cs 면접 스터디를 준비하던 중에 만난 질문... 👀 라이브러리와 프레임워크의 차이에 대한 설명은 잘 나와 있는데, 그렇다면 React는 왜 라이브러리인가에 대한 내 궁금증을 시원하게 해결해 주는 글은 찾지 못했어서 블로그에 직접 작성해 보려고 한다.
목차
- 프레임워크란?
- 라이브러리란?
- 프레임워크 vs 라이브러리
- React가 라이브러리인 이유
- 참고 자료
1. 프레임워크란?
: 원하는 기능 구현에 집중하여 개발할 수 있도록, 일정한 형태와 필요한 기능을 갖추고 있는 골격, 뼈대
- 애플리케이션 개발 시, "필수적인 코드", "알고리즘", "DB 연동"과 같은 기능들을 위해 어느 정도의 뼈대(구조)를 제공하며,
이러한 뼈대 위에서 사용자가 코드를 작성하여 애플리케이션 개발 - 앱/서버 등의 구동, 메모리 관리, 이벤트 루프 등 공통 부분은 프레임워크가 관리하며,
사용자는 프레임워크가 정해 준 방식대로 클래스, 메소드들을 구현하면 됨! - 예시
Spring: Java 서버 개발Django,Flask: Python 서버 개발Android: 안드로이드 앱 개발Cocoa Touch: 아이폰 앱 개발Angular,Vue.js: 웹 개발
2. 라이브러리란?
: 소프트웨어를 개발할 때, 컴퓨터 프로그램이 사용하는 비휘발성 자원의 모임
- 특정 기능을 모아 둔 코드, 함수들의 집합
- 코드 작성 시 활용 가능한 도구들의 집합
- 예시
tensorflow,pandas,beautifulsoup등 : Python pip 으로 설치한 패키지/모듈들STL: C++ 표준 탬플릿 라이브러리- Node.js 에서 npm 으로 설치한 모듈들
JQuery: HTML 클라이언트 사이드 조작 단순화React.js: 웹에서 UI 개발에 활용
3. 프레임워크 vs 라이브러리
🌟 '프레임워크'와 '라이브러리'의 차이는 제어 흐름의 권한이 어디에 있는가!
✔️ 라이브러리를 사용할 때, 사용자는 애플리케이션 코드의 흐름을 직접 제어해야 한다.
→ 개발 시 필요한 기능이 있을 경우, 능동적으로 라이브러리를 호출하여 사용하거나 기존에 구성된 함수 · 코드를 가져아 써야 함
✔️ 프레임워크를 사용할 때, 애플리케이션 코드가 프레임워크에 의해 사용된다.
→ 애플리케이션 코드는 프레임워크가 짜 놓은 틀에서 수동적으로 동작하기 때문에, 제어의 흐름은 프레임워크가 가지고 있고, 사용자는 그 안에 필요한 코드를 작성하는 것
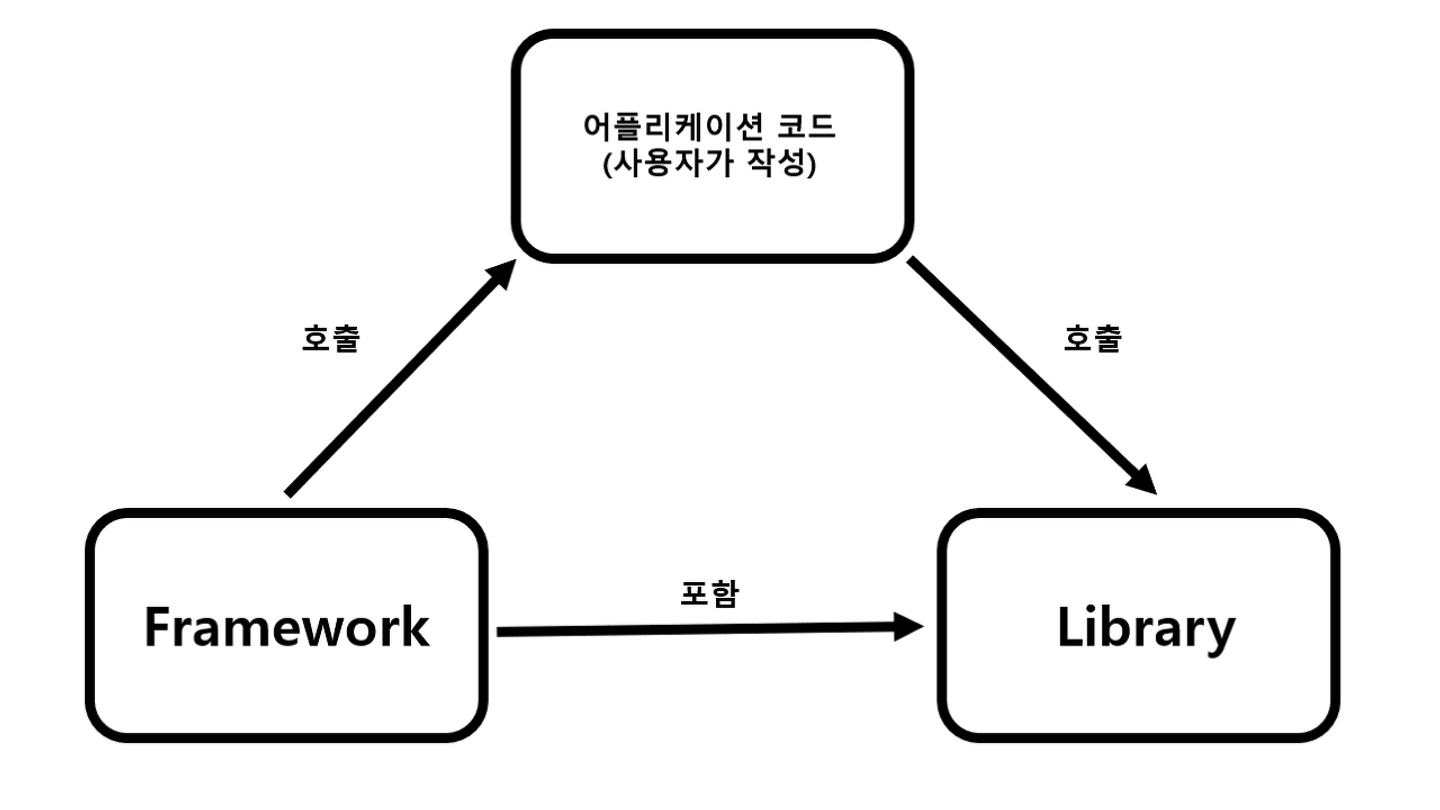
✔️ 프레임워크 - 애플리케이션 코드 - 라이브러리 관계

↑ ↑ ↑이미지 출처↑ ↑ ↑
4. React가 라이브러리인 이유 🌟
이건 아래 참고 자료에 넣은 YouTube 영상에 많은 도움을 받았다. 자막은 없지만 강의 자료가 영어로 되어 있기 때문에 천천히 보면 도움이 정말 많이 되는 것 같다 👍 영상에 나온 강의자료를 한글로 정리해 보겠다.
-
많은 내장 기능이 부족하고, 타사 패키지(third-party packages)에 크게 의존
ex) routing 을 위해react-router를 사용해야 하거나 API를 호출하기 위해Axios나fetchAPI를 사용해야 함 -
애플리케이션 개발을 위한 완전한 생태계를 제공하지 않으며, 디자인 시스템도 제공하지 않음
→ React 에서는 무언가를 할 수 있는 "올바른" 방법이 없고, 스타일 가이드도 없다.
즉, React를 이용하는 모든 프로젝트가 완전히 다르게 보일 수 있음 -
React 는 무언가를 할 수 있는 옵션이 많고,
도구(패키지)를 신중하게 선택하고,
모든 프로젝트에 적합한 설계 시스템을 만들어야 하기 때문에,
"독단적" 이다!
✔️ "프레임워크"는 애플리케이션 개발에 필요한 적절한 생태계를 제공하며,
보통 API, 라이브러리, 지원 프로그램, 컴파일러 등등과 함께 제공됨
ex) Next.js 는 라우팅, SSR, API 관리, 이미지 최적화 등 많은 내장 기능을 제공하는 React.js 의 프레임워크!
↑ 이러한 기능들은 모두 그냥 React.js 에서도 사용할 수는 있지만, 그러려면 추가적인 코드를 더 많이 작성해야 한다.
5. 참고자료
[개발상식]프레임워크(Framework)와 라이브러리(Library)의 차이
React는 왜 프레임워크가 아니라 라이브러리일까?
Why React is a library not framework