무료 api사이트를 활용하여 api호출 연습겸 간단하게 만들어 보았다.
✅ Goal
- 자바스크립트와 무료 api를 활용하여 랜덤 음식사이트를 만들어본다.
✅ Keyword
async, await
이번 첼린지는 자바스크립트를 공부한 사람이라면 누구나 쉽게 만들어 볼 수 있는 미니 프로젝트이다. 이번 첼린지 목표는 api를 활용하여 데이터를 뿌려주는 연습을 하기 위해 만들었다.
자바스크립트에서 기본적으로 내장되어있는 fetct 를 활용하여 데이터를 가져온게 끝이다. 다만 여기서 중요한 키워드는 async, await 이다.
자바스크립트는 싱글 스레드 프로그래밍언어기 때문에 비동기처리가 필수적이다. 그래서 api를 호출 할 때 이 데이터를 받아오는 시간이 있어 async, await 사용하여 비동기 처리를 하였다.
정말 중요한 개념이니 무조건 개념을 알고 넘어가자!
https://developer.mozilla.org/ko/docs/Web/JavaScript/Reference/Statements/async_function
🟢 data 호출
이번 첼린지에서 사용한 api이다. 사용법은 아래와 같이 간단하다.
//index
//...
async function getMealData() {
const res = await fetch("https://www.themealdb.com/api/json/v1/1/random.php");
const data = await res.json();
console.log(data);
//..
}받아온 데이터를 적절 태그에 넣어 뿌려주기만 하면 끝이다.
✅ 기능 시연 및 코드
생각보다 무료 api가 많은 것 같다. 이를 활용하여 다양하게 만들어 보니 자바스크립트가 너무 재미있다. 다른 api도 활용하여 만들어 봐야겠다!
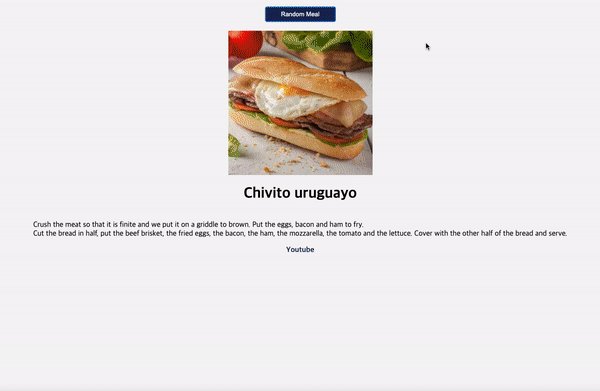
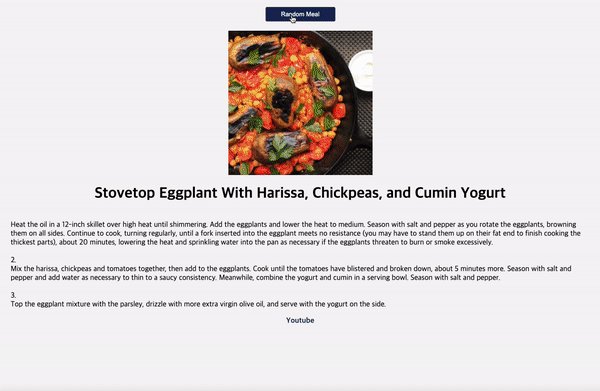
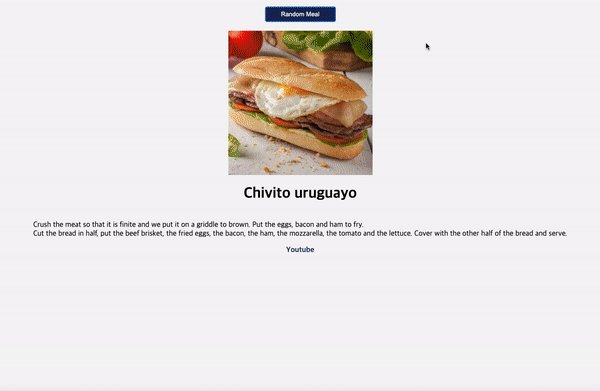
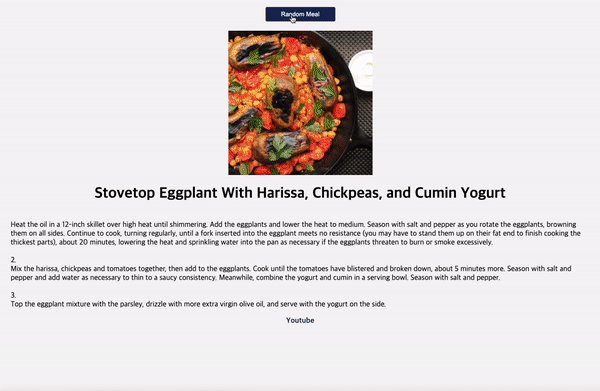
🟢 Random meal

🟢 js code
// index.js
const container = document.getElementById("container");
const button = document.createElement("button");
const img = document.createElement("img");
const MealTitle = document.createElement("h1");
const youtube = document.createElement("a");
const strInstructions = document.createElement("p");
button.innerText = "Random Meal";
container.append(button);
button.addEventListener("click", getMealData);
getMealData();
async function getMealData() {
const res = await fetch("https://www.themealdb.com/api/json/v1/1/random.php");
const data = await res.json();
// console.log(data);
img.src = data.meals[0].strMealThumb;
MealTitle.innerText = data.meals[0].strMeal;
strInstructions.innerText = data.meals[0].strInstructions;
youtube.href = data.meals[0].strYoutube;
youtube.innerText = "Youtube";
container.append(img);
container.append(MealTitle);
container.append(strInstructions);
container.append(youtube);
}
https://github.com/fake-dp/Js-Challenge14-Mini-Project/tree/main/RandomMeal
