래피적 선택은 가독성 높은 텍스트를 보장하는 것 이외에도 정보 계층을 명확하게 하고, 중요한 내용을 전달하고 당신의 브랜드를 표현하는 것을 도울 수 있습니다.
🍀 Best Practices
대부분의 사람들이 쉽게 읽을 수 있는 최소 폰트 크기를 유지하도록 노력하십시오. 픽셀 밀도와 밝기를 포함한 디바이스 간 디스플레이의 차이는 적절한 최소 폰트 사이즈에 영향을 줄 수 있습니다. 사용자와 디스플레이의 거리, 사용자의 시력, 움직임의 여부, 주변 조병 조건과 같은 기타 요소들은 모두 가독성에 영향을 미칩니다. iOS, iPadOS, tvOS 및 watchOS에서 화면 텍스트의 크기를 선택한 수 있는 기능인 다이나믹 타입(Dynamic Type)을 지원하면 사람들이 텍스트를 자신에게 맞는 크기로 조정할 때 앱이나 게임이 적절하게 반응할 수 있습니다. 개발자 지침은 Text input and output을 참조하십시오. 사용 가능한 크기는 설계 명세(Specifications)을 참조하십시오.
중요한 정보를 강조하고 계층 구조를 시각화하는 데 도움이 되도록 필요에 따라 글꼴의 두께, 크기 및 색상을 조절하십시오. 사람들이 텍스트 크기를 조정할 때 텍스트 요소의 상대적 계층 구조와 시각적인 구분을 유지시켜야 합니다.
인터페이스에서 사용하는 폰트의 개수를 최소화하십시오. 너무 많은 다른 폰트를 혼합해서 사용하면 정보 계층이 모호해지고 가독성을 떨어뜨릴 수 있습니다.
다양한 상황에서 가독성을 테스트하십시오. 예를 들어 텍스트 크기를 조절하는 것 외에도 사람들은 밝은 햇빛 아래에서 컨텐츠를 보거나, 이동 중에 잠깐 보거나, 먼 거리에서 볼 수 있습니다. 테스트 결과 일부 텍스트가 읽기 어렵다면 텍스트나 배경색을 조정하여 대비를 높이거나, 더 큰 텍스트를 사용하거나 시스템 폰트와 같이 좋은 가독성을 위해 설계된 폰트를 사용하는 것이 좋습니다.
일반적으로 가독성을 유지하려면 얇은 두께의 폰트를 피하십시오. 예를 들어, 시스템 제공 폰트를 사용하는 경우 레귤러, 미디엄, 세미볼드 혹은 볼드(Regular, Medium, Semibold, Bold) 폰트 두께를 사용하십시오. 특히 텍스트가 작은 경우 보기 어려울 수 있는 울트라 라이트, 씬, 라이트(Ultralight, Thin, Light) 폰트 두께를 사용하지 마십시오.
텍스트 크기 변경에 대응할 때 더 중요한 컨텐츠를 우선적으로 처리하십시오. 모든 컨텐츠가 동등한 중요도를 가지지 않습니다. 누군가 더 큰 텍스트 사이즈를 선택하면 일반적으로 관심 있는 컨텐츠를 읽기 쉽게 만들고 싶어 합니다. 그들은 화면의 모든 단어의 크기를 키우고 싶어하지 않습니다. 예를 들어 사람들이 큰 접근성 텍스트 사이즈를 선택하면 메일은 메시지의 제목과 본문을 더 큰 크기로 표시하지만 날짜 및 발신자와 같은 덜 중요한 텍스트는 작은 크기로 남겨둡니다.
🍀 Using System Fonts
Apple은 광범위한 두께, 크기, 스타일 및 언어를 지원하는 두 가지 폰트 패밀리를 제공합니다.
San Francisco (SF) 는 SF Pro, SF Compact, SF Arabic, SF Mono 변형을 포함하는 산세리프 폰트 패밀리입니다.

SF 패밀리는 또한 부드럽거나 둥근 UI 요소의 모양으로 텍스트를 조정하거나, 다른 폰트 느낌을 주는 데 사용할 수 있는 SF Pro Rounded, SF Arabic Rounded, SF Compact Rounded 변형을 제공합니다.
New York (NY) 은 단독으로, 그리고 SF 폰트와 함께 조화되도록 설계된 세리프 폰트 패밀리입니다.

San Francisco 및 New York 폰트는 여기에서 다운로드할 수 있습니다.
시스템은 다른 폰트 스타일을 하나의 파일에 결합하고 중간(intermediate) 글꼴을 만들기 위해 스타일 간의 보간을 지원하는 가변 SF 및 NY 폰트를 제공합니다.
📝 Note
가변 폰트를 사용하면 다양한 크기에 맞게 다른 타이포 디자인을 맞추는 광학 크기 조정(optical sizing)이 가능합니다. 모든 플렛폼에서 시스템 폰트는 동적 광학 크기(dynamic optical sizing)를 지원합니다. 이 크기는 개별 광학 크기(텍스트와 디스플레이같이)와 가중치를 단일 연속 디자인으로 병합하여 시스템이 각 글리프 또는 문자 형식을 보간하여 해당 포인트 크기에 정확하게 적용되는 구조를 생성할 수 있도록 합니다. 동적 광학 크기를 사용하면 가변 폰트 형식의 모든 기능을 지원하지 않는 디자인 도구로 작업하지 않는 한 개별 광학 크기를 사용할 필요가 없습니다.
다양한 크기와 상황에서 시각적 계층 구조를 정의하고 명확하고 읽기 쉬운 디자인을 만드는 데 도움이 되도록 시스템 글꼴은 Ultralight에서 Black에 이르기까지 다양한 두께로 제공되고 SF의 경우 축소(Condensed) 및 확장(Expanded)을 포함한 여러 가지 너비로 사용할 수 있습니다. SF Symbols는 동일한 두께를 사용하기 때문에 선택한 크기나 스타일에 상관없이 기호와 인접 텍스트 간의 정확한 가중치 일치를 얻을 수 있습니다.
📝 Note
SF Symbols는 San Francisco 시스템 서체와 완벽하게 통합되는 포괄적인 심볼 라이브러리를 제공하여 모든 두께 및 크기의 텍스트와 자동으로 정렬됩니다. 특히 텍스트에서 개념을 전달하거나 대상을 묘사해야 할 때 심볼 사용을 고려하십시오.
인터페이스 모형에서 필요에 따라 추적을 조정(adjust tracking)합니다. 실행 중인 앱에서 시스템 글꼴은 모든 포인트 크기에서 추적을 동적으로 조정합니다. 동적 시스템 폰트를 사용하는 인터페이스의 정확한 인터페이스 모형을 생성하기 위해 특정 포인트 크기에서 개별적으로 광학 크기를 선택할 필요는 없지만 추적을 조정해야 할 수도 있습니다. 가이드는 문서의 Specifications을 참조하십시오.
🧑🏻💻 DEVELOPER NOTE
Font.Design에 정의된 상수를 사용하여 모든 시스템 글꼴에 액세스할 수 있습니다. 앱이나 게임에 시스템 글꼴을 포함하지 마십시오. 예를 들어, default를 사용하여 모든 플랫폼에서 시스템 글꼴을 가져옵니다. serif를 사용하여 New York 글꼴을 가져옵니다.
🍀 Using Custom Fonts
사용자 지정 폰트가 가독성 높은지 확인하십시오. 앱의 브랜딩이나 몰입형 게임 환경을 만드는 것과 같이 사용자 지정 폰트가 반드시 필요한 상황이 아니면 시스템 폰트를 사용하는 것이 좋습니다. 사용자 지정 폰트를 사용하는 경우 사람들이 다양한 거리와 조건에서 쉽게 읽을 수 있도록 하십시오.
사용자 지정 폰트에 대한 접근성 기능을 구현하십시오. 시스템 폰트는 자동으로 다이나믹 타입(사용 가능한 경우)을 지원하고 사람들이 볼드 텍스트와 같은 접근성 기능을 켤 때 반응합니다. 사용자 지정 폰트를 사용하는 경우 동일한 동작을 구현하는지 확인하십시오. 개발자 지침은 Applying custom fonts to text를 확인하십시오.
📱 Platform Considerations
iOS, iPadOS
SF Pro는 iOS와 iPadOS의 시스템 폰트입니다. iOS 및 iPadOS 앱은 NY 또한 사용할 수 있습니다.
macOS
SF Pro는 macOS의 시스템 폰트입니다. NY는 Mac Catalyst로 빌드된 mac 앱에서 사용 가능합니다. macOS는 다이나믹 타입을 지원하지 않습니다.
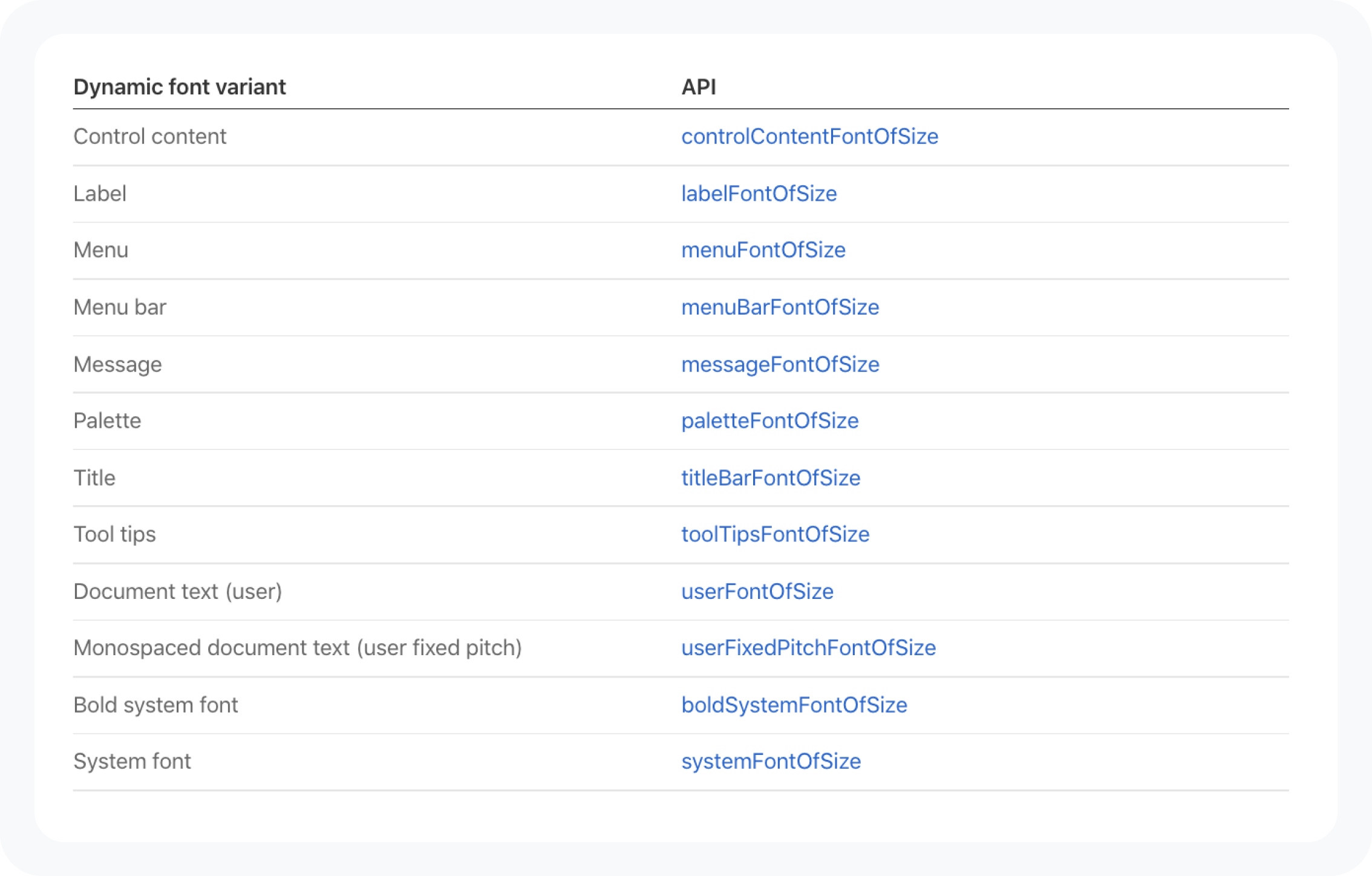
필요한 경우 다이나믹 시스템 폰트 변형을 사용해 표준 컨트롤의 텍스트와 일치시키십시오. 동적 시스템 폰트 변형은 시스템 제공 컨트롤에 나타나는 텍스트와 동일한 형태와 느낌(feel)을 제공합니다. 아래의 변형들을 사용해 플랫폼의 다른 앱과 일관된 형태를 유지하십시오.

tvOS
SF Pro는 tvOS의 시스템 폰트입니다.tvOS 앱은 NY 또한 사용할 수 있습니다.
watchOS
SF Compact는 watchOS의 시스템 폰트이며 watchOS 앱은 NY 또한 사용할 수 있습니다. 컴플리케이션에서 watchOS는 SF Compact Rounded를 사용합니다.
🍀 Specifications
🌱 Lawn : SF Symbols의 Specification을 참고하세요.
📚 Resources
Related
Fonts
SF Symbols
Developer documentation
Font — SwiftUI
UIFont — UIKit
NSFont — AppKit
📀 Videos
WWDC22 - Meet the expanded San Francisco font family
WWDC21 - Meet TextKit 2
WWDC20 - The details of UI typography
