
동적라우팅을 왜 사용하는가
웹에서 같은 모양의 ui나 페이지를 볼 수 있다. 이러한 반복되는 컴포넌트를 재사용하기 위해 리액트를 사용한다. 예를 들어 상품 상세페이지를 보더라도 각각의 상품에 대한 정보만 다를 뿐이지 페이지의 큰 들은 항상 똑같은 모습을 보인다. 각각의 상세페이지를 하나하나 구현하는 것보다 하나의 틀을 잡고 BD만 받아 적용시켜주면 쉽게 페이지를 구현할 수 있다.
동적라우팅에는 두가지 방법이 있다.
- Query parameters
this.props.location을 통해서 해당 주소의 정보를 가져와 페이지에 진입한다 - URL parameters
this.props.match를 통해 어떤 라우트에 매치되었는지 확인하고 컴포넌트의 :id 정보를 받는다.
URL parameters 동적라우팅
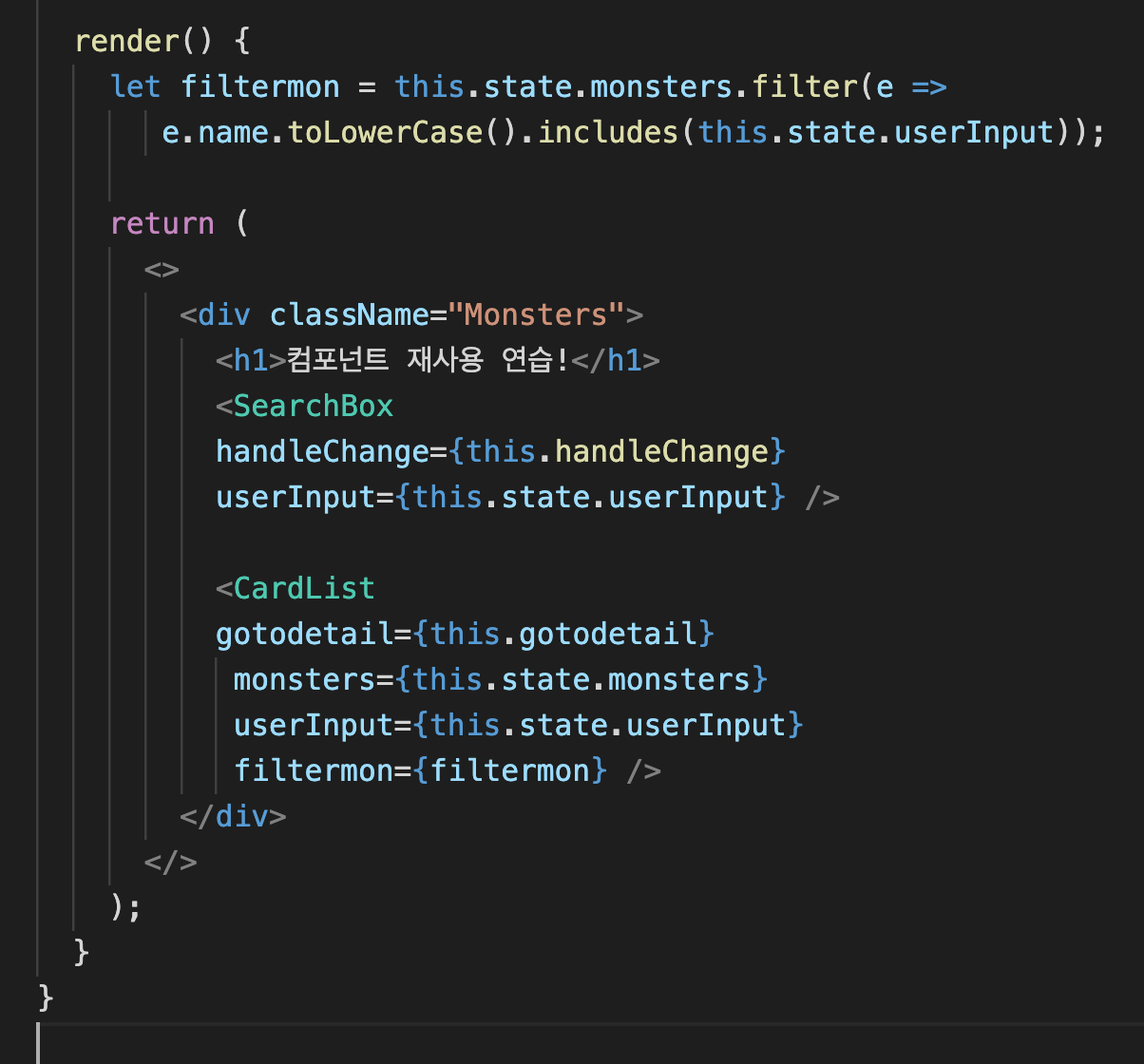
Monster.js

fetch함수로 몬스터에 대한 정보를 monster에 담고 Cardlist 자식 컴포넌트로 전달해준다. 전달받은 monster에 대한 정보는 Cardlist에서 Card 컴포넌트를 map함수를 사용하여 monster에.length만큼 출력한다.
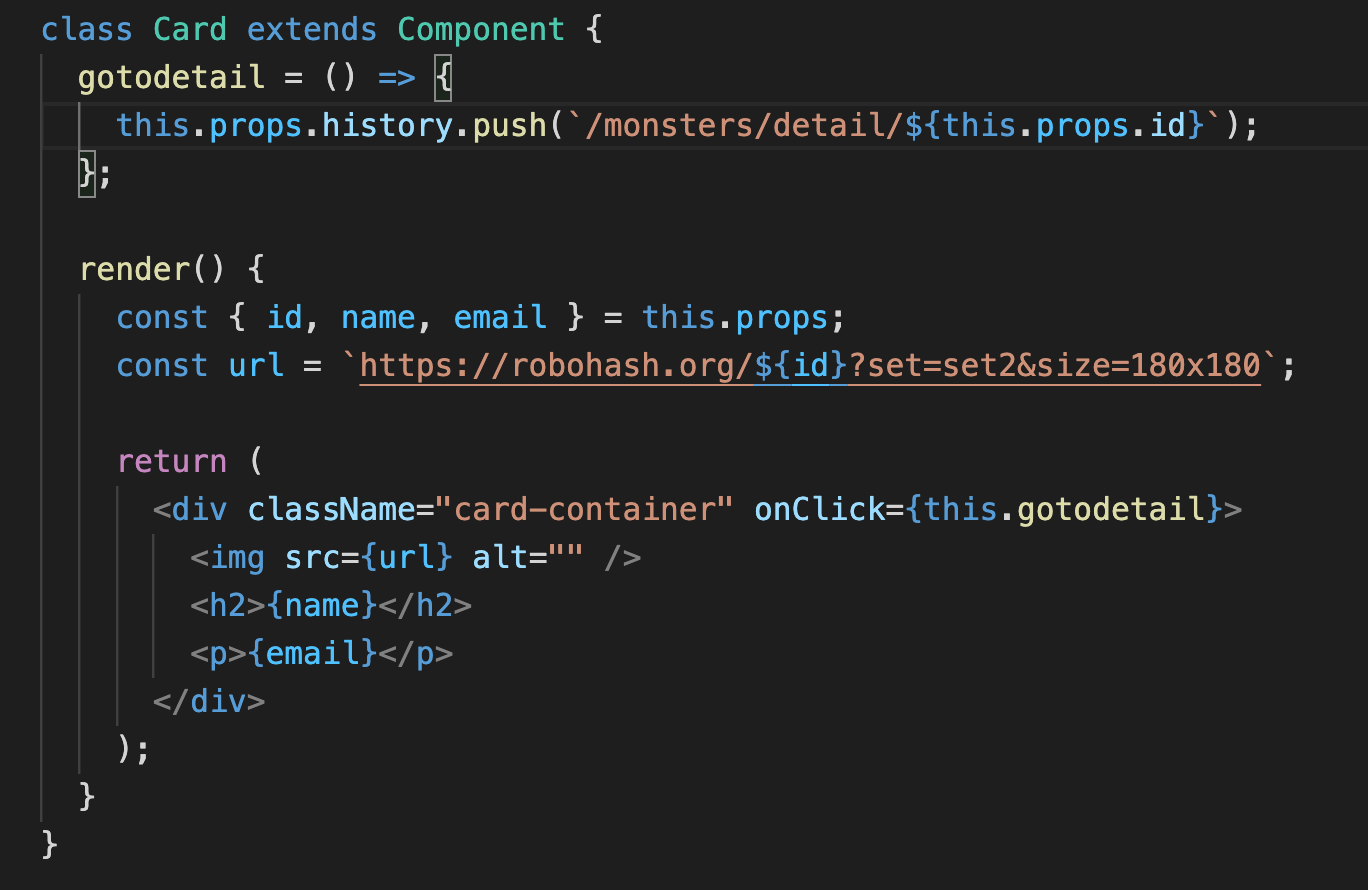
Card.js

Cardlist에서.js에서 Card로 monster객체 정보를 전달해주고 Card에서 정보를 출력한다. Card에 onClick이벤트에 gotodetail함수를 실행하여 라우터에 저장된 주소로 페이지를 이동한다.
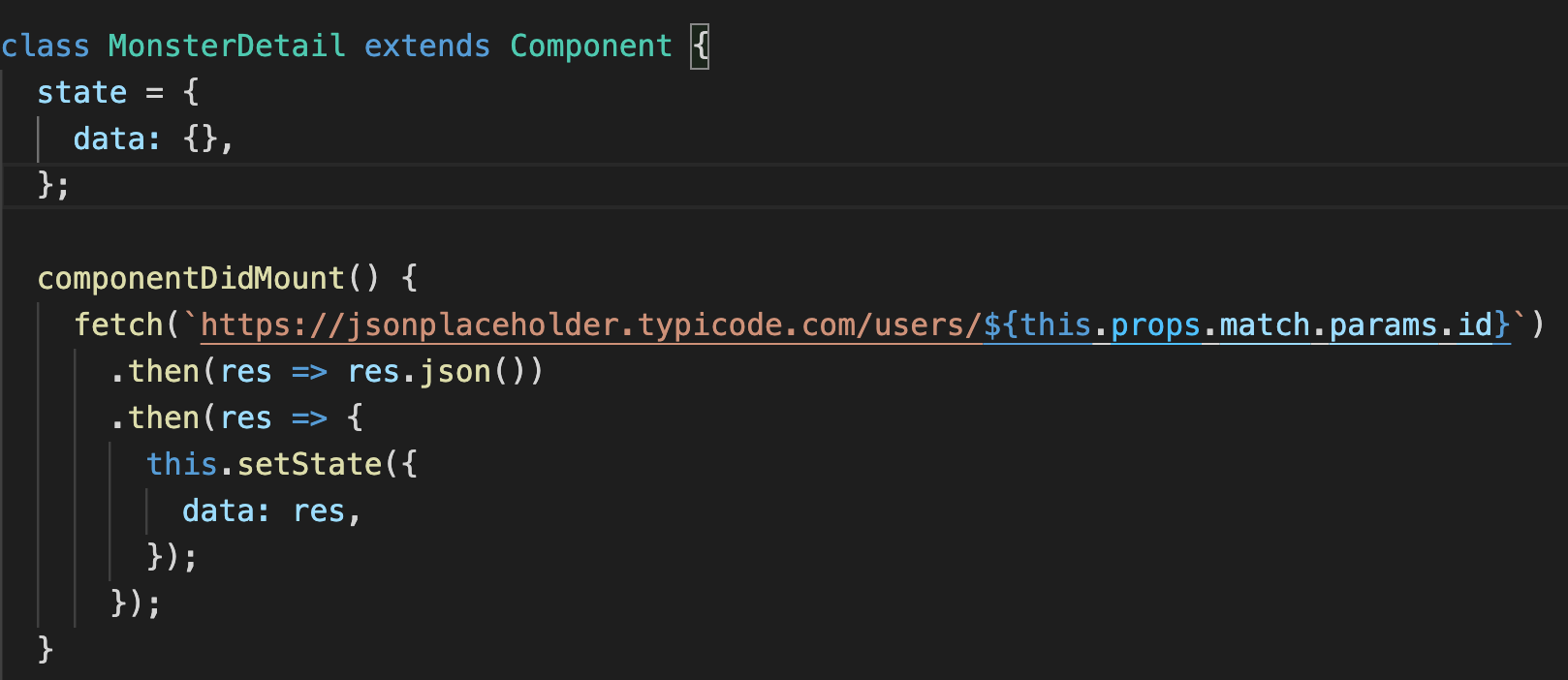
Mosterdetail.js

Mosterdetail.js는 card와 컴포넌트로 이어져있지 않다. 그래서 componentdidMount .fetch를 선언하여 데이터를 다시 받아야한다. 하지만 모든 몬스터 데이터를 받을 수 없기에 해당 몬스터에 대한 id값만을 받는다.
match.params는 컴포넌트와 라우터사이의 정보를 담고 있다. 실제로 console.log를 찍어 params를 확인해보면 {id:3} 처럼 정보를 갖고 있다.
템플릿 리터럴을 사용하여 데이터를 받으면 라우터에서 해당 주소를 알지 못한다. 그래서 받을 라우터 맨뒤에 /:id를 붙여 id값을 받는다.
<Route exact path="/monsters/detail/:id" component={MonsterDetail} />이렇게 사용하면 해당 id값에 따라 정보를 받고 상세페이지로 넘어갈 수 있다.
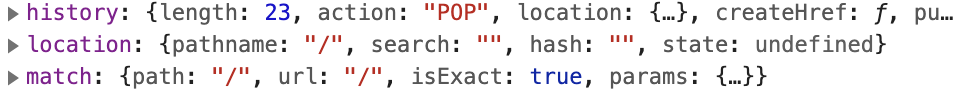
라우터로 설정된 컴포넌트는 세가지 props를 전달받게된다.

- history
push, replace 를 통해 다른 경로로 이동하거나 앞 뒤 페이지로 전환 할 수 있습니다.- location
이 객체는 현재 경로에 대한 정보를 지니고 있다.- match
이 객체에는 어떤 라우트에 매칭이 되었는지에 대한 정보가 있다.
