
💡 추가 기능 구현하기
🌷 미니 맵 만들기
- 마참내 드디어 미니 맵 기능을 구현해봤다!
코드 한 줄 적지 않고 미니 맵을 만들 수 있다는 점이 너무나도 놀라움
-
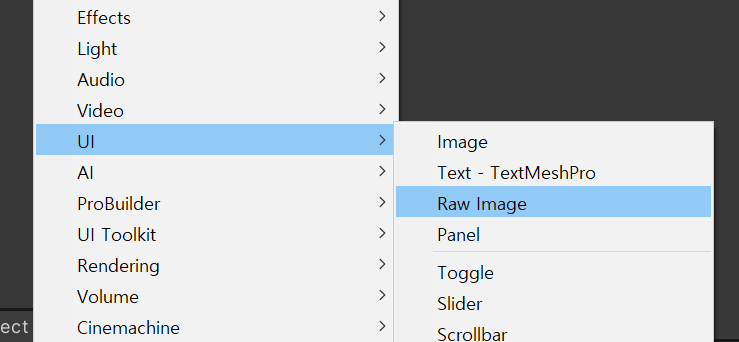
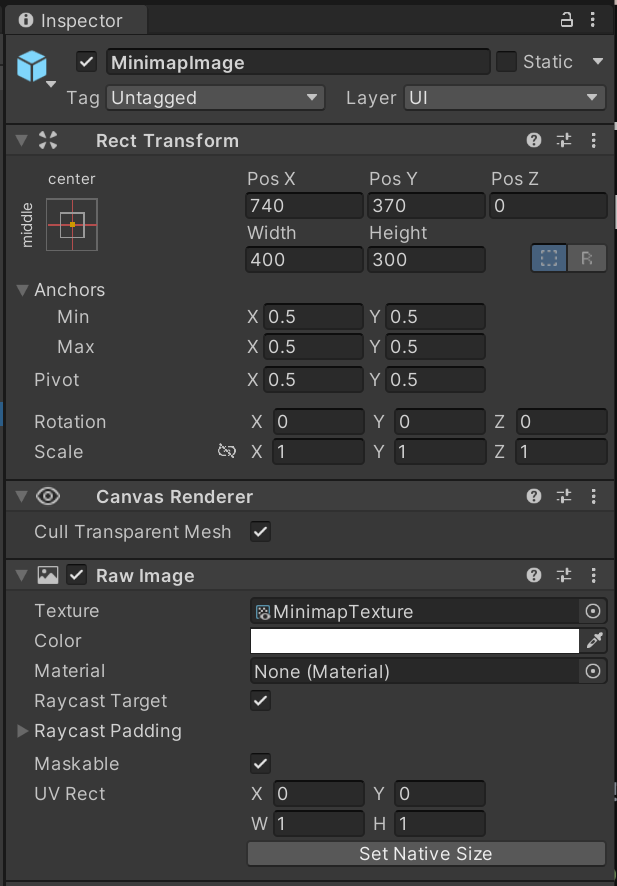
Hierarchy 창 우클릭 - UI - Raw Image 를 생성한다.
Image가 아닌 Raw Image를 생성해야 함에 주의하자!

-
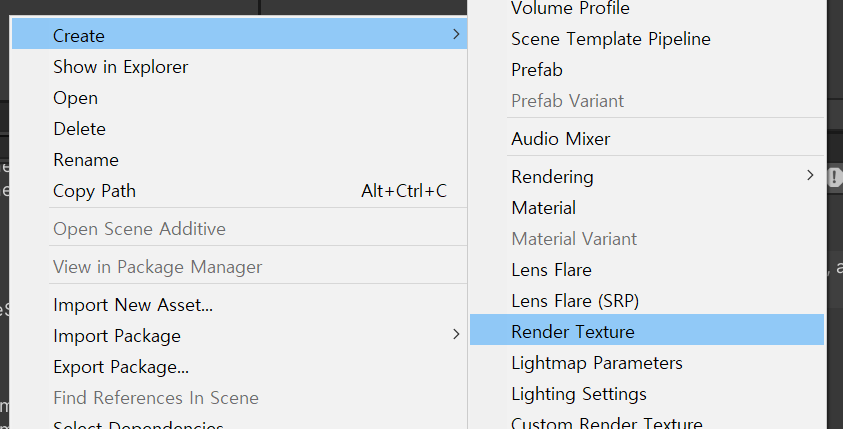
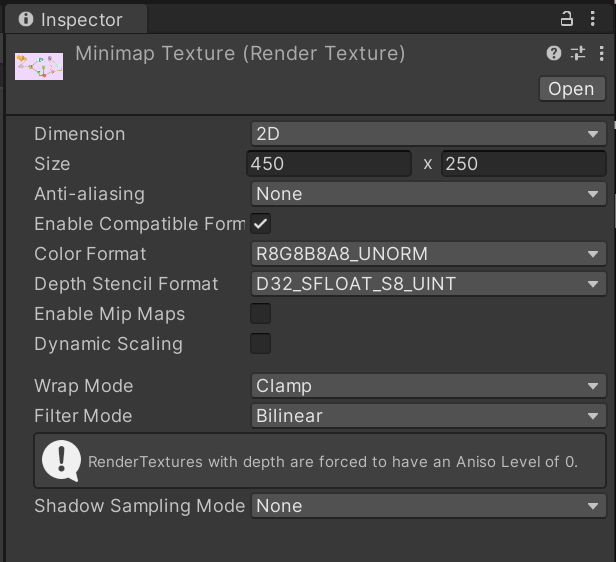
Project 창 우클릭 - Create - Render Texture 생성

-
Render Texture의 Size를 적절하게 조절한다.
다른 개발 블로그에서는 UI의 Raw Image의 사이즈와 동일하게 설정하라고 했는데 나는 동일하게 설정했더니 조금 잘려서 적절히 조절해줬다.

-
2번에서 만든 Texture를 1번에서 만든 Raw Image의 Texture에 넣어준다.

-
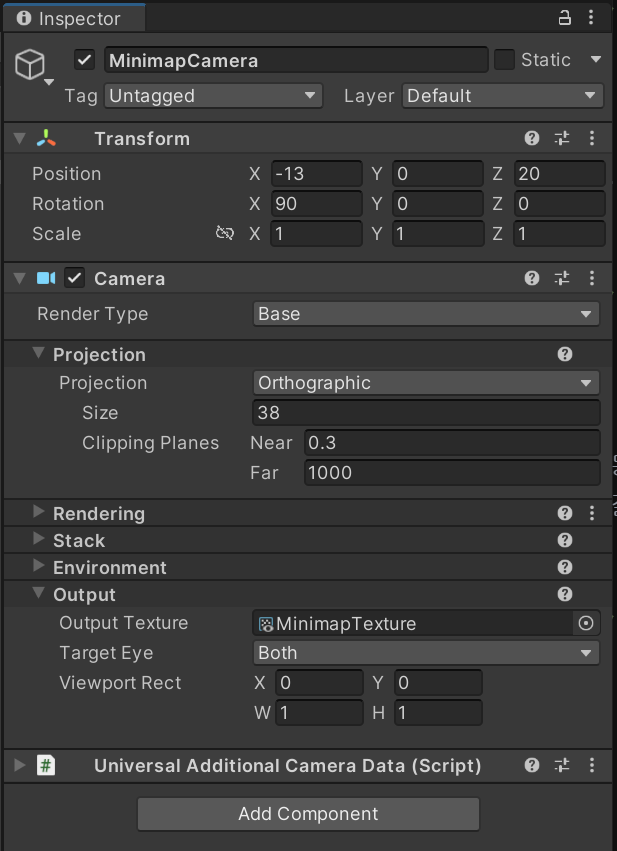
Hierarchy 창 우클릭 - Camera로 미니 맵을 찍을 카메라를 생성한다.
Projection을 Orthographic으로 설정하고 Size 값으로 적절히 거리 조절을 해준다.
카메라의 Output Texture에 2번에서 만든 Texture를 넣어준다.

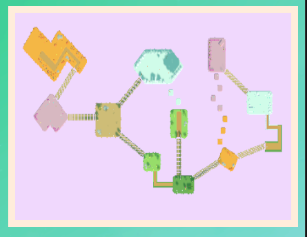
그럼 이렇게 미니 맵이 완성된다!

- 미니 맵에서 플레이어 위치 표시하기
- 미니 맵 카메라는 매우 멀리 있기 때문에 플레이어의 위치가 잘 보이지 않는다.
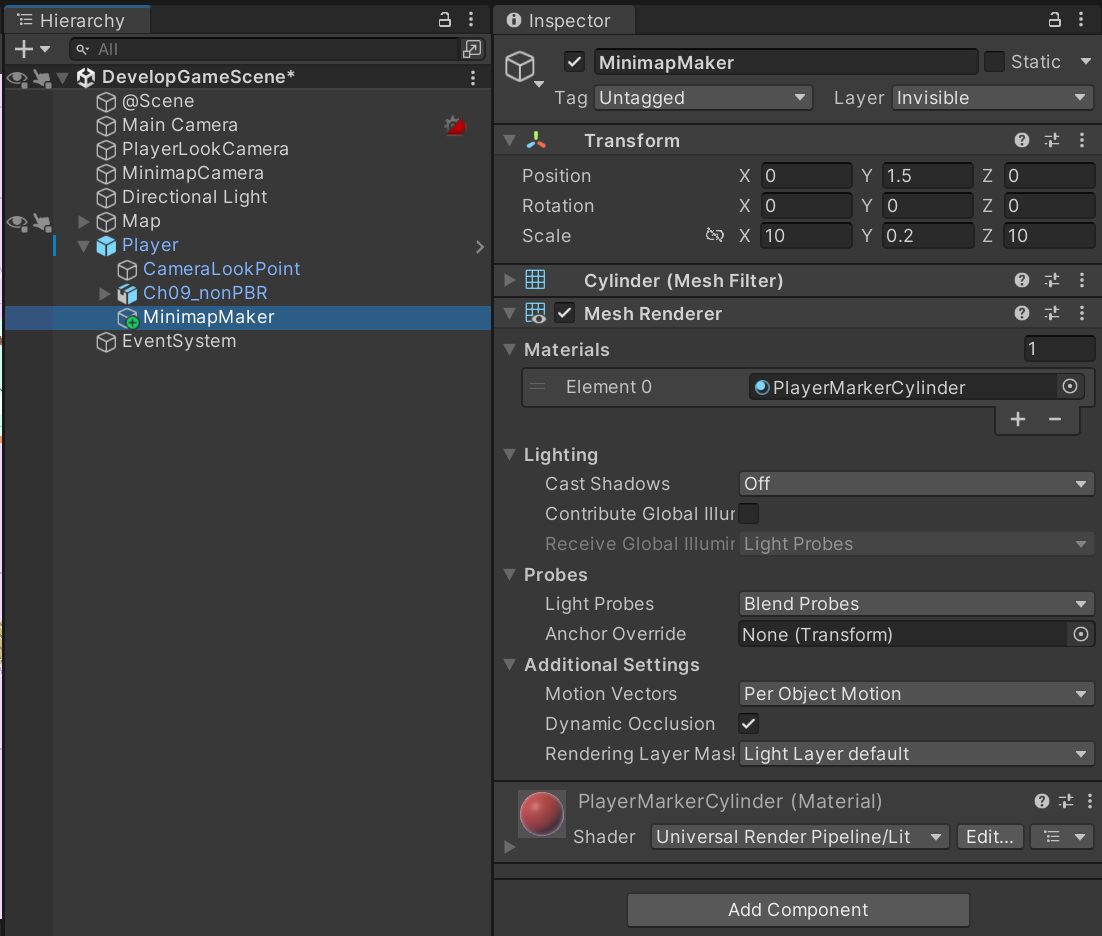
따라서 Player의 하위 오브젝트로 Cylinder를 생성해준 뒤, 적절히 크기와 Material을 설정해주면 미니 맵 카메라에서 플레이어의 위치를 확인할 수 있게 된다!

- 이때 Main Camera에서는 앞서 만든 Cylinder 오브젝트가 보이면 안 되기 때문에 Layer를 사용할 것이다.
- Invisible 이라는 이름으로 Layer를 추가해준다.

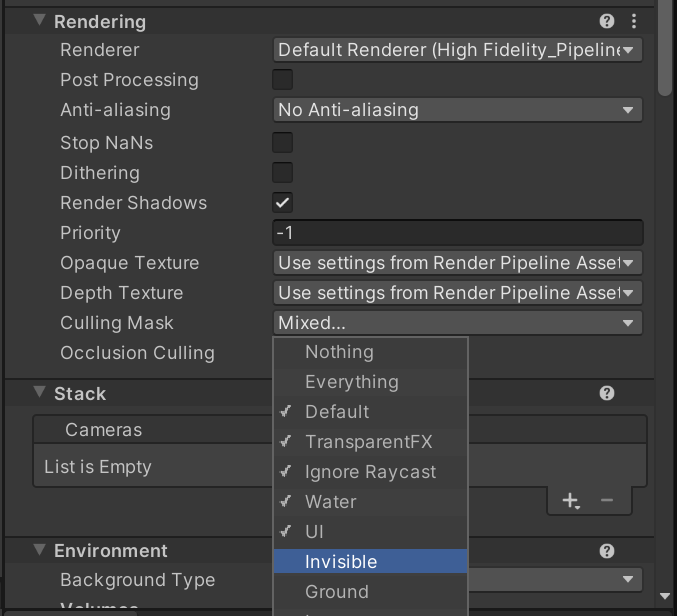
- Main Camera의 Rendering 옵션에서 Culling Mask - Invisible을 해제해주면 이제 Main Camera에서는 더이상 Cylinder 오브젝트가 보이지 않는다!

- 미니 맵 카메라는 매우 멀리 있기 때문에 플레이어의 위치가 잘 보이지 않는다.
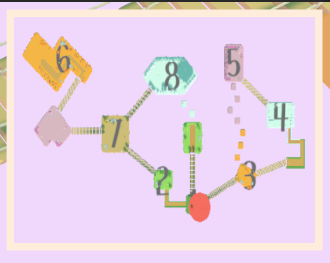
이렇게 완성된 최종 미니 맵의 모습
빨간색 원은 플레이어이다.

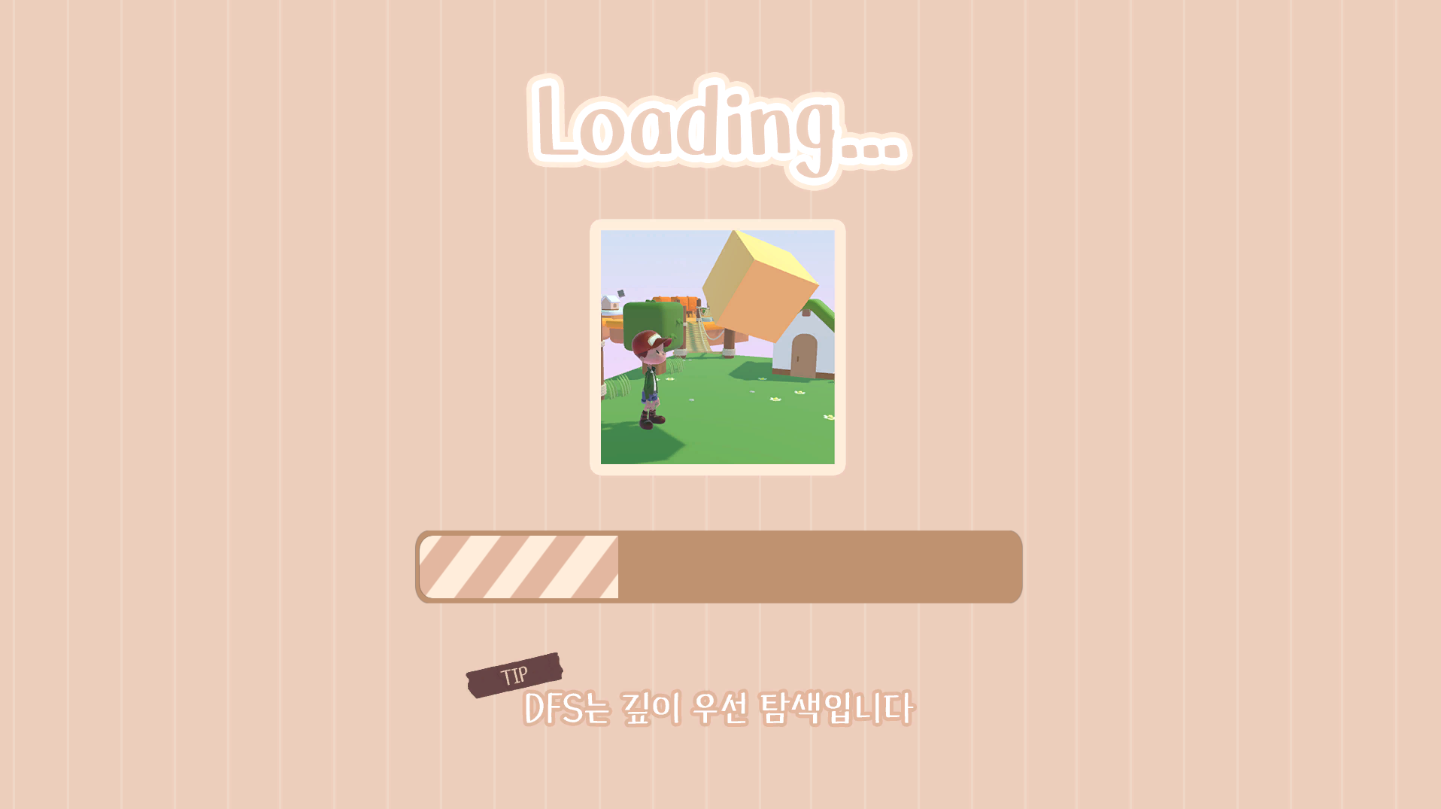
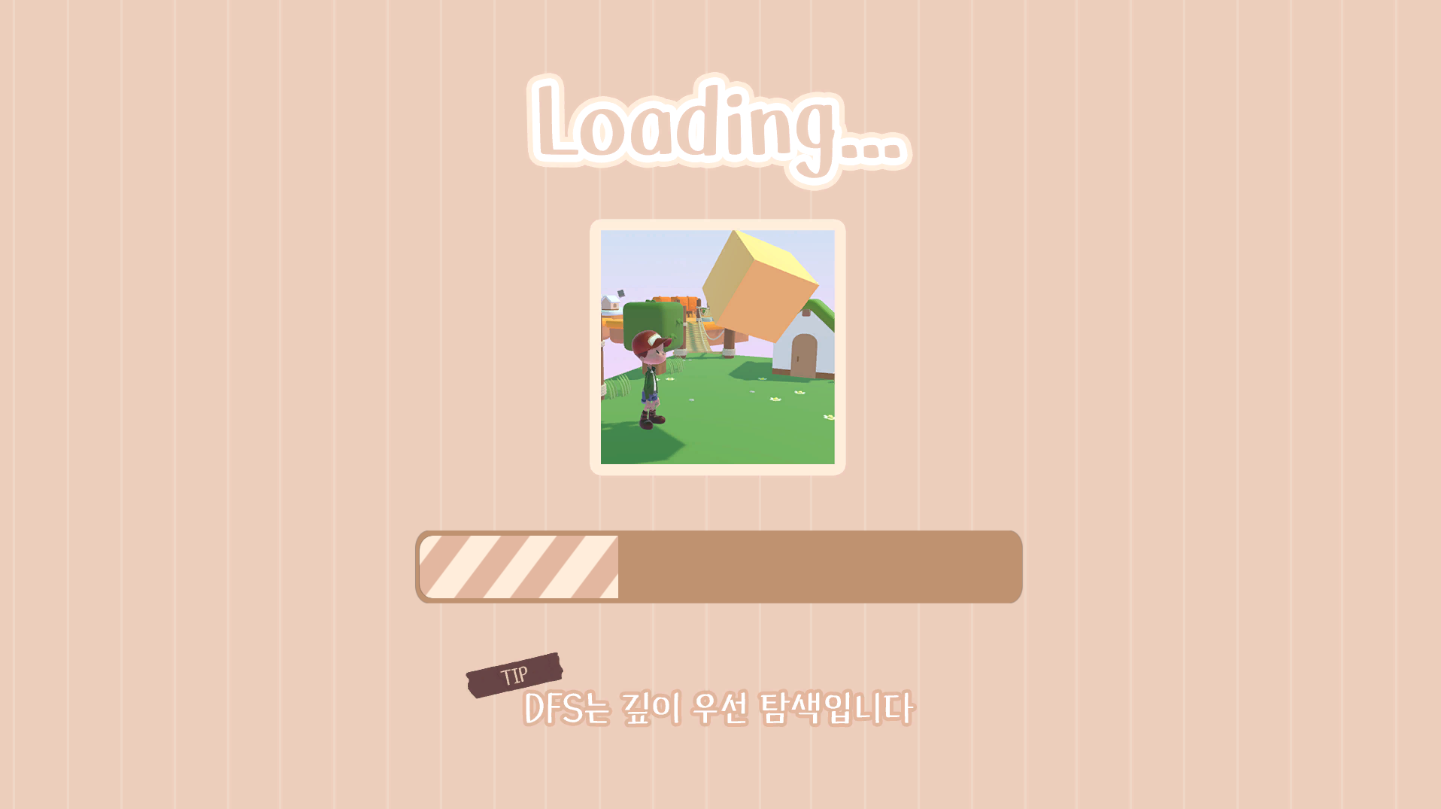
🌼 Loading Scene 만들기
-
우리는 게임에서 종종 Scene을 전환할 때 로딩 씬을 본 적이 있다.
-
로딩 씬을 통해서 게임의 부가적인 스토리나 팁 등을 알려주기도 하고, 씬을 전환할 때 렉이 걸리는 듯한 모습 대신 로딩 화면을 보여주면서 사용자 경험을 향상시키기도 한다.
-
비동기 방식으로 로딩 씬 구현하기
- SceneManager.LoadSceneAsync를 사용하여 비동기적으로 Scene을 로드할 수 있다.
- 우리 프로젝트에서는 로딩 화면에서 게임에 대한 팁을 알려줄 것이기 때문에 로딩 화면에서 3초 정도 머물도록 했다.
- allowSceneActivation : 로드가 완료되었을 때 Scene을 전환할 것인지 여부
- allowSceneActivation 값을 false로 설정하여 시간을 지연시키고, 지연 시간이 지난 뒤에 true로 설정하여 Scene이 전환되도록 하였다.
IEnumerator LoadSceneProcess()
{
AsyncOperation op = SceneManagerEx.Instance.LoadSceneAsync(_nextSceneType);
op.allowSceneActivation = false;
float timer = 0f;
while (!op.isDone)
{
timer += Time.unscaledDeltaTime;
_progressBarImage.fillAmount = timer / 3f;
if (timer > 3f)
{
op.allowSceneActivation = true;
}
yield return null;
}
}-
처음에는 AsyncOperation.progress의 값을 이용하여 로딩 바 이미지의 fillAmount 값을 설정해줬는데,
생각보다 너무 빠르게 넘어가서 처음의 방식 대신 3초가 지난 뒤에 넘어가는 방식으로 변경했다. -
그리하여 완성된 로딩 씬 두둥
만들어보고 싶었던 기능들을 만들 수 있어서 재밌게 개발했다!
끗~!