구름 IDE 이용

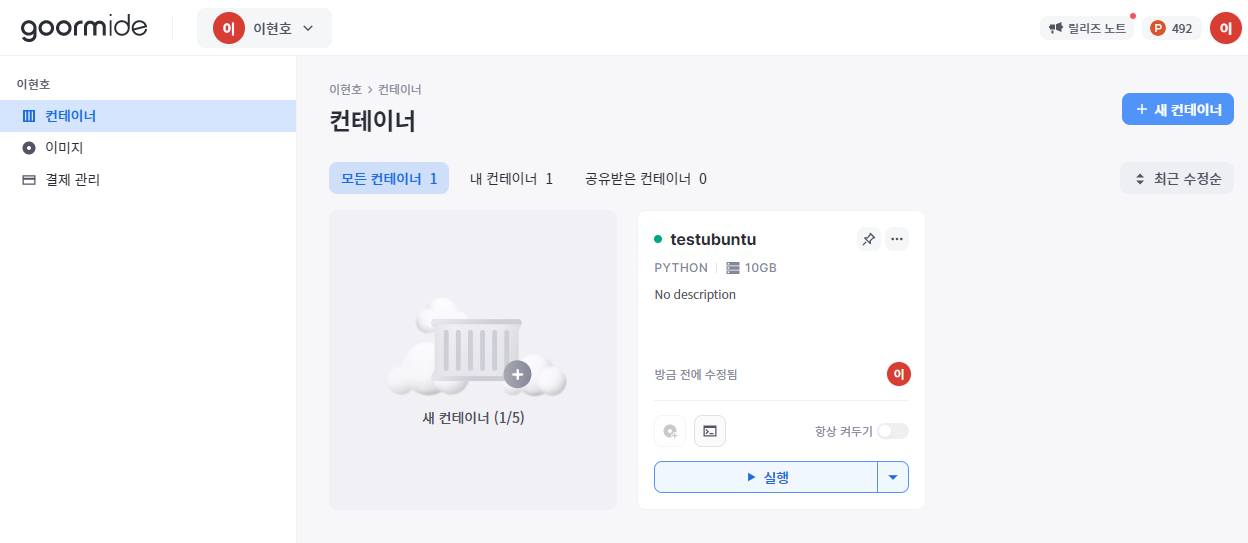
구름 IDE에 회원가입을 하고 컨테이너를 생성해주기 위해 위의 화면으로 왔다.
( 구름 IDE는 IaaS를 제공한다. )

컨테이너를 생성하면 VScode와 비슷한 UI가 나타난다. 이제 CLI로 작업을 해보자.
git clone https://github.com/paullabkorea/10000hour.git
이 명령어로 GitHub에서 간단한 프로젝트 하나를 Clone했다.
sudo apt-get install nginx
nginx가 설치되어있지 않을 수 있어 설치해주었다.

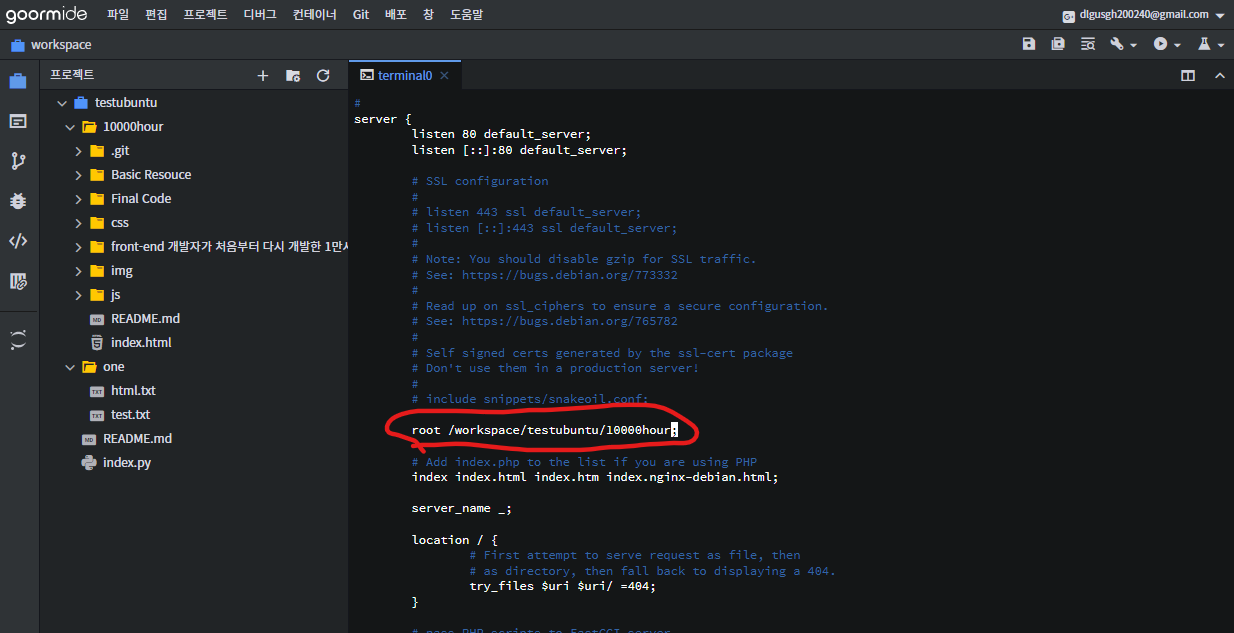
vi /etc/nginx/sites-available/default
명령어를 작성하고, root 값을 나타내는곳에 빨간 동그라미와 같이 작성해준다. (Clone한거 있는 디렉터리 경로)

sudo service nginx start
이제 서비스를 시작해보자. 위의 명령어를 입력해주면, Starting nginx nginx ...done. 가 나타난다. 정상적으로 작동한 것이다.

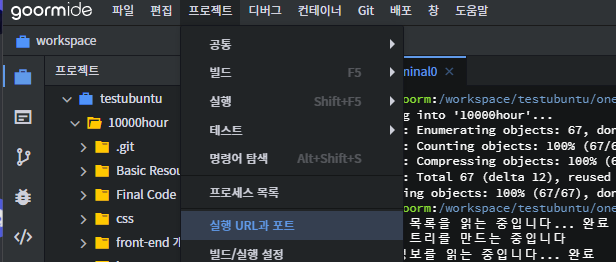
이제 프로젝트 창의 실행 URL과 포트를 선택하고 나오는 주소로 들어가자.

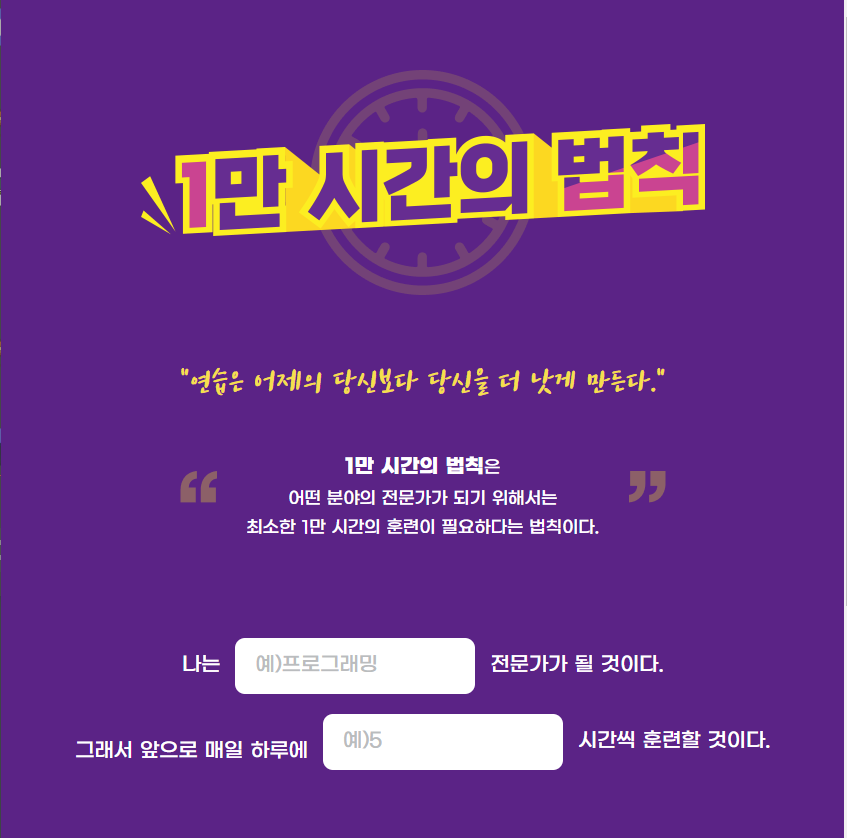
서비스가 정상적으로 동작하는것이 보인다.
GitHub 정적 Page 배포랑 역할이 비슷한 것 같다.
하지만 이건 DB도 다룰 수 있고..

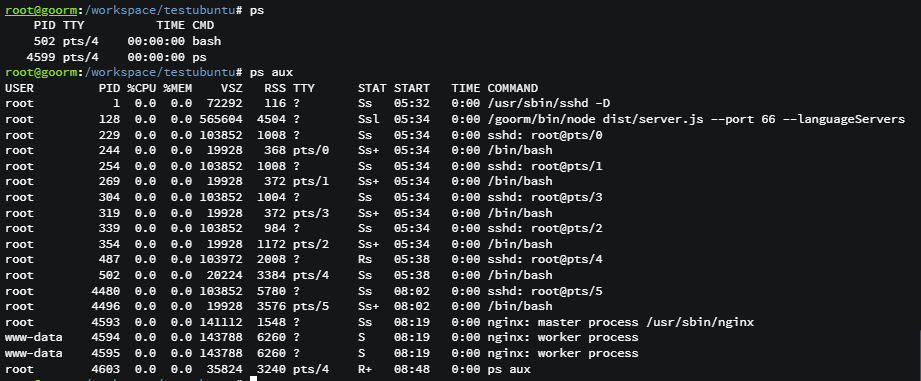
프로세스를 보기 위해 ps 와 ps aux를 입력해 주었다.
sudo service nginx stop 으로 서비스하던 것을 중지할 수 있다.
간단한 Linux 문제
- ls 명령 시 숨김 파일도 모두 출력되도록 alias를 설정하세요.
답) alias ls='ls -a' - 위에서 설정한 alias를 해제하세요.
답) unalias ls - 긴 명령어를 쳤는데 오타가 났다. 기존에 명령어를 불러와 수정하는 방법은 무엇인가요?
답) 위 방향키 - 자동완성 키는 무엇인가요?
답) Tap - 현재 폴더에 다음과 같이 폴더와 파일을 만들고 tree 명령어를 이용해 이를 아래와 같이 출력하세요.
-
tree는 기본 설치가 안되어 있습니다. 인터넷을 통해 tree설치 명령어를 알아내세요.
답)apt-get install tree설치 -
폴더 트리
. ├── README.md ├── a │ ├── one.txt │ └── two.txt └── b ├── c │ └── four.txt └── three.txt
-
- 현재 폴더 기준으로 확장자가 .js 파일을 모두 출력하세요.
답) find . -name '*.js' - 현재 폴더 기준으로 확장자가 .js 파일인 것을 result.txt에 저장하세요.
답) find . -name '*.js' > result.txt - 현재 경로를 표시해보세요.
답) pwd - a 폴더에 있는 one.txt를 change.txt로 이름 변경을 해보세요.
답) mv one.txt change.txt - change.txt를 b폴더에 옮겨놓으세요.
답) mv one.txt ../b/change.txt
- 그 외
chmod 700 test.py
chmod(Change Mode)
파일의 종류 / 소유자 / 그룹 사용자 / 기타 사용자
rwx - 읽기(4), 쓰기(2), 실행(1)
마무리

vmware에 Ubuntu를 설치하여 사용해본 경험이 있어 명령어들을 사실 어렵지 않았다. 그래서 쉽게 따라해볼 수 있었는데, 구름 IDE 정말 편리한거같다.
