✅ Goal
- 자바스크립트를 활용하여 실시간으로 사용자를 찾는 기능을 만들어 본다.
✅ Keyword
innerHTML
includes
innerHTML 은 innerText와 유사하지만 대표적으로 HTML 마크업을 하는데 차이가 있다. innerHTML 은 태그를 읽을수 있어 HTML마크업이 필요하면 innerHTML을 사용하는 것이 좋다. 그래서 이 키워드를 활용하여 api 호출로 받아온 데이터를 innerHTML로 새로 마크업하여 데이터를 표현하였다.
includes 메서드는 인자의 값 포함 유무에 따라 true 또는 false 값을 반환한다. 그래서 이 메서드를 활용하여 user의 text값 유무에 따라서 유저 찾기 기능을 만들었다.
https://developer.mozilla.org/ko/docs/Web/API/Element/innerHTML
https://developer.mozilla.org/ko/docs/Web/JavaScript/Reference/Global_Objects/Array/includes
🟢 data 호출
이번 첼린지에서는 https://randomapi.com/ 에서 api를 활용하였다. 자세한 내용은 링크 참고하자.
우선 fetch를 사용하여 50명의 렌덤 유저 데이터를 받아 왔다. 결과 값은 api문서를 봤을 때 results에 담아서 보내고 있고 반복문을 돌리기 위해 구조분해 할당을 통해 값들을 꺼내왔다.
//index
//...
async function getUserData() {
const res = await fetch("https://randomuser.me/api?results=50");
const { results } = await res.json();
results.forEach((user) => {
const li = document.createElement("li");
listItems.push(li);
li.innerHTML = `
<img src="${user.picture.large}" alt="${user.name.first}">
<div class="info">
<h4>${user.name.first} ${user.name.last}</h4>
<p>${user.location.city}, ${user.location.country}</p>
<p>${user.email}, ${user.phone}</p>
</div>
`;
ul.appendChild(li);
});
}받아온 데이터를innerHTML를 활용하여 값들을 넣었고 나중에 유저 찾기 기능을 구현하기 위해 listItems배열에 값들을 넣었다.
🟢 Users 찾기 기능
일단 input에 택스트 값들을 소문자로 바꾸고 filterList함수에 text값을 넣었다.
//index
//...
filterInput.addEventListener("input", (e) => {
const text = e.target.value.toLowerCase();
filterList(text);
});
//...
function filterList(text) {
listItems.forEach((item) => {
if (item.innerText.includes(text)) {
item.classList.remove("hide");
} else {
item.classList.add("hide");
}
});
}listItems에 있는 택스트 값들이 includes 메서드로 인해 포함된 택스트 값이 포함하면 해당 값을 보여주고 아니면 가려주는 방식으로 찾기 기능을 구현 하였다.
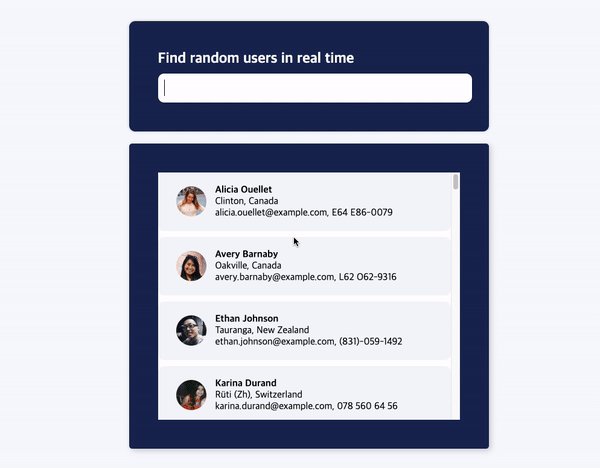
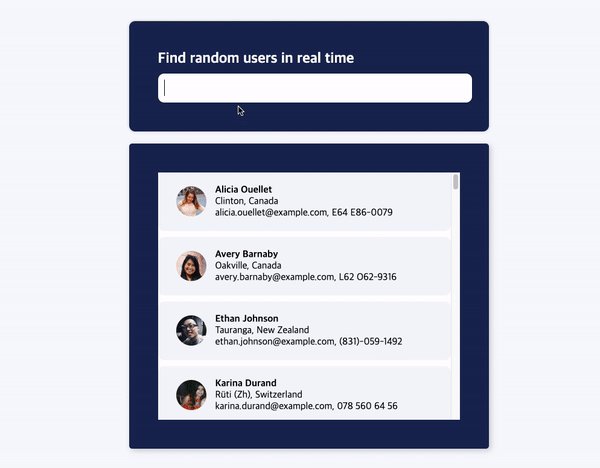
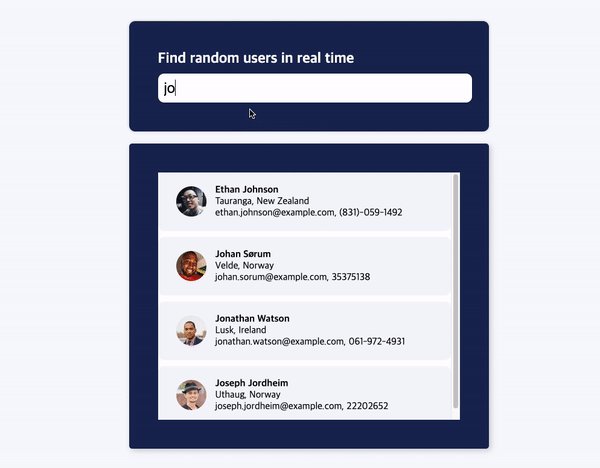
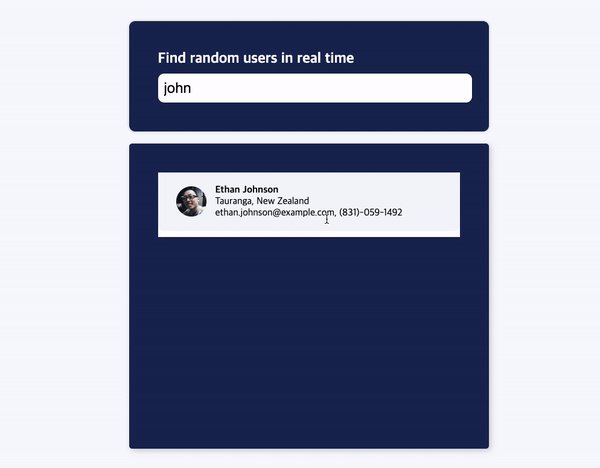
✅ 기능 시연 및 코드
이번 첼린지를 통해 api호출 및 dom을 활용하여 css제어 등 자바스크립트에 대한 자신감이 생겼다. 또 한 프로그래머스를 많이 풀어보는 것도 중요하다는 것을 느꼈다. 은근히 프로그래머스에서 영감을 많이 받은 것도 있었기 때문이다. 이제 나의 첼린지가 마지막을 향해 달려가고 있다! 남은 첼린지도 얼릉 진행하고 다른 공부를 집중적으로 해보자!
🟢 Find users

🟢 js code
// index.js
const search = document.getElementById("search");
const filterInput = document.createElement("input");
const h3 = document.createElement("h3");
const container = document.getElementById("container");
const ul = document.createElement("ul");
const filter = document.getElementById("filter");
const listItems = [];
search.appendChild(h3);
search.appendChild(filterInput);
h3.innerText = "Find random users in real time";
container.appendChild(ul);
getUserData();
filterInput.addEventListener("input", (e) => {
const text = e.target.value.toLowerCase();
filterList(text);
});
async function getUserData() {
const res = await fetch("https://randomuser.me/api?results=50");
const { results } = await res.json();
results.forEach((user) => {
const li = document.createElement("li");
listItems.push(li);
li.innerHTML = `
<img src="${user.picture.large}" alt="${user.name.first}">
<div class="info">
<h4>${user.name.first} ${user.name.last}</h4>
<p>${user.location.city}, ${user.location.country}</p>
<p>${user.email}, ${user.phone}</p>
</div>
`;
ul.appendChild(li);
});
}
function filterList(text) {
listItems.forEach((item) => {
if (item.innerText.includes(text)) {
item.classList.remove("hide");
} else {
item.classList.add("hide");
}
});
}
https://github.com/fake-dp/Js-Challenge14-Mini-Project/tree/main/FindUsers
