
📖 position
엘리먼트의 위치를 결정하는 속성
| 속성 | 의미 |
|---|---|
| static(기본값 ) | 움직이지 않는 속성으로 원래 위치 그대로 표시 |
| relative | 자신의 원래 위치로부터 상대적으로 배치, 위치를 지정할 방향 프로퍼티가 있어야 지정 가능하다. |
| absolute | 부모 요소의 위치를 기준으로 절대적으로 배치, 부모 요소는 relative, absolute, fixed의 값을 가져아한다. static이 아닌 요소가 없을 경우 body를 기준으로 위치를 지정한다. 일반적으로 absolute 사용시 부모 요소에는 realtive 속성을 지정해주면 된다. |
| fixed | 화면이 바뀌거나 스크롤을 내려도 고정된 위치에 배치되며, 상위 요소에 영향을 받지 않는다. |
📌 방향 프로퍼티 : top, bottom, left, right
- 속성별 예시 화면
<style>
.back{
width: 300px;
height: 400px;
background-color: salmon;
}
div{
width: 200px;
height: 100px;
border: 1px solid;
text-align: center;
line-height: 100px;
background-color: beige;
}
div:nth-of-type(2){
background-color: palegreen;
position: static
}
div:nth-of-type(3){
background-color: palevioletred;
}
</style><div class="back">
<div>static</div>
<div>static</div>
<div>static</div>
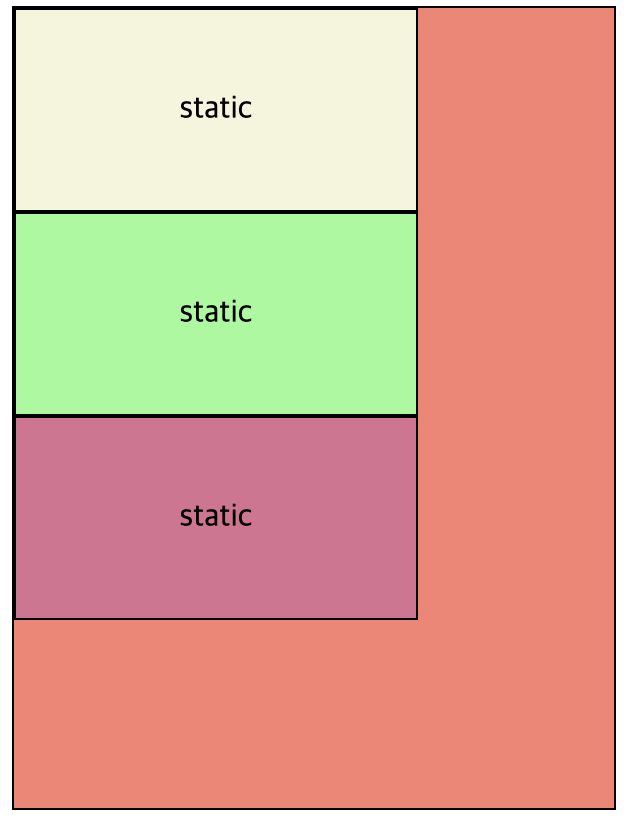
</div>static

<style>
.back{
width: 300px;
height: 400px;
background-color: salmon;
}
div{
width: 200px;
height: 100px;
border: 1px solid;
text-align: center;
line-height: 100px;
background-color: beige;
}
div:nth-of-type(2){
background-color: palegreen;
position: relative;
top: 20px;
left: 20px;
}
div:nth-of-type(3){
background-color: palevioletred;
}
</style><div class="back">
<div>static</div>
<div>relative</div>
<div>static</div>
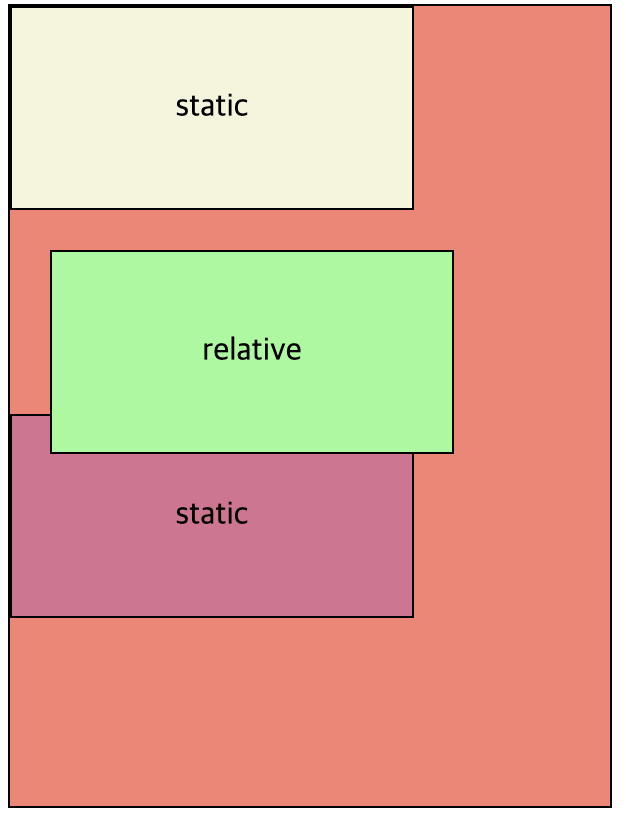
</div>relative
1번의 static 예시화면과 다르게 기존 자신의 위치로부터 top, left로부터 각각 20px 떨어져 배치된다.
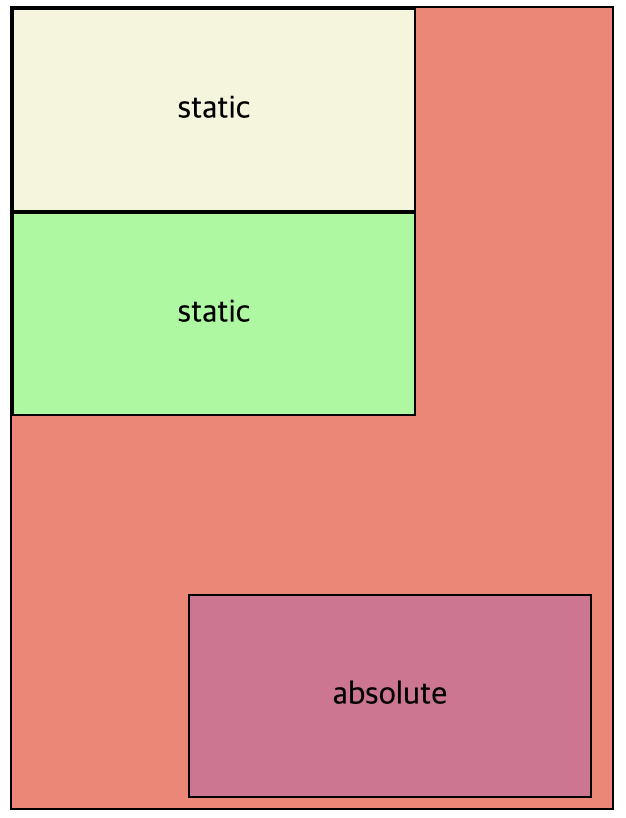
absolute
부모 요소 중 static 이외의 속성으로 지정된 요소가 없기 때문에 body기준으로 배치된다.
<style> .back{ width: 300px; height: 400px; background-color: salmon; } div{ width: 200px; height: 100px; border: 1px solid; text-align: center; line-height: 100px; background-color: beige; position: relative; } div:nth-of-type(2){ background-color: palegreen; } div:nth-of-type(3){ background-color: palevioletred; position: absolute; bottom: 5px; right: 10px; } </style><div class="back"> <div>static</div> <div>static</div> <div>absolute</div> </div>
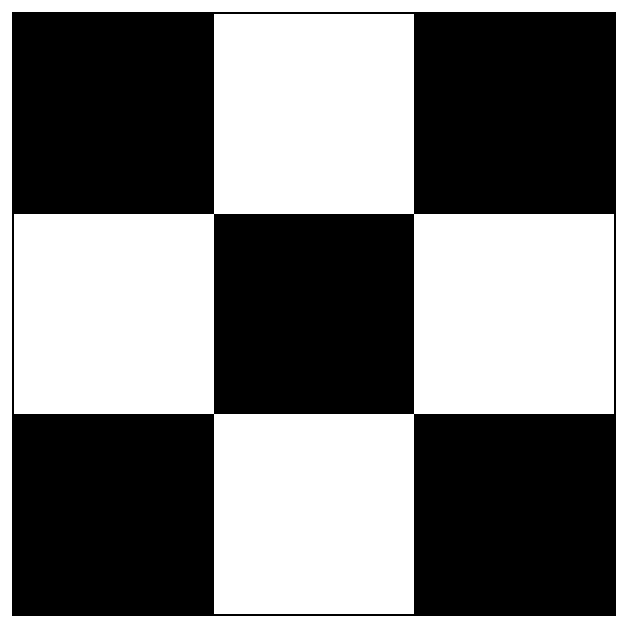
📌 Position 속성 이용해 바둑판 만들기
<style>
.back{
width: 300px;
height: 300px;
border: 1px solid;
}
.item{
background-color: black;
width: 100px;
height: 100px;
}
.pos_rel{
position: relative;
}
.pos_abs{
position: absolute;
}
.pos_abs_{
position: absolute;
}
.top{
top : 0;
}
.bottom{
bottom: 0px;
}
.left{
left: 0;
}
.right{
right: 0;
}
.midd{
top: 100px;
left: 100px;
right: 100px;
}
</style><div class="back pos_rel">
<div class="item pos_abs top left"></div>
<div class="item pos_abs"></div>
<div class="item pos_abs top right"></div>
<div class="item pos_abs"></div>
<div class="item pos_abs bottom midd"></div>
<div class="item pos_abs bottom left"></div>
<div class="item pos_abs"></div>
<div class="item pos_abs bottom right"></div>
</div>
✔︎ 다음 포스팅에선 바둑판을 배경화면 전체에 적용해보자



좋은 글 감사합니다.