SSR(Server Side Rendering)란?
서버쪽에서 렌더링 준비를 끝마친 상태로 클라이언트에 전달하는 방식입니다.
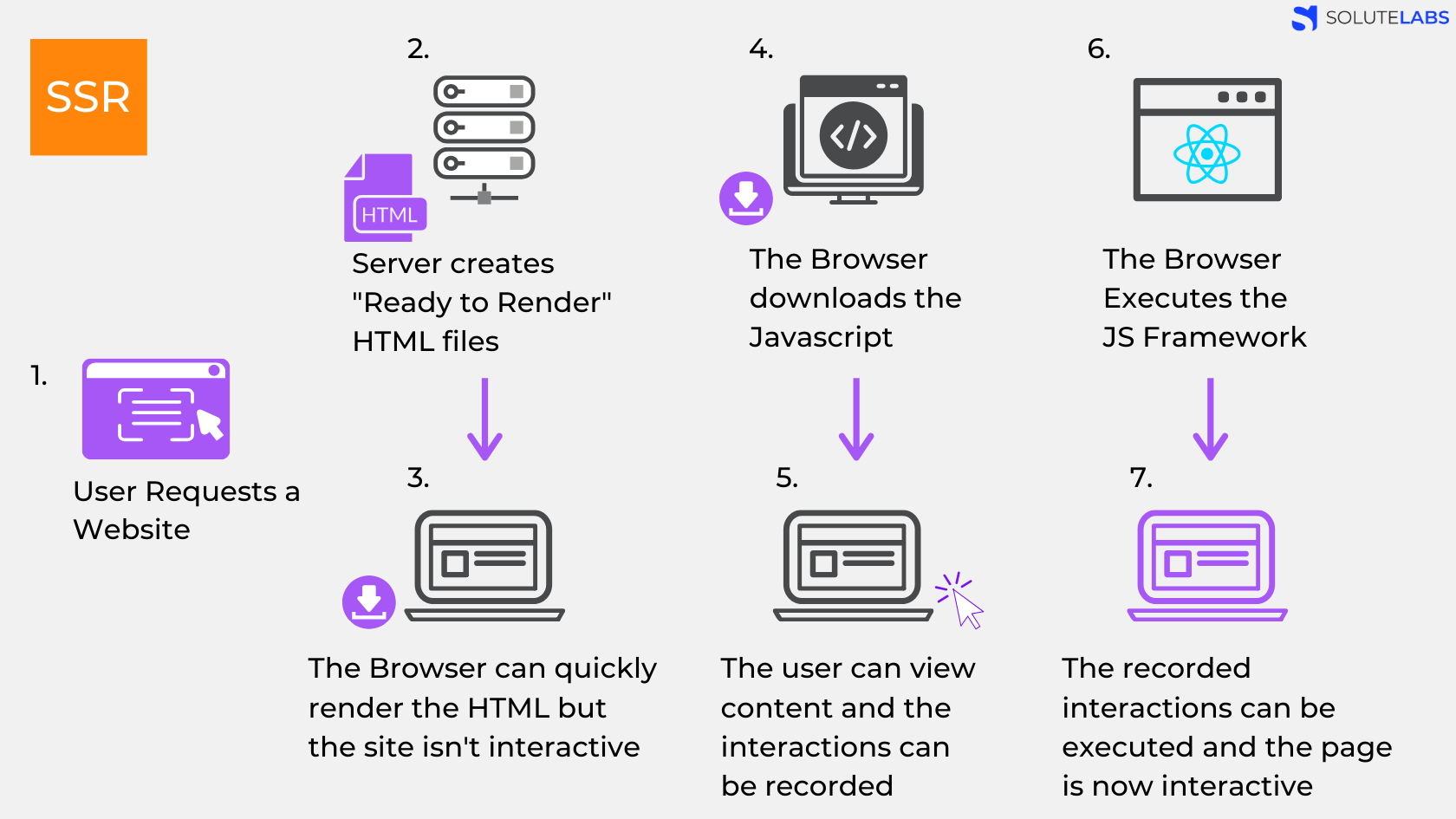
SSR(Server Side Rendering) 과정
1. User가 Website 요청을 보냅니다.
2. Server는 즉시 렌더링 가능한 html파일을 만듭니다.
3. 클라이언트에 전달되는 순간, 이미 렌더링 준비가 되어있기 때문에 HTML은 즉시 렌더링 된다. 그러나 사이트 자체는 조작 불가능합니다. (Javascript가 읽히기 전)
4. 클라이언트가 자바스크립트를 다운받습니다.
5. 다운 받아지고 있는 사이에 유저는 컨텐츠는 볼 수 있지만 사이트를 조작 할 수는 없다. 이때의 사용자 조작을 기억하고 있습니다.
7. 브라우저가 Javascript 프레임워크를 실행합니다.
8. JS까지 성공적으로 컴파일 되었기 때문에 기억하고 있던 사용자 조작이 실행되고 이제 웹 페이지는 상호작용 가능해집니다.

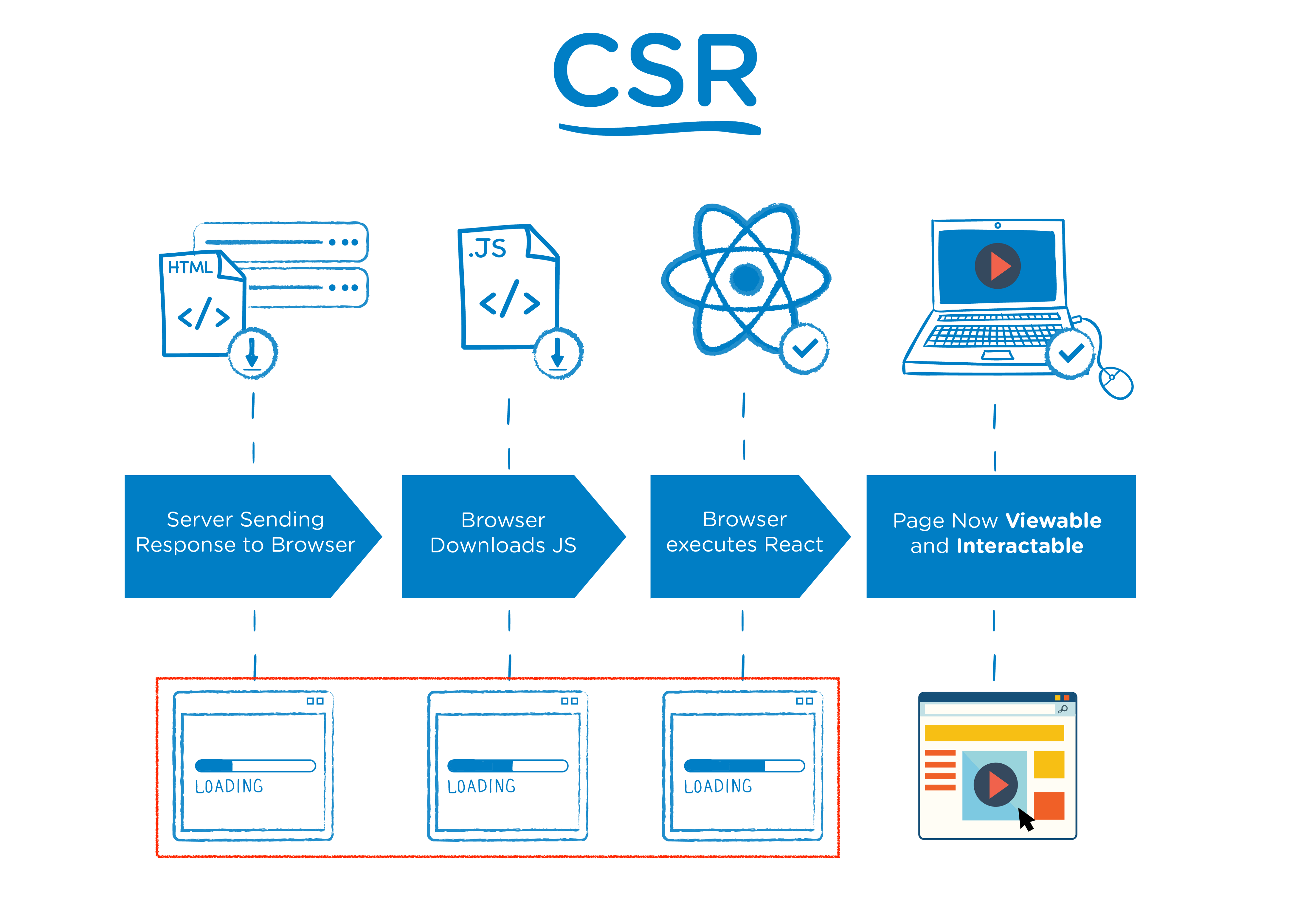
CSR(Client Side Rendering) 과정
SSR과 달리 렌더링이 클라이언트 쪽에서 일어난다.
즉, 서버는 요청을 받으면 클라이언트에 HTML과 JS를 보내준다. 클라이언트는 그것을 받아 렌더링을 시작한다.
1. User가 Website 요청을 합니다.
2. *CDN이 HTML 파일과 JS로 접근할 수 있는 링크를 클라이언트로 보냅니다.
3. 클라이언트는 HTML과 JS를 다운로드 받습니다.
4. 다운이 완료된 JS가 실행된다. 데이터를 위한 API가 호출 됩니다.
5. 서버가 API로부터의 요청에 응답합니다.
6. API로부터 받아온 data를 placeholder 자리에 넣어준다. 이제 페이지는 상호작용이 가능해집니다.
*cdn
지리적인 제약 없이 전 세계 사용자에게 빠르고 안전하게 컨텐츠 전송을 할 수 있는 기술 이를 통해서 컨텐츠의 병목현상을 피할 수 있다.

SSR과 CSR의 차이
첫 페이지 로딩 시간
CSR의 경우 HTML, CSS와 모든 스크립트들을 한 번에 불러온다. 반면 SSR은 필요한 부분의 HTML과 스크립트만 불러오게 된다. 따라서 평균적으로 SSR이 더 빠르다.
나머지 페이지 로딩 시간
첫 페이지를 로딩한 후, 사이트의 다른 곳으로 이동하는 식의 동작을 가정하자. CSR은 이미 첫 페이지 로딩할 때 나머지 부분을 구성하는 코드를 받아왔기 때문에 빠릅니다. 반면, SSR은 첫 페이지를 로딩한 과정을 정확하게 다시 실행합니다. 그래서 더 느릅니다.
SSR는 언제 사용하는게 좋을까?
- 네트워크가 느릴 때 (CSR은 한번에 모든 것을 불러오지만 SSR은 각 페이지마다 나눠불러오기 때문)
- *SEO(serach engine optimization)가 필요할 때.
- 최초 로딩이 빨라야하는 사이트를 개발 할 때
- 메인 스크립트가 크고 로딩이 매우 느릴 때
- 웹 사이트가 상호작용이 별로 없을 때
*SEO
검색엔진 최적화의 줄임말
CSR는 언제 사용하는게 좋을까?
- 네트워크가 빠를 때
- 서버의 성능이 좋지 않을 때
- 사용자에게 보여줘야 하는 데이터의 양이 많을 때.(로딩창을 띄울 수 있는 장점이 있다.)
- 메인 스크립트가 가벼울 때
- SEO 필요하지 않을때
- 웹 어플리케이션에 사용자와 상호작용할 것들이 많을 때
SSR과 CSR의 차이 요약
SSR : 서버쪽에서 렌더링 준비 완료 ➔ 클라이언트
CSR : 서버 요청 ➔ 클라이언트에 HTML,JS 전달 ➔ 클라이언트가 받아 렌더링SSR 사용하면 좋을때
- 네트워크가 느릴 때
- SEO가 필요할 때.
- 최초 로딩이 빨라야하는 사이트를 개발 할 때
- 메인 스크립트가 크고 로딩이 매우 느릴 때
- 웹 사이트가 상호작용이 별로 없을 때
CSR 사용하면 좋을때
- 네트워크가 빠를 때
- 서버의 성능이 좋지 않을 때
- 보여줘야 하는 데이터의 양이 많을 때
- 메인 스크립트가 가벼울 때
- 웹 어플리케이션에 사용자와 상호작용할 것들이 많을 때
