Next.js 데이터베이스 설정 완벽 가이드
🏗️ 배포 및 데이터베이스 준비
1단계: GitHub 저장소 생성
데이터베이스 설정을 위해 먼저 프로젝트를 GitHub에 업로드해야 합니다.
📋 준비 사항:
- 지금까지 작성한 Next.js 프로젝트 코드
- GitHub 계정
💡 참고 자료: GitHub Repository 생성 가이드
2단계: Vercel 배포
Vercel이란?
Vercel은 Next.js 개발팀이 제공하는 클라우드 플랫폼으로, 웹 애플리케이션과 정적 사이트를 쉽게 배포하고 호스팅할 수 있습니다.
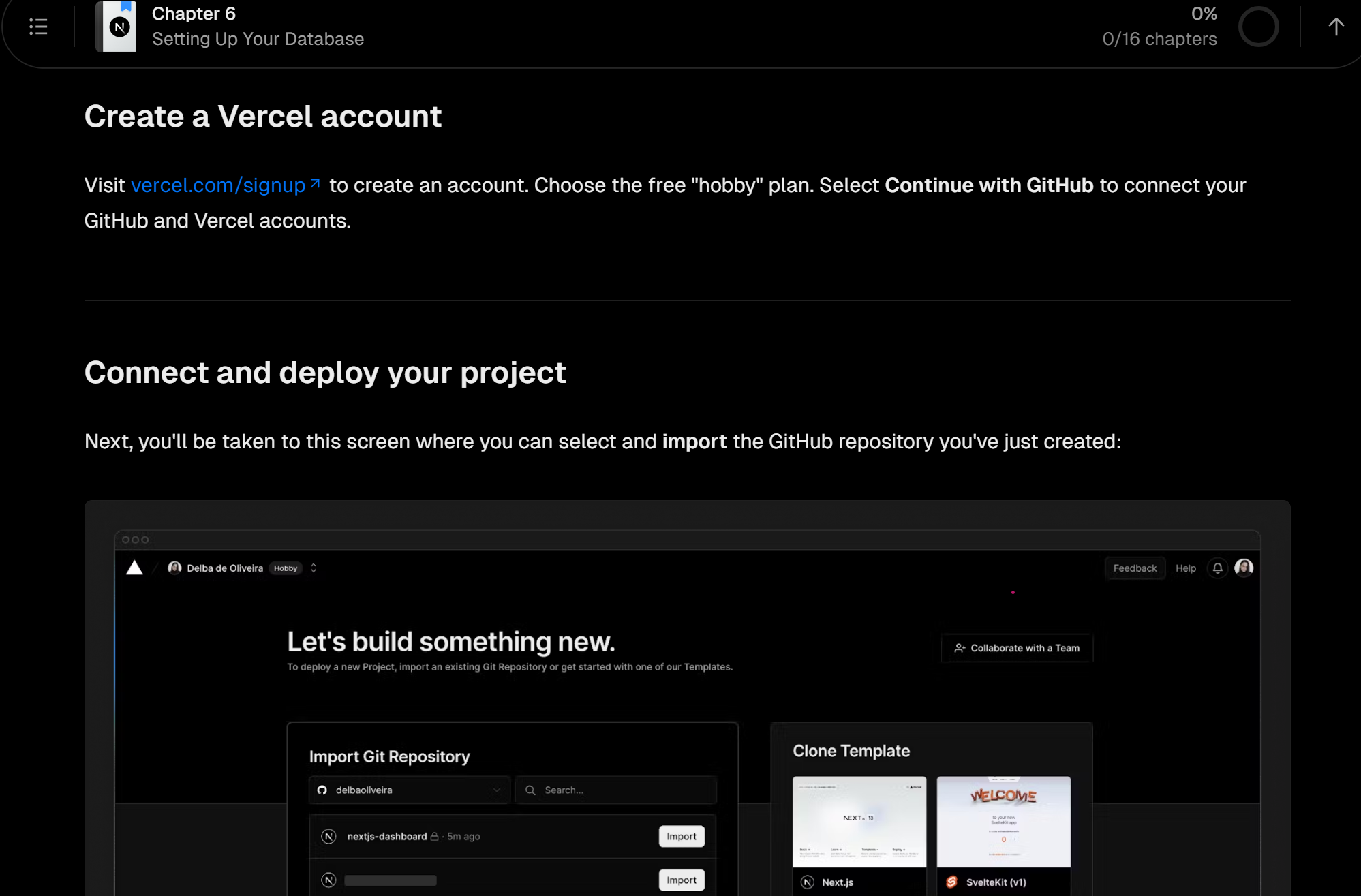
🚀 배포 과정
- Vercel 회원가입 완료
- 배포 가이드 참조하여 진행
- GitHub 저장소 연결하여 자동 배포 설정

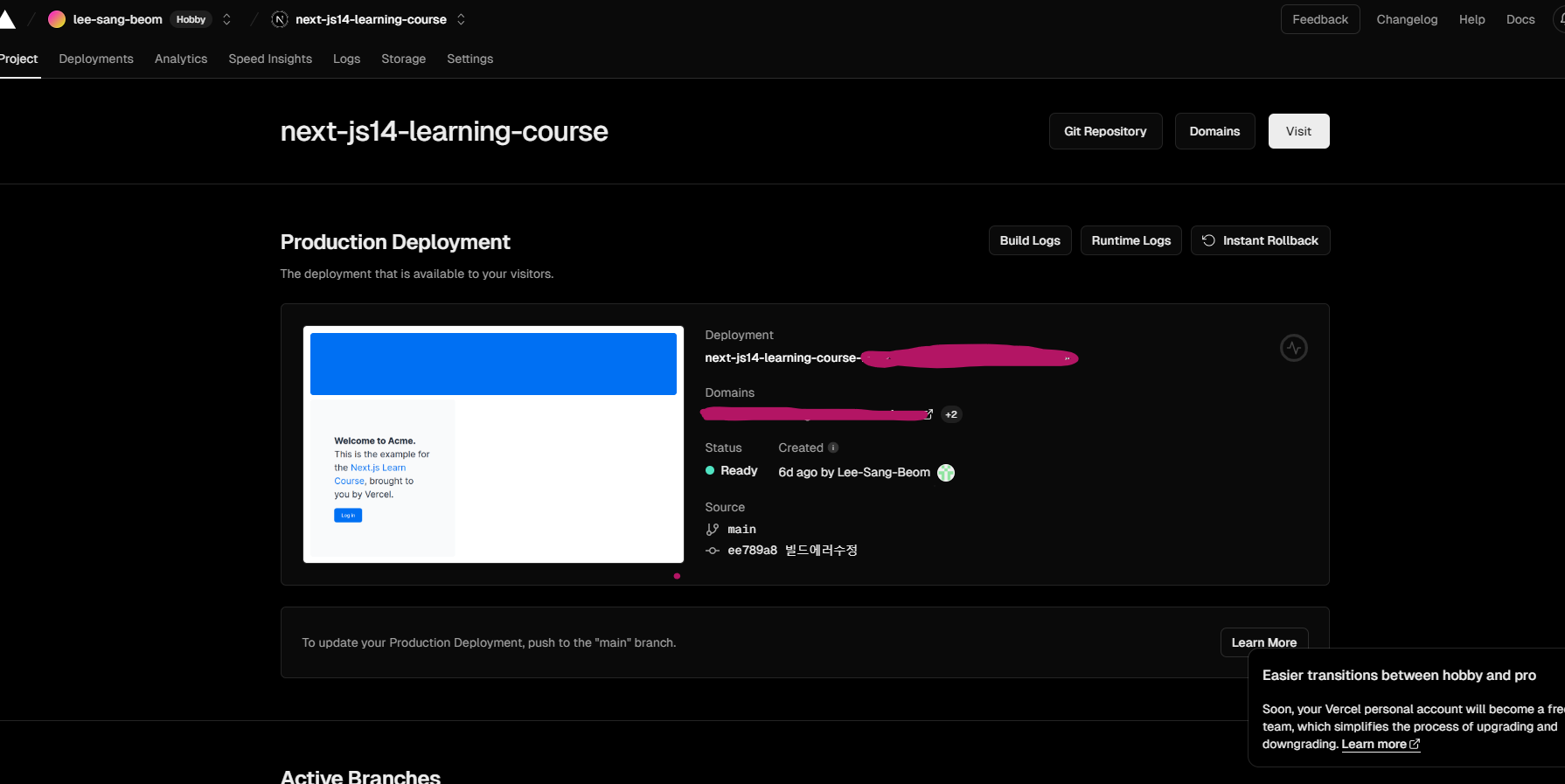
✅ 배포 성공 확인
Status가 Ready 상태로 표시되면 배포 완료입니다.

🗄️ PostgreSQL 데이터베이스 설정
PostgreSQL 소개
PostgreSQL은 강력한 오픈소스 ORDBMS(객체 관계형 데이터베이스 관리 시스템)입니다.
🔧 주요 특징:
- 다양한 데이터베이스 객체 사용자 정의 가능
- 연산자, 복잡 자료형, 집계 함수 지원
- 확장성이 뛰어난 아키텍처
3단계: Postgres 데이터베이스 생성
데이터베이스 생성 과정
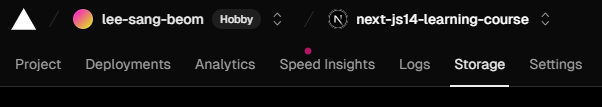
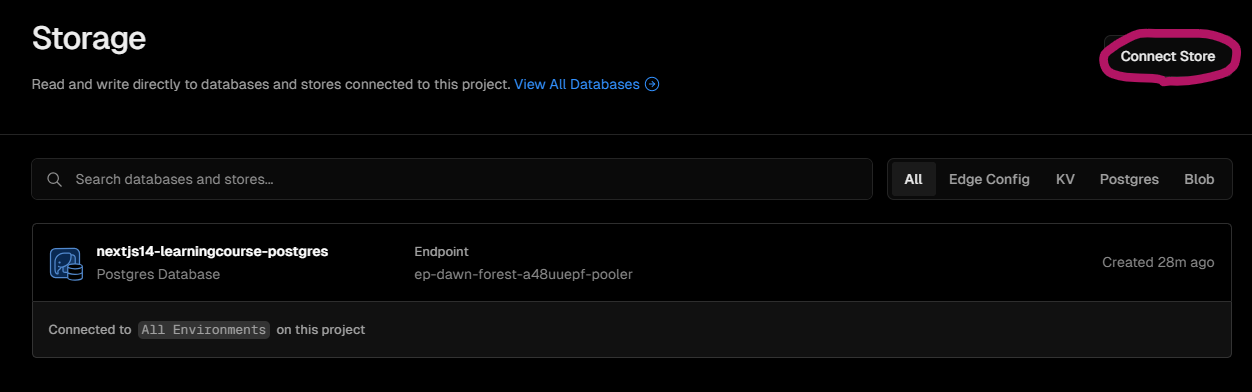
1️⃣ Storage 탭 접근
배포한 프로젝트에서 Storage 탭을 선택합니다.

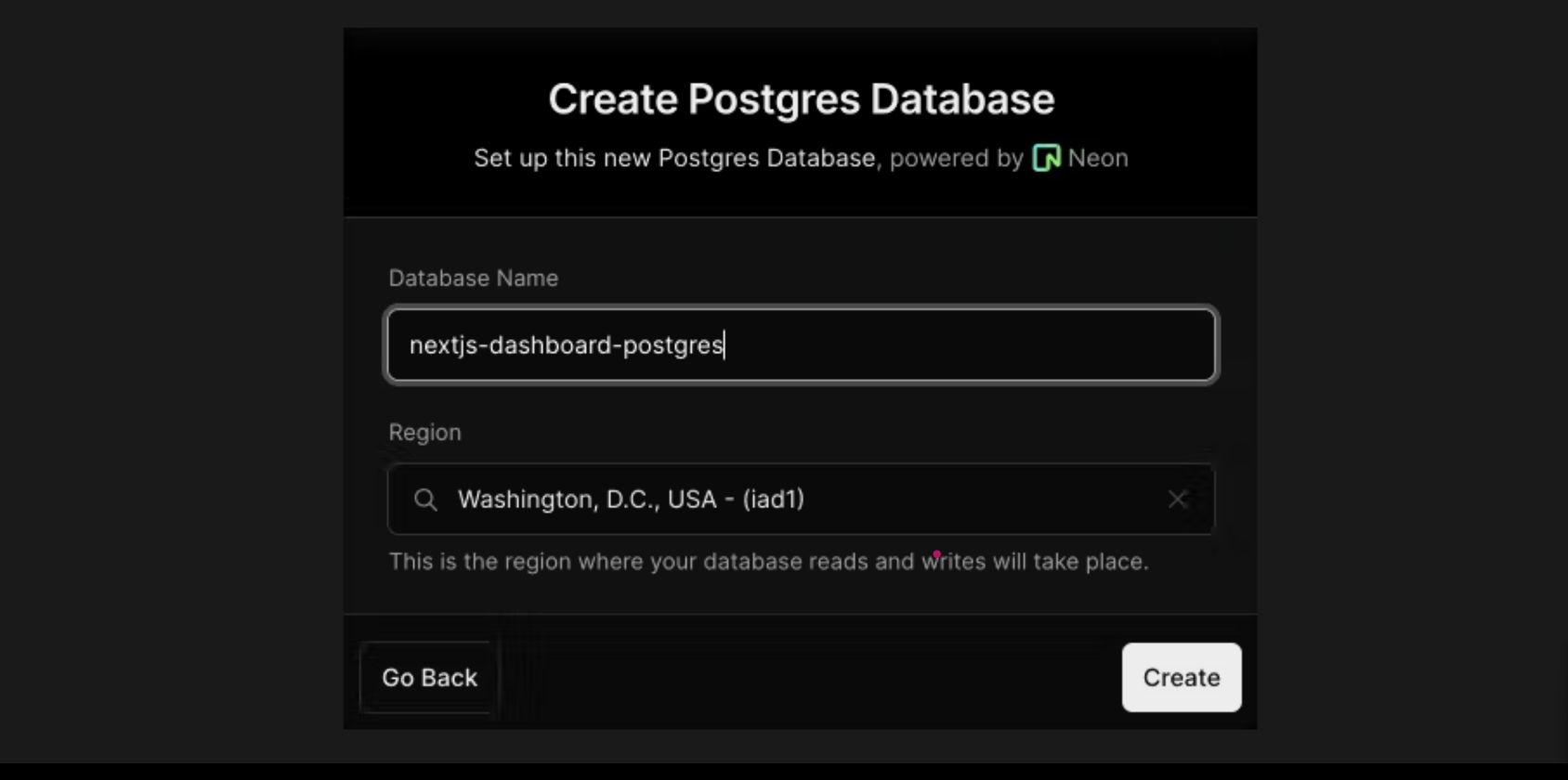
2️⃣ 데이터베이스 생성
Connect Store → 새로 만들기 → Postgres → 계속 진행 순으로 진행합니다.
📍 Region 설정: Washington D.C. 선택 권장
- 애플리케이션과 동일 지역 배치로 레이턴시 최소화


환경 변수 설정
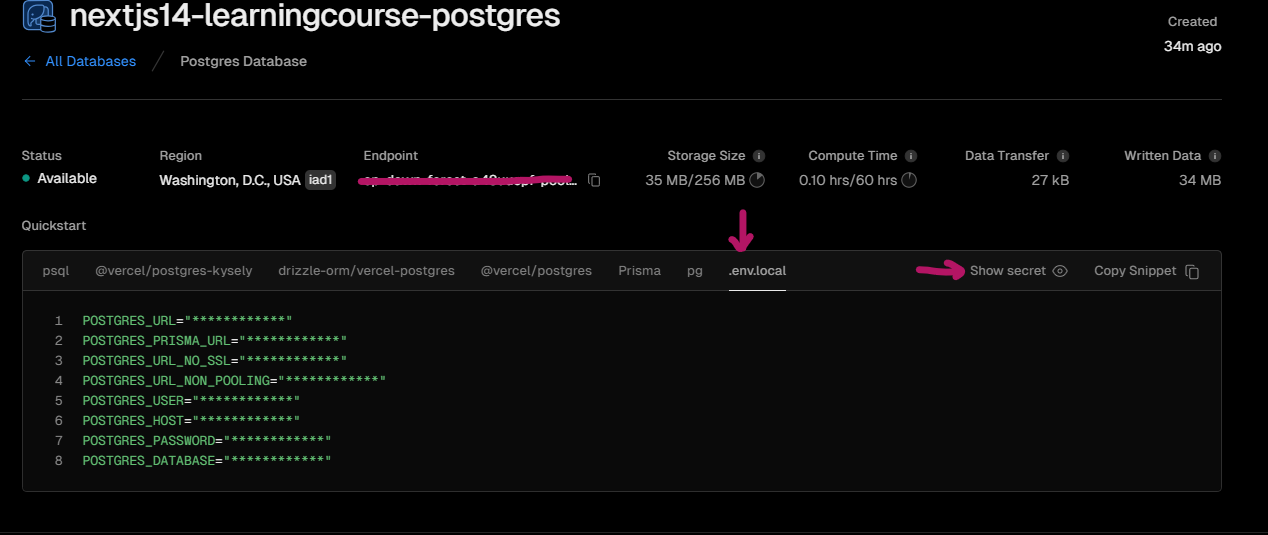
3️⃣ 환경 변수 복사
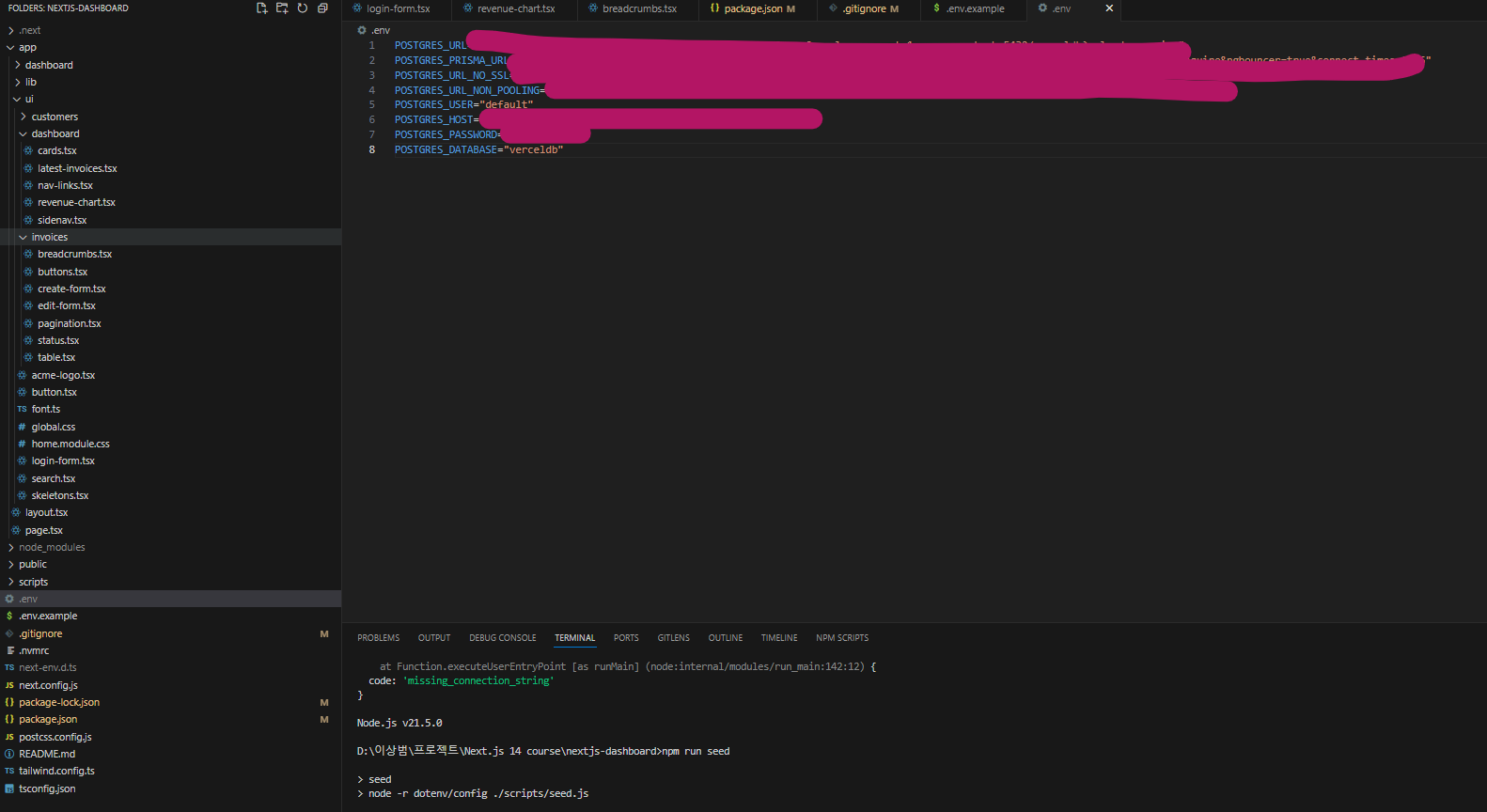
Quickstart 영역의 .env.local 탭에서 환경 변수를 복사합니다.
⚠️ 중요 사항:
- Show secret을 클릭하여 실제 값 확인 후 복사
.gitignore에.env.local포함 여부 확인


4️⃣ SDK 설치
npm i @vercel/postgres🌱 데이터베이스 시딩 (Seeding)
시딩이란?
데이터베이스 시딩은 데이터베이스에 기본 데이터를 미리 입력해두는 작업입니다. (데이터베이스에 씨앗을 뿌린다는 의미)
4단계: 시드 스크립트 구현
시드 파일 구조
scripts/seed.js 파일에는 4개 테이블 생성 및 데이터 삽입 로직이 포함되어 있습니다:
users- 사용자 정보customers- 고객 정보invoices- 송장 정보revenue- 수익 정보
핵심 시드 함수 예시
// scripts/seed.js
const { sql } = require('@vercel/postgres');
const {
invoices,
customers,
revenue,
users,
} = require('../app/lib/placeholder-data.js');
const bcrypt = require('bcrypt');
async function seedUsers() {
try {
await sql`CREATE EXTENSION IF NOT EXISTS "uuid-ossp"`;
// users 테이블 생성
const createTable = await sql`
CREATE TABLE IF NOT EXISTS users (
id UUID DEFAULT uuid_generate_v4() PRIMARY KEY,
name VARCHAR(255) NOT NULL,
email TEXT NOT NULL UNIQUE,
password TEXT NOT NULL
);
`;
console.log(`Created "users" table`);
// 사용자 데이터 삽입
const insertedUsers = await Promise.all(
users.map(async (user) => {
const hashedPassword = await bcrypt.hash(user.password, 10);
return sql`
INSERT INTO users (id, name, email, password)
VALUES (${user.id}, ${user.name}, ${user.email}, ${hashedPassword})
ON CONFLICT (id) DO NOTHING;
`;
}),
);
console.log(`Seeded ${insertedUsers.length} users`);
return {
createTable,
users: insertedUsers,
};
} catch (error) {
console.error('Error seeding users:', error);
throw error;
}
}
// 다른 시드 함수들 (seedInvoices, seedCustomers, seedRevenue)도 유사한 패턴
// 모든 시드 함수 실행
(async () => {
await seedUsers();
await seedCustomers();
await seedInvoices();
await seedRevenue();
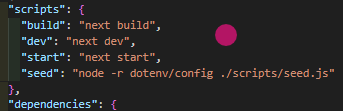
})();package.json 스크립트 추가
{
"scripts": {
"seed": "node -r dotenv/config ./scripts/seed.js"
}
}
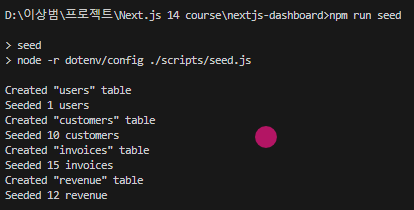
시딩 실행
npm run seed
🔍 데이터베이스 탐색 및 관리
5단계: Vercel Dashboard에서 데이터 확인
Data 탭에서 테이블 확인
Vercel의 Data 탭에서 생성된 4개 테이블을 확인할 수 있습니다:
✅ 생성된 테이블:
users- 사용자 정보customers- 고객 정보invoices- 송장 정보revenue- 수익 정보
각 테이블의 데이터가 placeholder-data.js와 일치하는지 확인 가능합니다.
SQL 쿼리 실행
Query 탭 활용
Query 탭에서 데이터베이스와 직접 상호작용할 수 있습니다.
📝 지원하는 SQL 명령:
DROP TABLE customers- 테이블 삭제SELECT * FROM users- 데이터 조회JOIN쿼리 - 테이블 결합
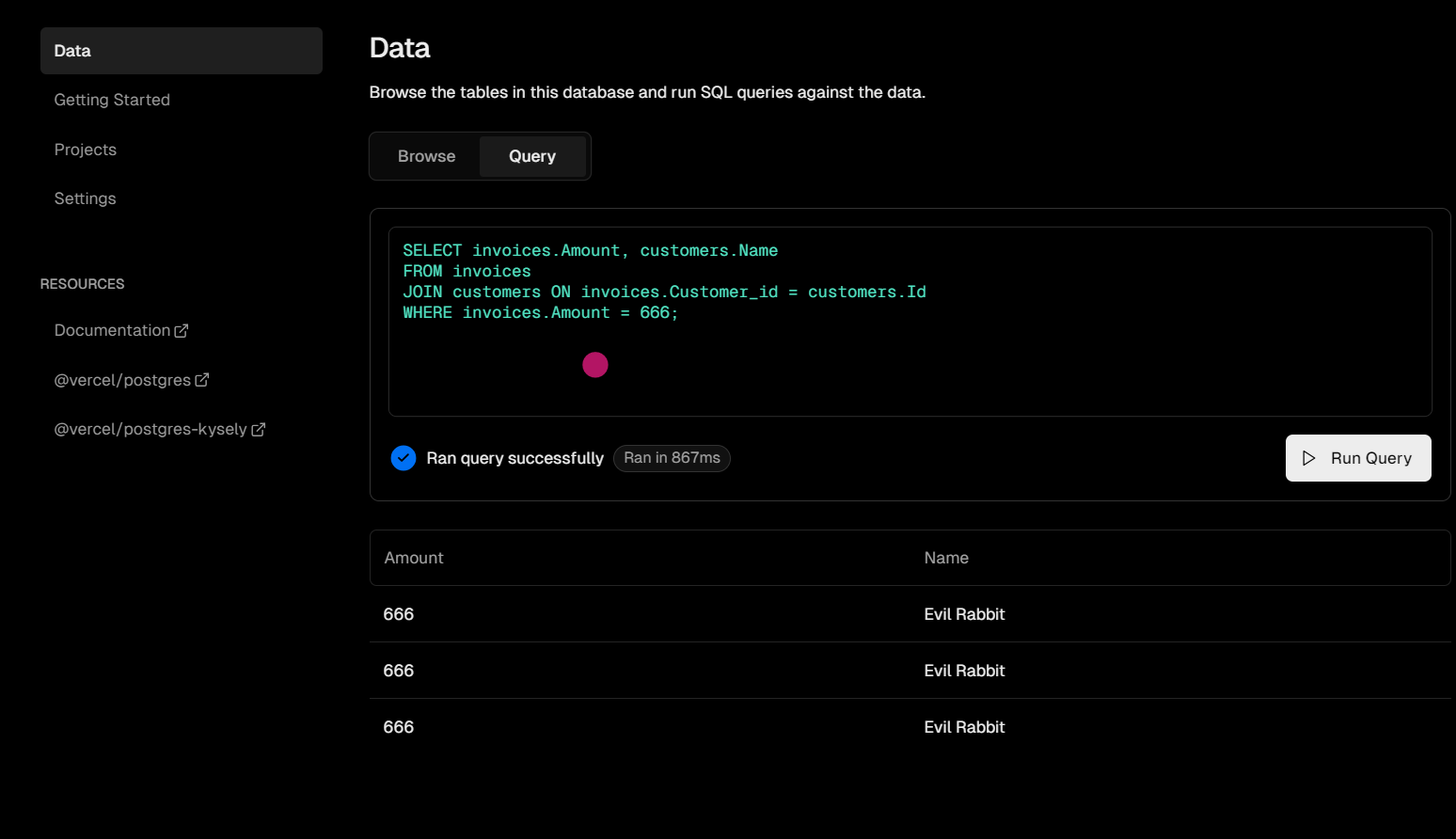
실전 JOIN 쿼리 예시
SELECT invoices.amount, customers.name
FROM invoices
JOIN customers ON invoices.customer_id = customers.id
WHERE invoices.amount = 666;🔍 쿼리 분석:
invoices와customers테이블 JOINcustomer_id와id기준으로 결합amount가 666인 조건으로 필터링amount와name컬럼 조회

📊 설정 완료 체크리스트
✅ 완료 확인 사항
- GitHub 저장소 생성 및 코드 업로드
- Vercel 배포 완료 (Status: Ready)
- PostgreSQL 데이터베이스 생성
- 환경 변수 설정 (
.env.local) - Vercel Postgres SDK 설치
- 데이터베이스 시딩 완료
- 테이블 생성 확인 (users, customers, invoices, revenue)
- Query 탭에서 데이터 조회 테스트
🚀 다음 단계
이제 데이터베이스 설정이 완료되었습니다! 다음 장에서는 설정된 데이터베이스를 활용하여 실제 데이터 페칭 및 표시 기능을 구현해보겠습니다.