
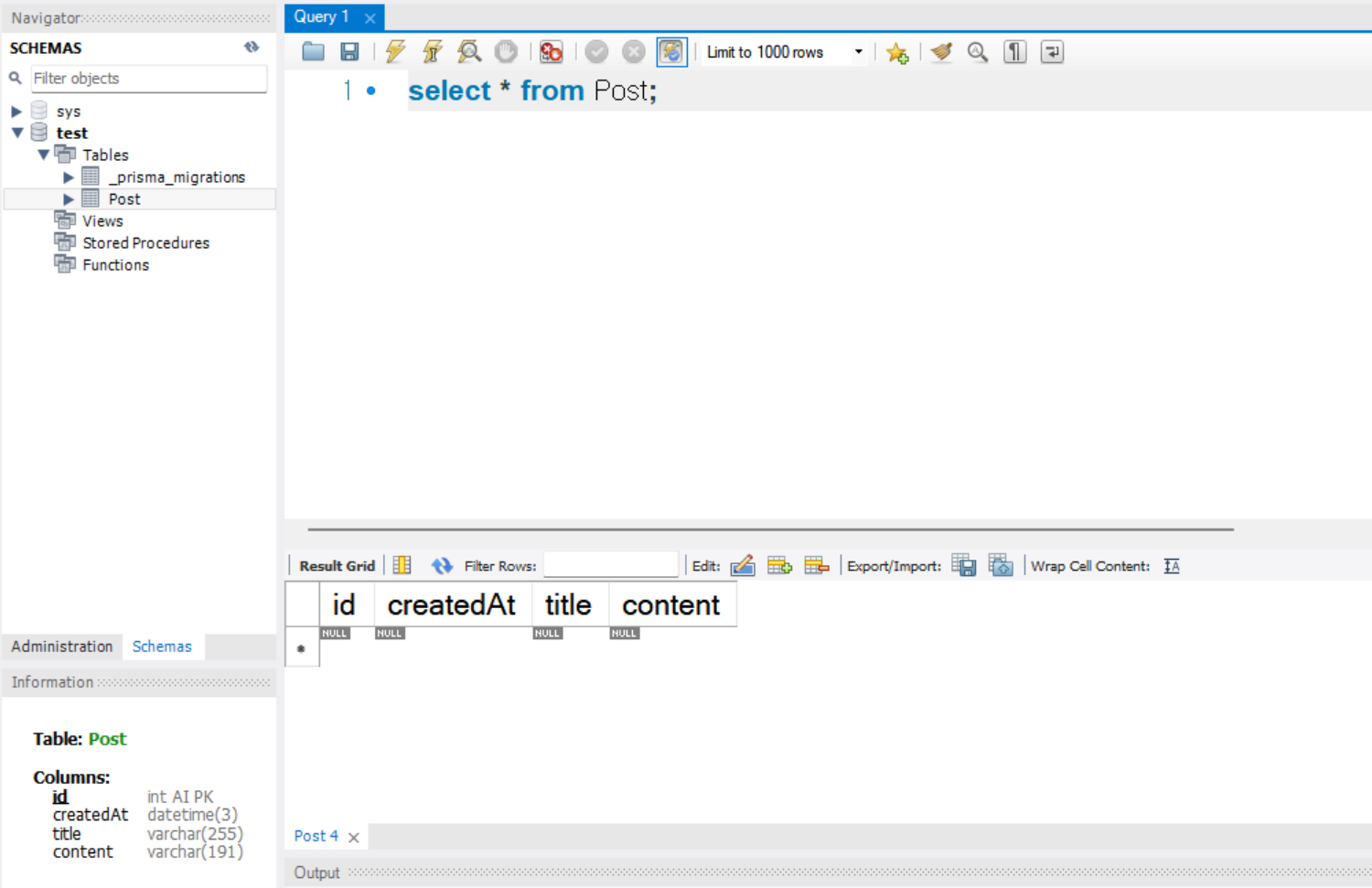
docker로 mysql띄우고 Next.js로 연결해보기(prisma)-2
이전 글에서 docker를 이용해 mysql을 띄웠고 이후 workbench를 이용해 데이터 베이스에 쉽게 접속할 수 있도록 만들었다.그럼 이제 이를 실제로 코드상에서 사용해보려 하는데 Next.js와 Prisma를 이용해서 만들어보려고 한다.이를 통해 prisma의

docker로 mysql띄우고 Next.js로 연결해보기(prisma)-1
제목만 보면 뭔가 되게 많아 보이는데 실은 별거 없다.docker를 이용해서 가상 컨테이너로 mysql 서버를 만들고 Next.js와 prisma를 사용해서 쉽게 mysql에 내가 원하는 타입과 결과를 넣어보려고 하는거다.docker와 next.js의 server ac
Ember -Tutorial (Service & Form input)
엠버의 서비스는 애플리케이션이 동작하는 동안 유지되는 숫자 개체이며 애플리케이션의 다른부분에서 사용할 수 있다.번역 본이라 조금 이상한데 여러개의 컴포넌트에서 service1을 사용할 수 있다는 뜻.예시로 로그인이라는 서비스를 통해 로그인 페이지에서 로그인 서비스로 로
Ember -Tutorial (Helper & custom Helper)
ember에는 helpler라는 개념이 있는데 이는 이전 글에서 action을 사용할 때 이용했던 on,fn 등이 이런 helper에 해당된다그런데 한가지 다른게 보이는데 on을 사용할 때는{{}}안에서 사용했고 fn은 ()안에서 사용됐다이는 최상위 수준에서의 도우미가
Ember - Tutorial(Component#2-Tracked,Getter,Actions)
제목에 적어놓은 Tracked, Getter, Actions는 컴포넌트에만 존재하는 것이 아니라 Controller에서 사용된다.뿐만아니라 관련해서는 현재 튜토리얼 페이지에서 따라해보면 Route에서도 사용되는 것 같다.먼저 컴포넌트의 구성부터 살펴보자면glimmer에
Ember - Tutorial(Component#1)
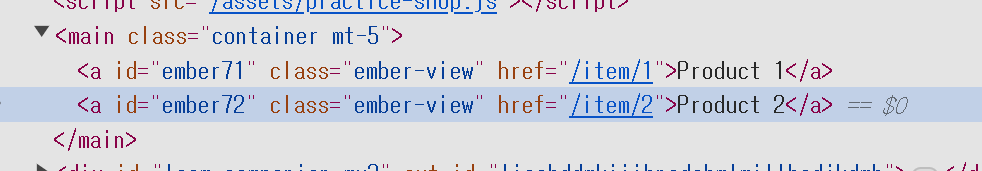
재사용 가능한 독립된 모듈로 주로 React를 한번쯤은 다뤄봤다면 아주 흔한 개념이다.이는 Ember에서도 동일하게 있는데 한번 알아보자라우터 내부나 다른 컴포넌트 또 그 컴포넌트 안에 컴포넌트 이렇게 React처럼 중첩이 가능하다.우리가 index route에 있다고

Ember - Tutorial(Router & controller)
라우팅 시스템과 Router와 controller는 밀접한 연관이 있으니 바로 다뤄보는 게 좋을 것 같다.유튜브 ember tutorial에서 만드는 페이지로 연습을 같이 해보려고 하는데 일단 이전에 만든 필요없는 경로를 삭제해보자당연하게도 이를 도와주는 emberCL
Ember - Tutorial(Routing System)
업무 진행을 위해 Ember를 처음부터 배워보고 있는데 단순히 보고 Tutorial 을 따라한 것으로는 부족한 것 같아 정리 차 작성해보려 한다모든 내용은 Ember 공식문서의 Tutorial과 예전 버전이긴 하지만 2022 ember beginners라는 외국 유튜브
전역 상태관리 툴 없이Toast만들기(custom hook으로)
업무중 atomic component로 사용될 기본 컴포넌트 들을 만들다 Toast의 차례가 왔다기본적으로 Toast는이런식으로 어떠한 동작을 했거나 실패 등 여러 상황에서 alert창이 아닌 쉽게 말해 서비스 디자인 등과 맞춰 제작된 자체적인 알림창이라 봐도 무방하다

비전공자의 청년취업사관학교(SeSAC, 새싹)-풀스택 프로젝트 과정 수료 및 취업후기
먼저 저는 이 과정을 듣기 전에 광고를 많이 하는 국비 교육을 한번 받은 상태로 수업을 들었고또 현재는 취업한 상태입니다. 인턴이지만😉아무튼 원래 후기를 잘 안쓰는 편이기도 한데 이번에 새롭게 모집하는 걸 보고 같은 내용이지만 또 듣고 싶은 마음에 지원하려 했다가 다
모노레포(monorepo)
일단 모노레포가 무엇인지 정의를 두자면 위키에선 모노레포란 버전 관리 시스템에서 두 개 이상의 프로젝트 코드가 동일한 저장소에 저장되는 소프트웨어 개발 전략 이라고 기재되어 있다이전 개발 전략은 모놀리식 애플리케이션으로모놀리식 애플리케이션은 모듈화 없이 설걔된 소프트웨
JS - Function
우리가 흔히 알고 있는 객체를 Object라고 하는데 기본적으로 함수도 따지고 보면 object이고 배열도 object이고 우리가 실행하는 js의 global도 object이다.이렇게 object는 광범위한 개념을 가지고 있는데 우리가 주로 객체라고 부르며 사용하게 될
JS - Destructuring
구조 분해 할당 구문은 배열이나 객체의 속성을 해체해서 그 값을 개별 변수에 담을 수 있게 하는 표현이다.구조분해 할당에 대해선 설명보다 사용법을 보는게 훨씬 빠르게 익혀지는 것 같다몇가지 예시를 살펴보자위에서 부터 살펴보면 =이라는 할당연산자가 연속해서 붙을 경우 변
JS - Object & Property
Object 우리가 흔히 알고 있는 객체를 Object라고 하는데 기본적으로 함수도 따지고 보면 object이고 배열도 object이고 우리가 실행하는 js의 global도 object이다. 이렇게 object는 광범위한 개념을 가지고 있는데 우리가 주로 객체라고 부
JS - 재귀함수
다시 나를 호출한다라고 생각하면 편한데 f()라는 함수가 있다면 이 f()함수 내부에서 또 자기 자신을 f()함수로 부르는 것이다.바로 예시를 살펴보자위 코드는 1~10까지 원소로 이루어진 배열을 만드는 재귀함수이다.동작흐름을 저번 실행컨텍스트를 따라 순서대로 나열하자
JS - 클로저
우리가 실행컨텍스트를 배웠다면 클로저는 이해하기 쉽다.이처럼 함수에 리턴되는 함수를 만들고 리턴된 함수를 다른 변수에 담아 사용한다면 참조되는 Environment Record가 삭제되지 않고 남아있다는 건데 이렇게 말하면 이해하기 힘들 것 같긴 하다.하지만 실행컨텍스

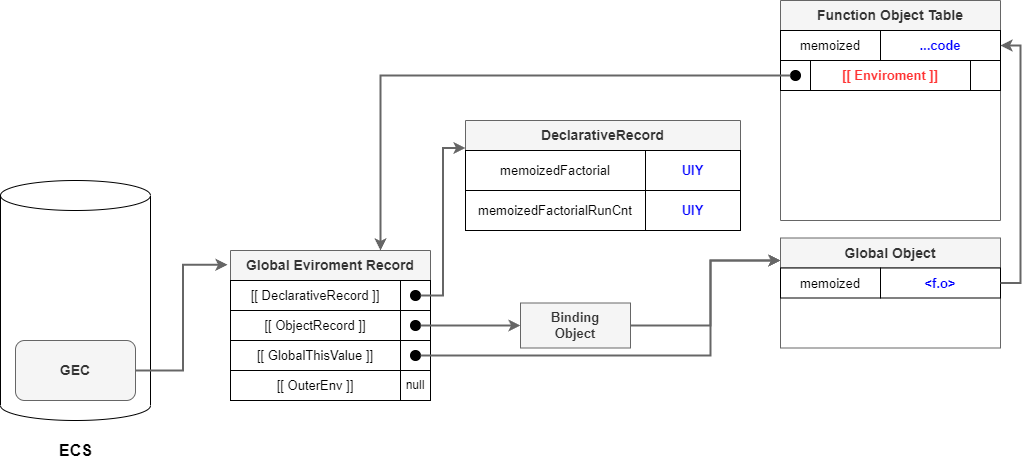
JS - 실행컨텍스트 그리기
직접 drow.io를 통해 그렸고 전역 평가부터 시작해서 쭉 f2()까지 이어진다Global Object 가 먼저 생성된다전역 평가시 ECS에 GEC(글로벌 실행 컨텍스트)가 올라간다GEC 실행을 통해 GER(글로벌 환경 레코드)가 생성된다각 내장 필드 등을 통해 De
실행 컨텍스트
실행컨텍스트 이전에도 블로그에서 쓴 적 있었지만 그건 면접을 대비 하기 위해 그냥 내용을 외운 것밖에 아니었지만 이번에 확실하게 실행컨텍스트를 이해할 수 있게 되었다 물론 딥다이브 책도 봤지만 성호님 수업을 들으면서 ECMA에 기재된 현 버전의 실행컨텍스트를 새롭게
JS - 제어문(조건문&반복문)
제어문은 조건과 반복까지 포함되는 단어로 많은 종류가 있다.if ... else ... : 우리가 흔히 아는 if,else문으로 조건과 실행문으로 되어있다switch... case... : if처럼 조건을 걸지만 여러 조건들을 switch를 사용하면 if조건 if조건
JS - 연산자(2)
구조분해 할당과 스프레드 연산자는 프론트 개발자라면 꼭 알고 가야하는 연산자 중 하나로 특히 React에서 많은 활용을 한다.props를 내려줄때나 state 업데이트를 할 때나 많은 사용을 한다그 전에 할당 연산자를 알아보면우리가 변수를 선언한 후 값을 할당한다. 라
