
CSS Sprite
여러가지의 이미지를 하나의 이미지 파일안에 배치하여 이미지로드 부담을 줄이는 방법이다.
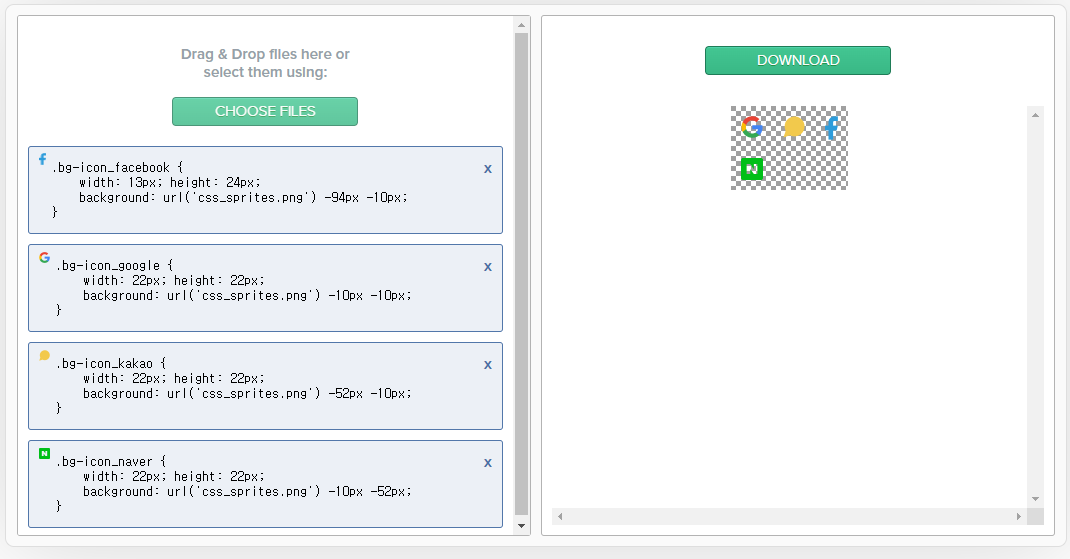
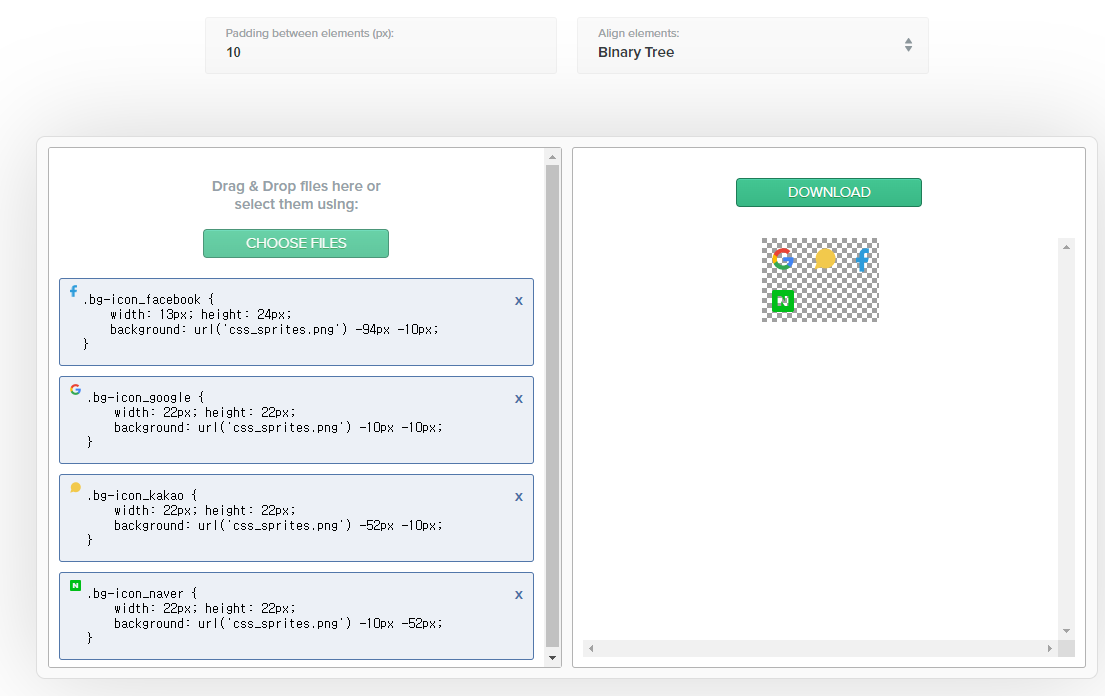
Toptal에서 여러개의 이미지를 하나의 sprite로 합칠 수 있다. 편리한 사이트니 이용하도록 하자.

background-position과 url을 사용하하여 이미지를 사용하면 된다.
CSS Sprite는 용량 절약 목적으로 사용한다. 본래의 목적에 맞게 적당한 크기로 사용하는것이 좋을 것 같다. 또한, 자주 변경되는 이미지에는 적합하지 않은 방법이다.
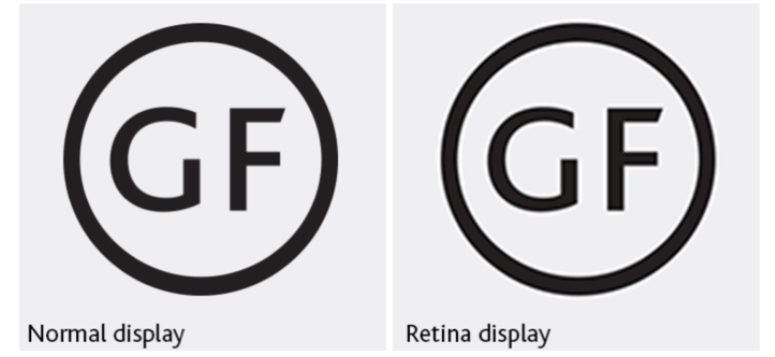
레티나
특정한 시야 거리에서 인간의 눈으로는 화소를 구분할 수 없는 화소 밀도(300 PPI가 넘을 경우)를 가진 애플 LCD 제품의 브랜드 이름이다.

레티나(고해상도 화면)로 넘어오면서 논리픽셀(css에서 표현하는 화소의 기본 단위)과 물리픽셀(디바이스가 실제로 처리할 수 있는 화소의 기본 단위)의 차이가 발생한다.
그러나 브라우저는 css에서 정의한 픽셀만큼 이미지를 렌더링 해야하기 때문에 원래는 물리픽셀에 맞게 렌더링된 이미지가 논리픽셀 만큼 커져버리게 된다.
미디어 쿼리를 (-webkit-device-pixel-ratio) 이용하여 레티나를 대응할 수 있다.
