Next.js (v14 이상)학습코스 (Learn Next.js)
1.Next.js 학습코스 따라하기 (Chapter 1)

먼저, Next.js 애플리케이션을 만들기 위해, 터미널을 열고 프로젝트를 보관하려는 폴더로 이동한 후 아래 명령어를 입력한다.설치 과정을 거치면, 처음부터 코드 과정을 작성하는 튜토리얼과 달리, 대부분의 코드가 작성된 모습을 볼 수 있을 것이다...
2.Next.js 학습코스 따라하기 (Chapter 2)

/app/ui 폴더 내부를 보면, global.css파일이 존재한다. 이 파일을 사용하여 HTML 요소에 대한 사이트 전체 스타일과 관련된 CSS 규칙을 애플리케이션의 모든 경로에 적용할 수 있다./app/layout.tsx 경로에 아래와 같이 global.css를 i
3.Next.js 학습코스 따라하기 (Chapter 3)

폰트는 웹 사이트 디자인에 중요한 역할을 한다. 그러나, 사용자 지정 폰트를 사용하기 위해, 로드 과정이 별도로 필요한 경우에는 성능에 영향을 미칠 수 있다.Cumulative Layout Shift(누적 레이아웃 변화)는 Google이 웹사이트의 성능과 사용자 경험을
4.Next.js 학습코스 따라하기 (Chapter 4)

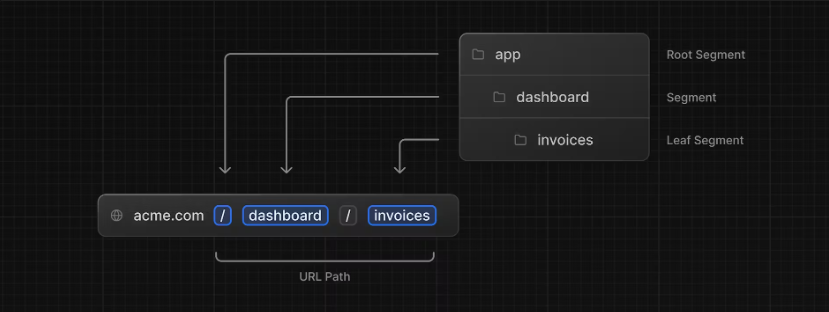
Next.js에서는 폴더를 사용하여 중첩된 route(경로)를 만든다. \- 이는 각 폴더가 URL Segment에 매핑되는 route Segment를 나타낸다는 것을 의미한다. \- 쉽게 말해, Next.js에서는 폴더를 사용하여 중첩 경로를 만드는 Nested
5.Next.js 학습코스 따라하기 (Chapter 5)

전통적인 HTML 사용법에서는 <a> 태그를 사용하여, 페이지를 연결한다. \- /app/ui/dashboard 경로의 <NavLinks/> 컴포넌트를 살펴보면 아래와 같다.프로젝트 개발환경을 실행하여 클릭 이벤트를 확인해보자. 전통적인 HTML의 <
6.Next.js 학습코스 따라하기 (Chapter 6)

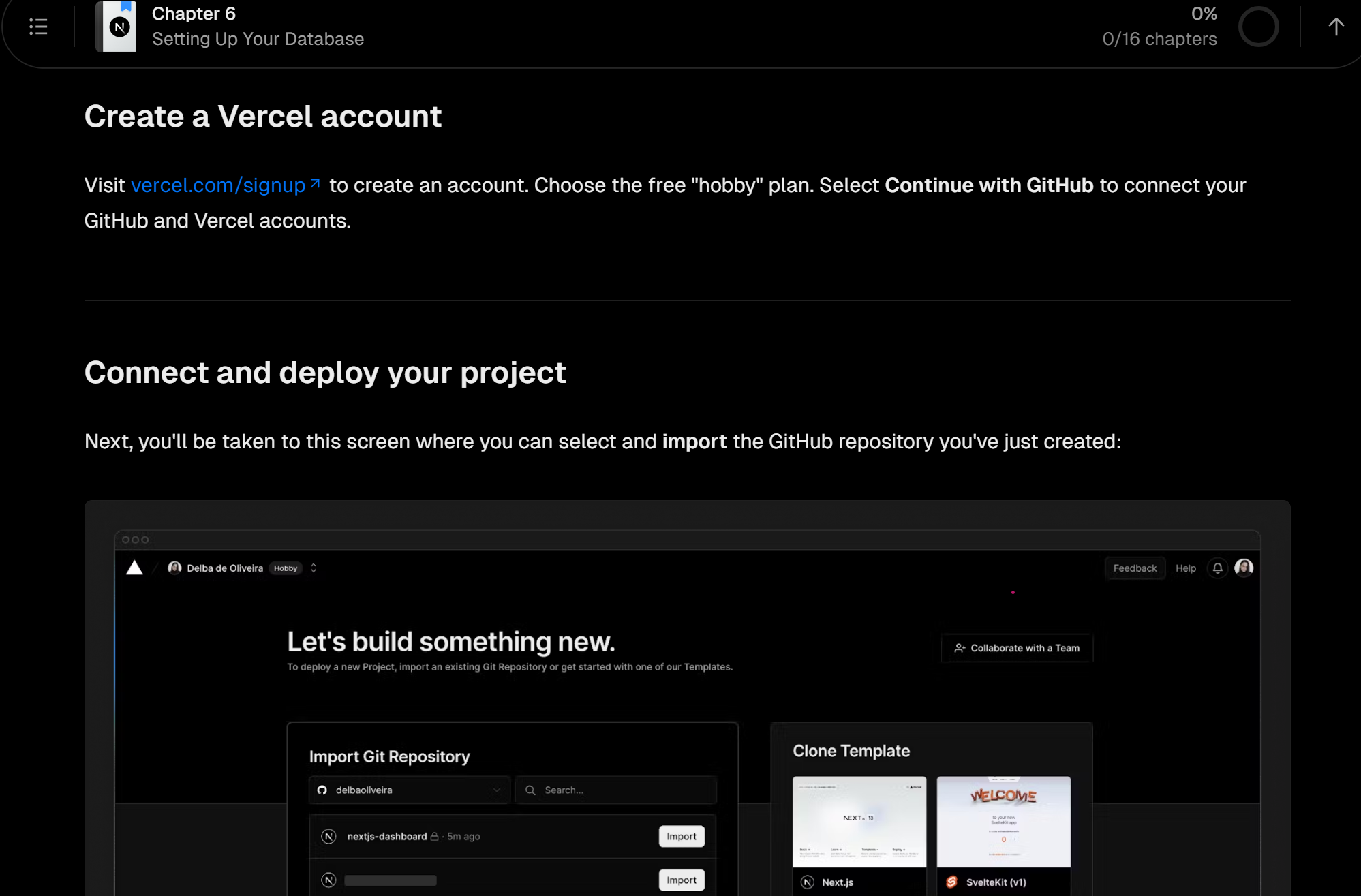
데이터베이스 세팅을 위해, 먼저 지금까지 작성해온 프로젝트를 Github에 push해야 한다. 아래 가이드를 보고, github에 repository를 만들어보자. \- 참고Vercel은 웹 애플리케이션과 정적 웹 사이트를 쉽게 배포하고, 호스팅할 수 있도록 해주는
7.Next.js 학습코스 따라하기 (Chapter 7)

API(응용 프로그램 프로그래밍 인터페이스)는 하나의 응용 프로그램이 다른 응용 프로그램에 서비스를 요청하는 방식이다.API는 애플리케이션 코드와 데이터베이스 사이의 중간 계층으로, API를 사용하는 경우는 아래와 같다.3rd party 서비스를 사용하여 API를 제공
8.Next.js 학습코스 따라하기 (Chapter 8)

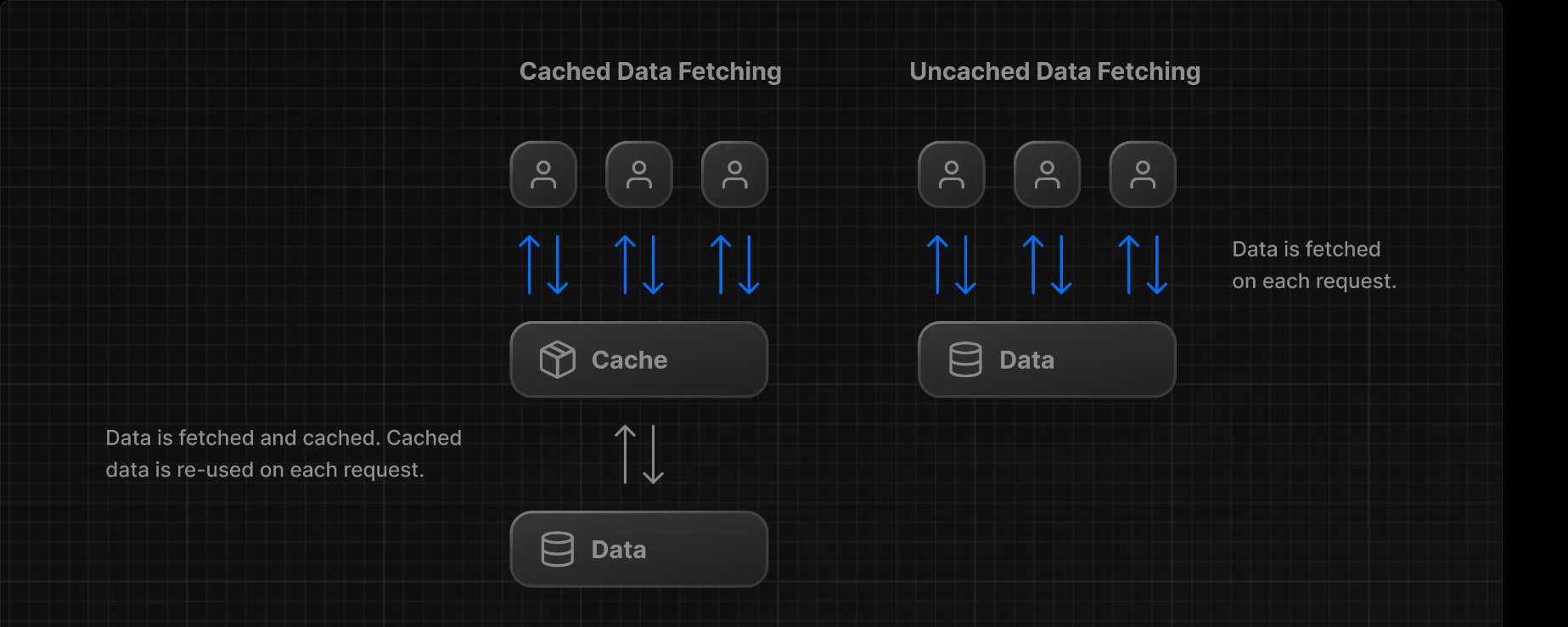
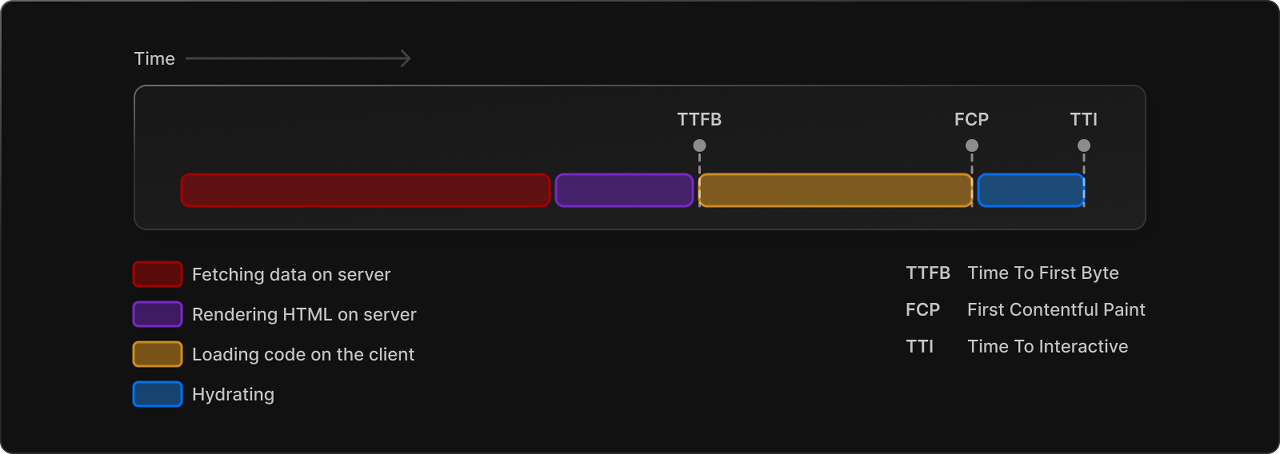
이전 Chapter에서는, 대시보드 개요 페이지에 대하여 데이터를 fetch해 보았다.그리고, 현재 설정에는 아래와 같은 2가지 제한 사항이 존재한다고 언급하였다. 오늘은 2번째, 정적 렌더링과 관련된 내용에 대해 알아볼 것이다.Request Waterfalls 패턴
9.Next.js 학습코스 따라하기 (Chapter 9)

이전 Chapter에서는 대시보드 페이지를 동적으로 만드는 데 성공했지만, 데이터 Fetch 속도가 느린 경우, 애플리케이션의 성능에 어떤 영향을 미칠 수 있는가에 대해 논의했다.이번 코스에서는, 느린 데이터 요청이 있을 때 사용자 경험을 어떻게 개선할 수 있는지에 대
10.Next.js 학습코스 따라하기 (Chapter 10)

지금까지 빌드 및 revalidation 시간에 데이터 fetch 및 렌더링을 진행하는 정적 렌더링과 사용자 요청 등이 발생할 때 렌더링을 진행하는 동적 렌더링에 대해 알아보았습니다.이번 포스팅에서는 PPR(Partial Prerendering)을 사용하여 정적 렌더링
11.Next.js 학습코스 따라하기 (Chapter 11)

이전 Chapter에서는 Partial Prerendering을 통해 Next.js에서 경로의 정적 부분을 미리 렌더링하고, 동적 부분은 사용자가 요청할 때까지 지연시키는 방법에 대해 알아보았습니다.이번 Chapter에서는 URL 검색 매개변수를 사용하여 검색 및 페이
12.Next.js 학습코스 따라하기 (Chapter 12) (1)

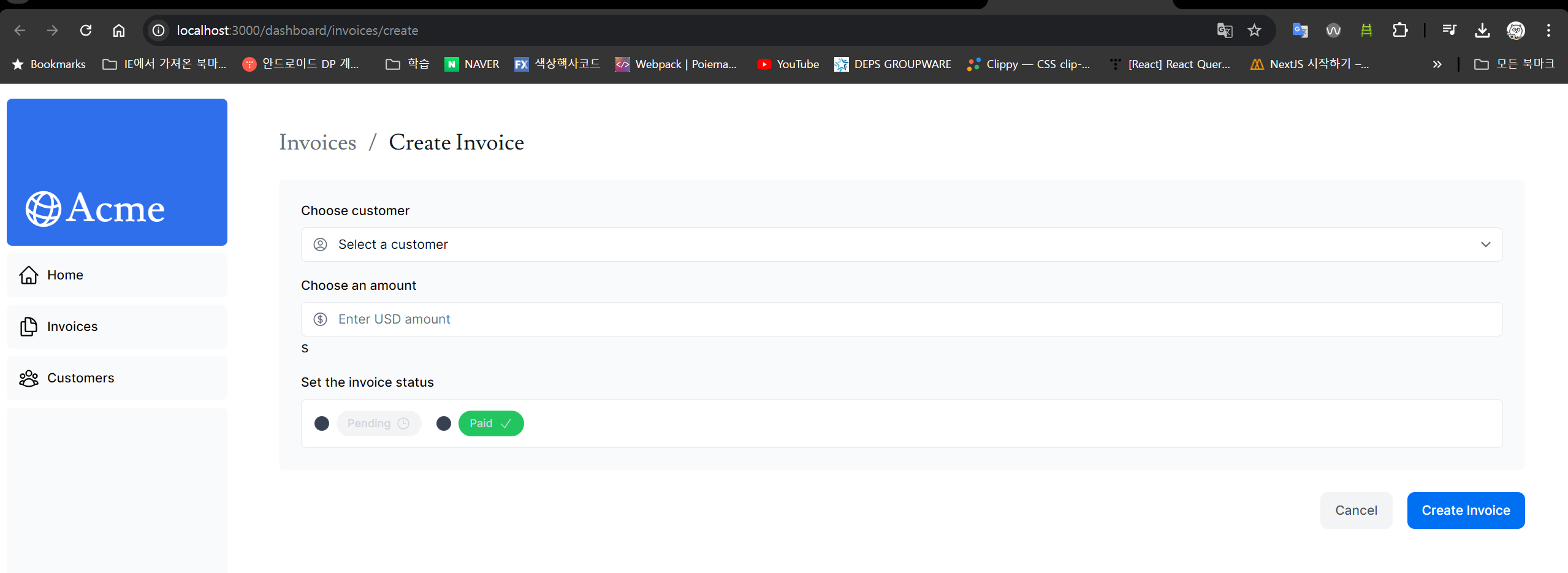
이전 장에서는 URL 검색 매개변수와 Next.js API를 사용하여 검색 및 페이지네이션 기능을 구현했었습니다. 이번에는 송장 페이지(Invoices page)에 송장 생성, 수정 및 삭제 기능을 추가하는 작업을 진행하려 합니다.이번에 소개드릴 내용은 분량이 길기 때
13.Next.js 학습코스 따라하기 (Chapter 12) (2)

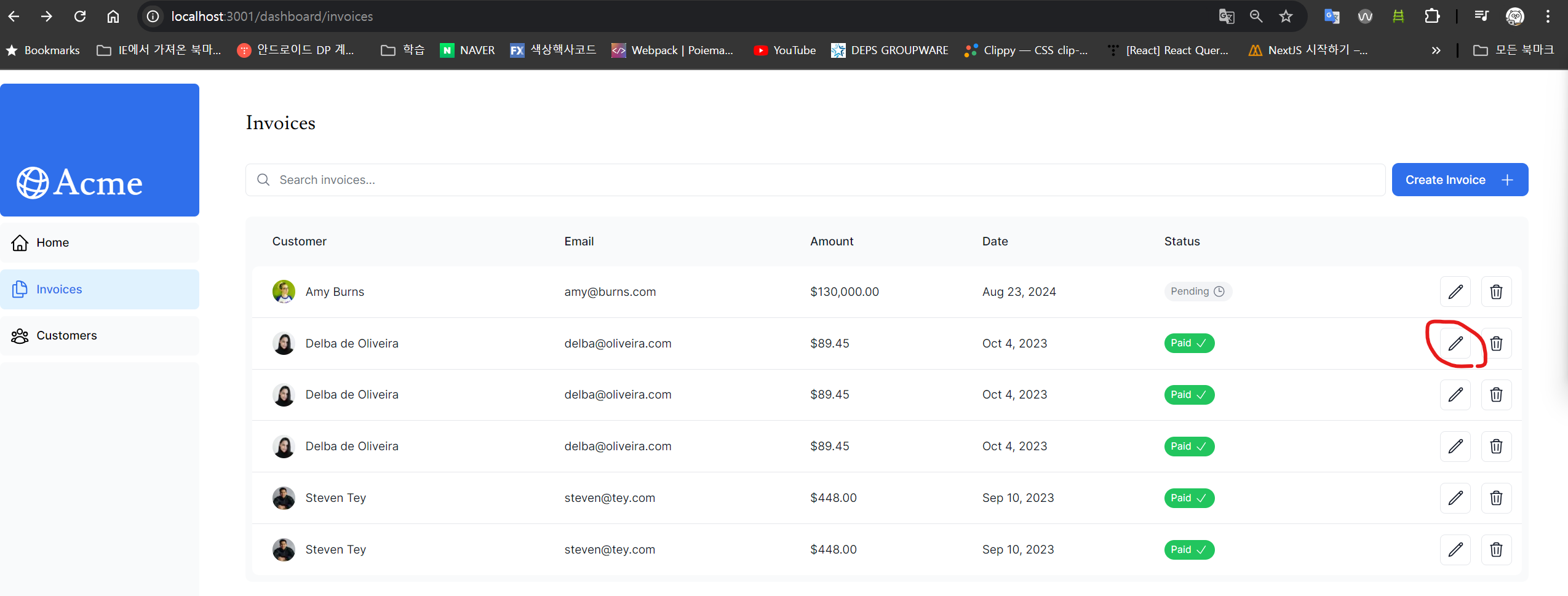
이번 포스트에서는 Next.js Server Actions를 활용하여 Invoice(송장) 데이터를 업데이트하고 삭제하는 방법을 다룹니다. 동적 라우팅, 폼 데이터 처리, 그리고 데이터베이스 CRUD 작업의 전체 과정을 단계별로 살펴보겠습니다.Invoice를 업데이트하
14.Next.js 학습코스 따라하기 (Chapter 13)

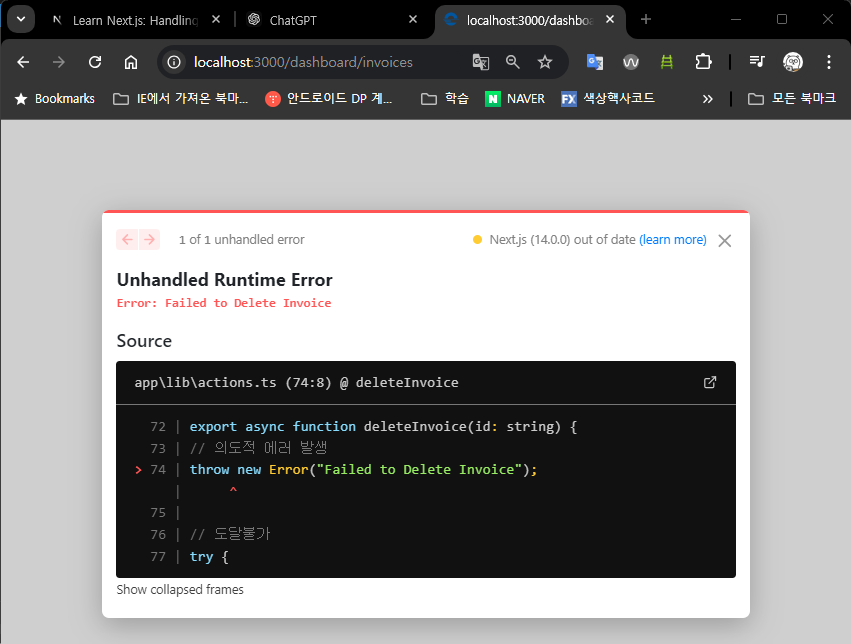
이전 Chapter에서는 Server Action을 사용하여 데이터를 변경하는 방법에 대해 알아보았습니다. 이번에는 JavaScript의 try/catch 문과 Next.js API를 사용하여 오류를 효과적으로 처리하는 방법을 살펴보겠습니다.error.tsx 파일을 활
15.Next.js 학습코스 따라하기 (Chapter 14)

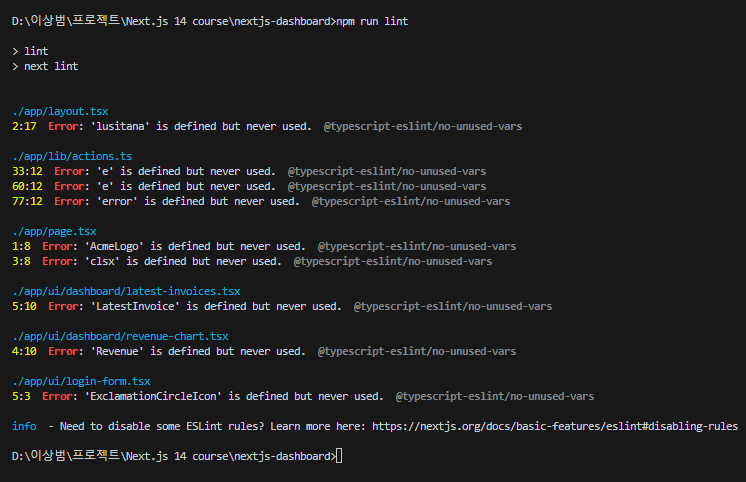
웹 접근성을 개선하여 모든 사용자가 쉽게 사용할 수 있는 애플리케이션을 만드는 방법을 알아보겠습니다.웹 접근성이란?(2. ESLint 접근성 플러그인 설정(3. Form 접근성 향상(4. Form 유효성 검사(5. 실습: Aria 라벨 추가하기(💡 접근성(Access