📖 transform
요소에 회전, 크기 조절, 기울임, 이동 효과를 부여할 수 있다.
| 속성 | 의미 |
|---|---|
| none | 기본값 |
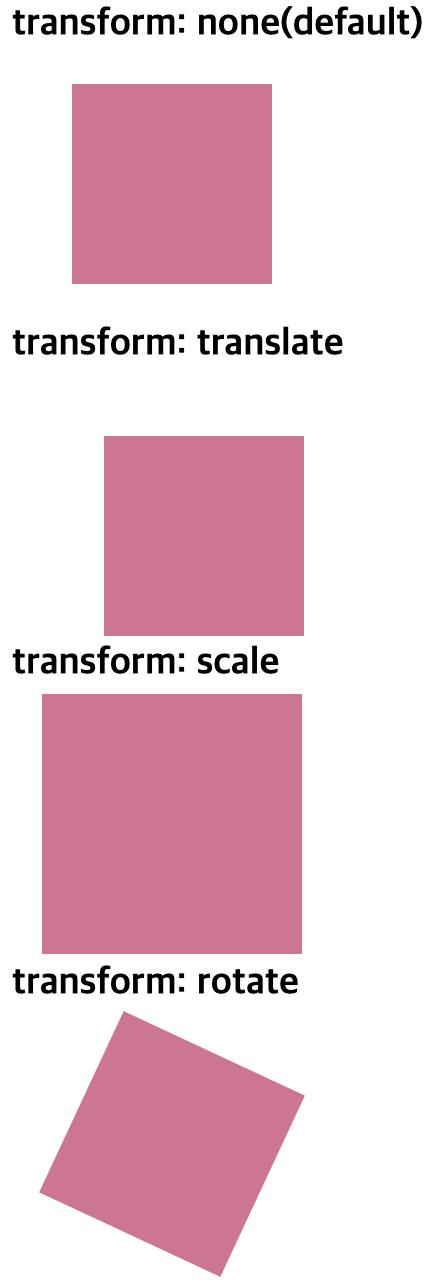
| translate | 요소를 현재 위치에서 지정한 x,y축 방향만큼 이동 |
| scale | 요소의 크기 조절 |
| rotate | 요소를 지정한 각도만큼 회전, 각도가 양수면 시계방향, 음수면 시계반대방향으로 회전 |
| skew | 요소를 지정한 각도만큼 x,y축 방향으로 기울임 |
- 속성별 예시
hover, active등의 가상 선택자 등을 이용해 transform에 응용할 수 있다.