내일배움단을 통해 Flutter 강의와 함께 Unity 강의도 수강하게 되었다!
Unity는 옛날 옛적 졸업 프로젝트로 처음 다뤄봤었는데, 그 때는 급하게 지식을 쑤셔넣고 프로젝트를 하느라 100% 완벽하게 이해하며 하지는 못해서 아쉬웠다.
마침 강의를 2개 들을 수 있길래 Unity 강의를 선택했다!
Unity 알아보기
개발 화면
- Scene : 실제 게임의 구성 요소를 보는 곳. 게임 개발이 이루어지는 공간.
- Game : 만든 게임의 실행 화면을 확인할 수 있는 곳.
- Hierarchy : Scene에 들어가는 요소들을 보여주는 곳.
- Project : 게임 실행에 필요한 파일들을 보여주는 곳.
- Inspector : 선택된 요소의 정보를 보여주는 곳.
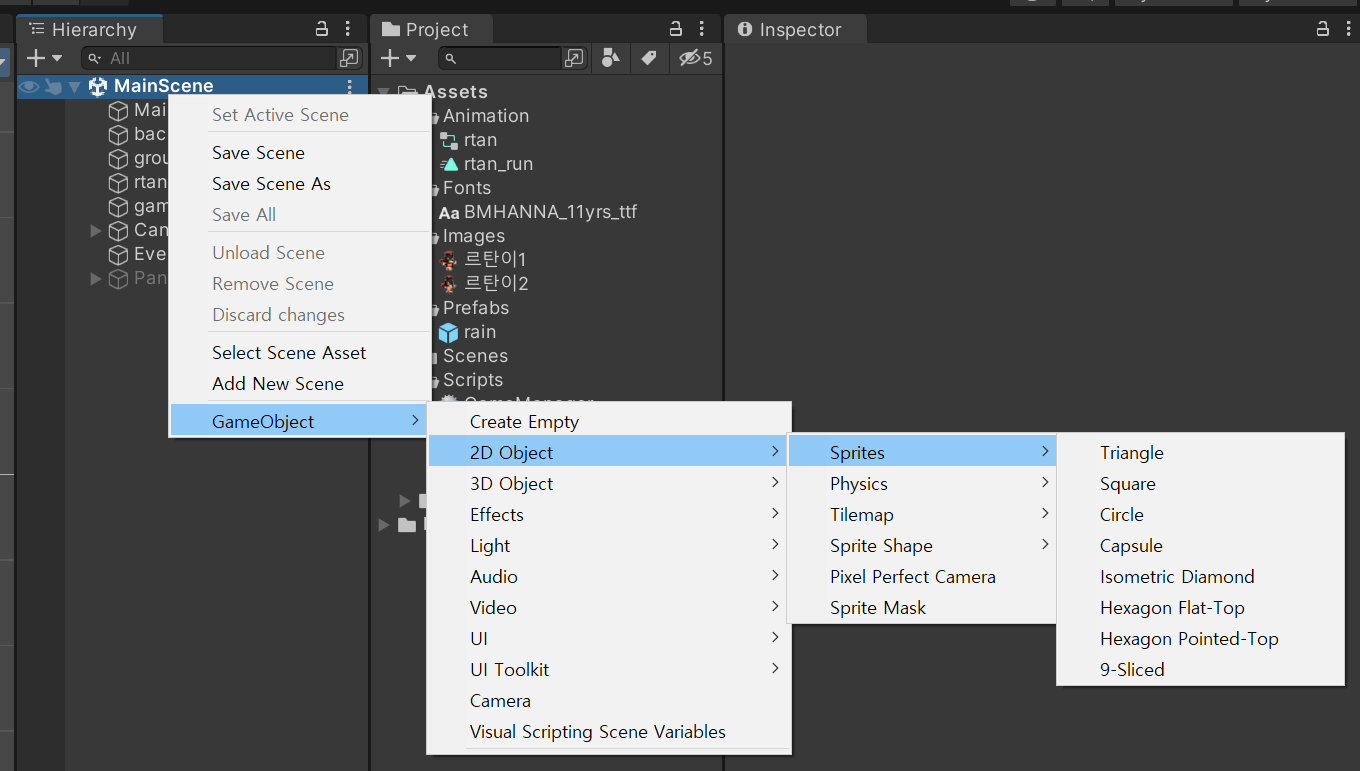
오브젝트 생성
- Hierarchy 창에서 우클릭 -> GameObject -> 2D Object -> Sprites

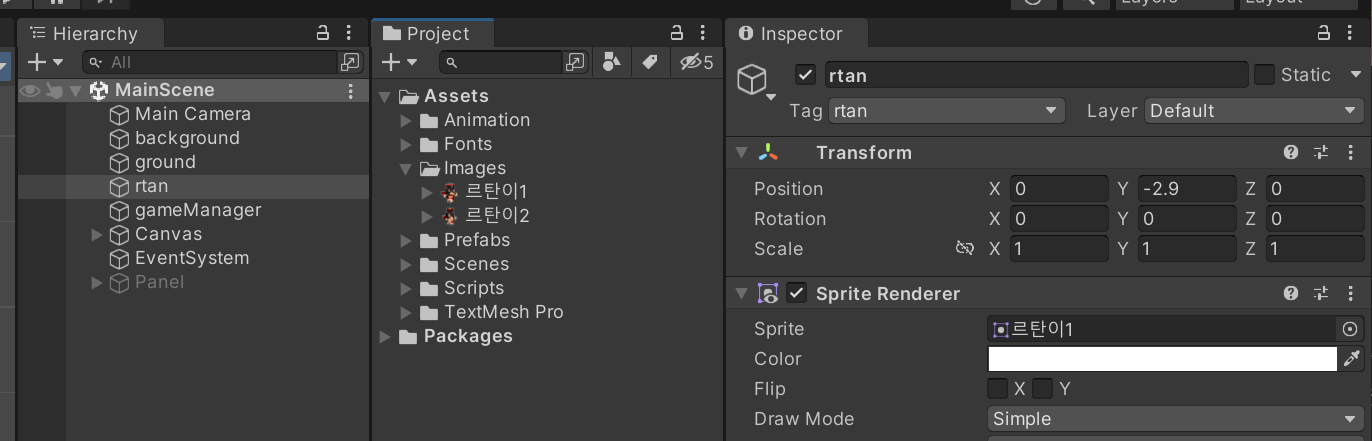
오브젝트에 이미지 삽입
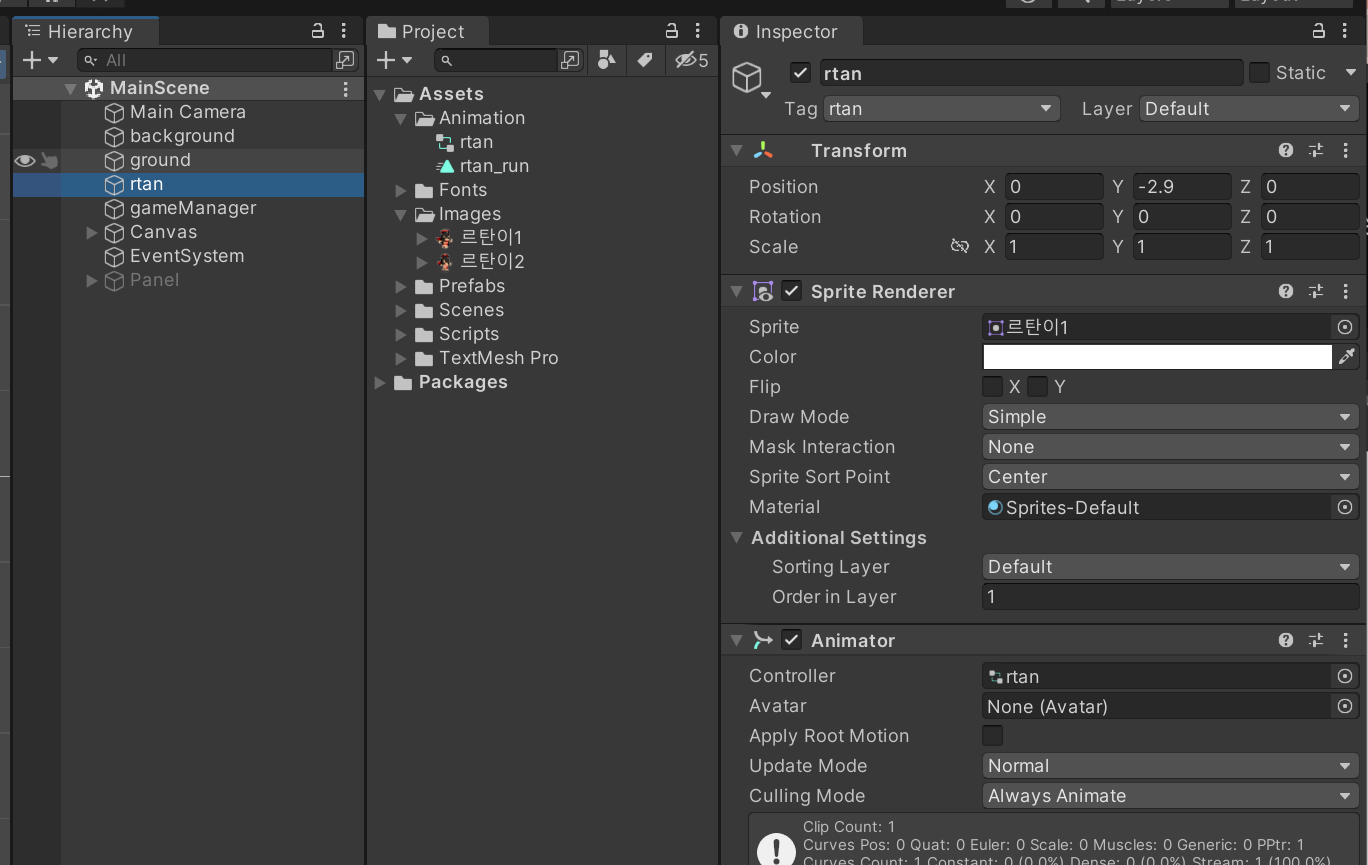
- Hierarchy 창에서 오브젝트(rtan) 선택 -> Project 창에서 이미지를 드래그 -> Inspector 창의 Sprite에 가져오기

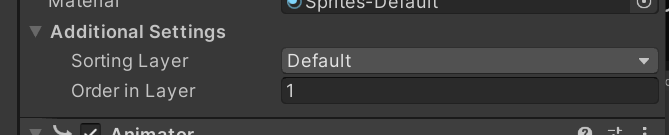
- 이때 rtan 오브젝트가 background보다 위로 올라와야 하므로 rtan 오브젝트의 Order in Layer 값을 조정해줄 것.

- 이때 rtan 오브젝트가 background보다 위로 올라와야 하므로 rtan 오브젝트의 Order in Layer 값을 조정해줄 것.
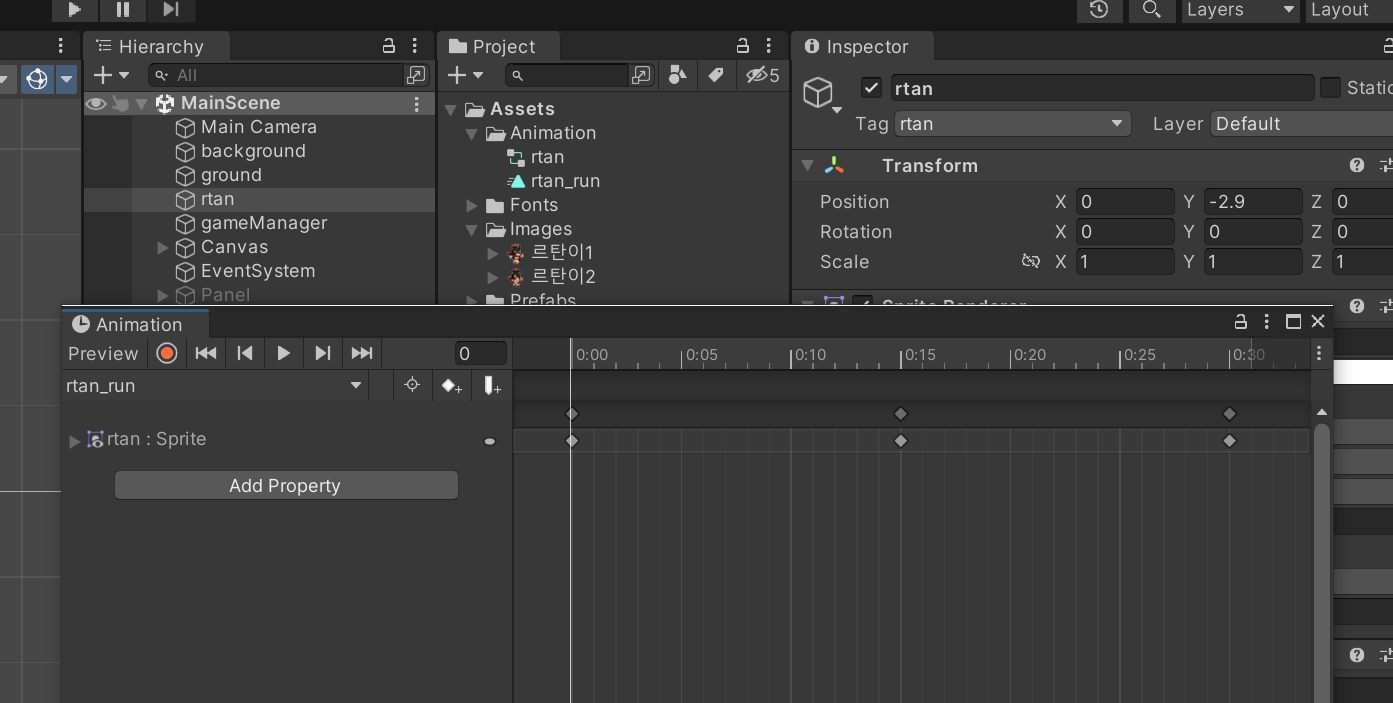
애니메이션 생성
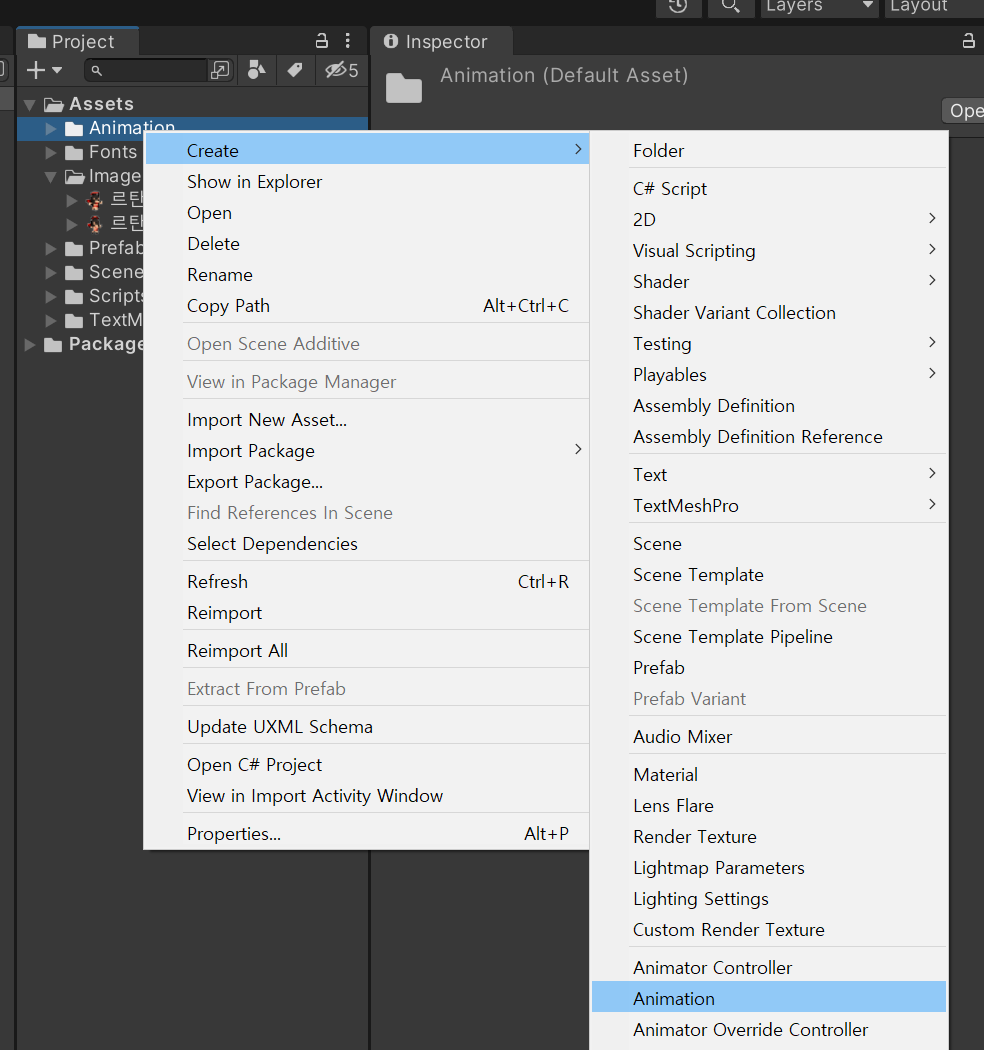
- Project 창에서 Assets 하위에 Animation 폴더 생성 -> 우클릭 -> Create -> Animation

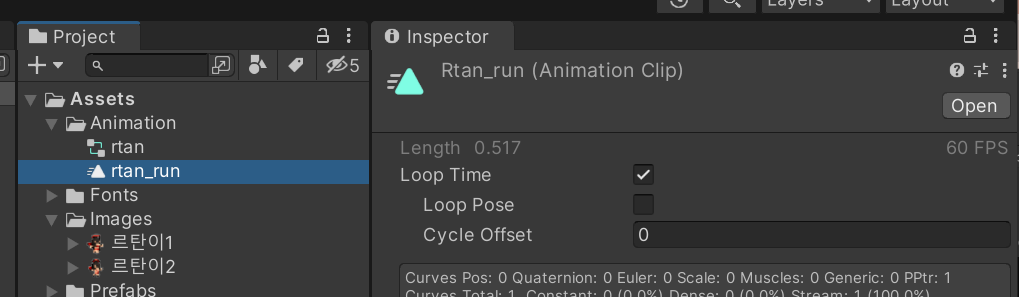
- 반복적인 애니메이션이므로 Loop Time에 체크

- Project 창의 rtan_run 애니메이션을 Hierarchy 창의 rtan 오브젝트로 드래그 -> rtan 오브젝트에 Animator 생성됨

- Project 창의 rtan_run 더블 클릭 -> Project 창의 Images 파일에서 르탄이1 이미지를 드래그 -> Animation 창의 적절한 위치(0.00)에 끌어다놓기 -> 르탄이2 이미지도 적절한 위치(0.15)에 끌어다놓기 -> 르탄이1 이미지 한 번 더 드래그(0.30)
- 재생 버튼을 눌러 애니메이션 확인 가능