
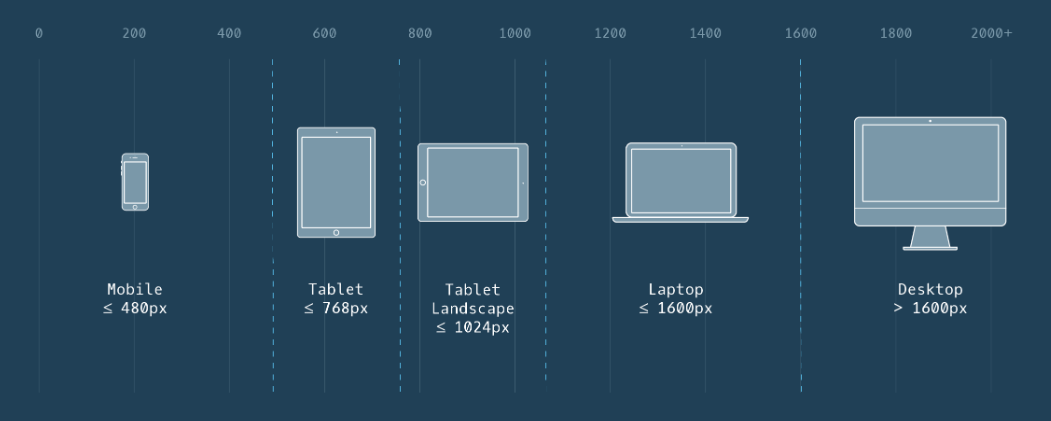
반응형 웹과 미디어쿼리와 함께 보는것을 추천한다.
@media screen 논리연산자 (조건){
}screen이란, 액정이 있는 모든 화면을 의미한다. (모바일, PC 등)
all은 모든 장치를 대상으로 하고, print는 인쇄 결과물 및 출력 미리보기 화면에 표시하는 경우이다.
논리 연산자
-
and : 조건을 모두 만족하는 경우에만 스타일을 적용
-
not : 조건을 반전하는 경우 스타일을 적용
-
컴마( , ) : 조건중 하나라도 만족하는 경우 스타일을 적용
-
only : 미디어쿼리를 지원 하는 브라우저에서만 작동
조건
min-width, max-width
스크롤바를 포함한 뷰포트의 최소, 최대 넓이
orientation
뷰포트의 방향
webkit-min-device-pixel-ratio
webkit-max-device-pixel-ratio
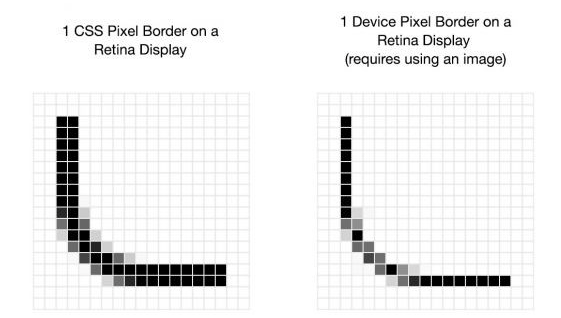
출력 장치의 최소, 최대 픽셀 비율. css의 1px 안에 들어가는 디바이스의 스크린 픽셀의 숫자를 값으로 한다.
-> 1이면 1px당 화소가 4개 들어간다.(2면 1px에 화소 2개)

레티나 : 특정한 시야거리에서 인간의 눈으로는 화소를 구분할 수 없는 밀도를 가진 애플 LCD 제품의 브랜드 이름
device-pixel-ratio가 높아지면 화소가 빼곡하게 있어 사진이 축소된다. 하지만 화면마다 똑같은 크기로 보여줘야하기때문에 다시 사진을 늘려준다. 화소가 좋은 모니터에서 흐려지게 되는 것이다.
Mediaqueri란??
미디어 쿼리는 특정 조건(단말기의 유형, 화면 해상도, 뷰포트 너비 등)에서 특정 스타일만 적용되도록 만들어주는 기능이다. 즉, 사이트에 접속하는 장치에 따라 특정한 CSS 스타일을 사용할 수 있다.
기초
body{
background-color: pink;
}
@media screen and (max-width:1000px){
body{
background-color: royalblue;
}
}
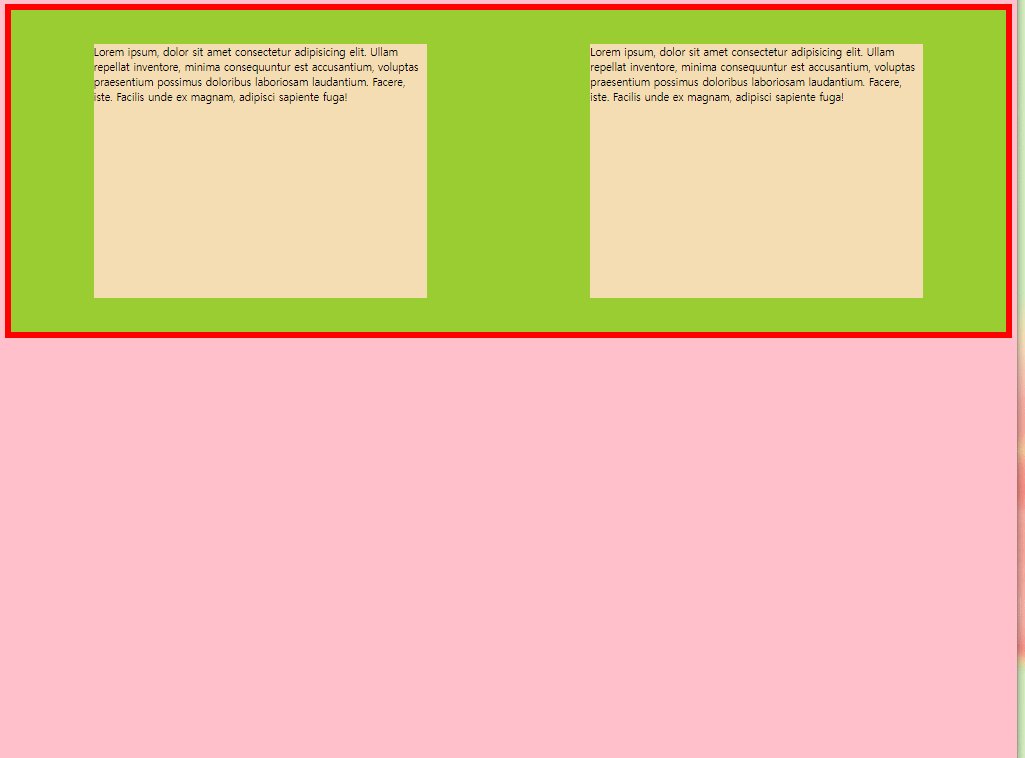
현재 background-color: pink;이므로, 배경은 핑크색이다. 하지만 미디어 쿼리를 추가했다. 그래서 0부터 1000px는 파란 배경으로 보여지는 것이다.

미디어쿼리로만 반응형을 만드는 것은 아니다.
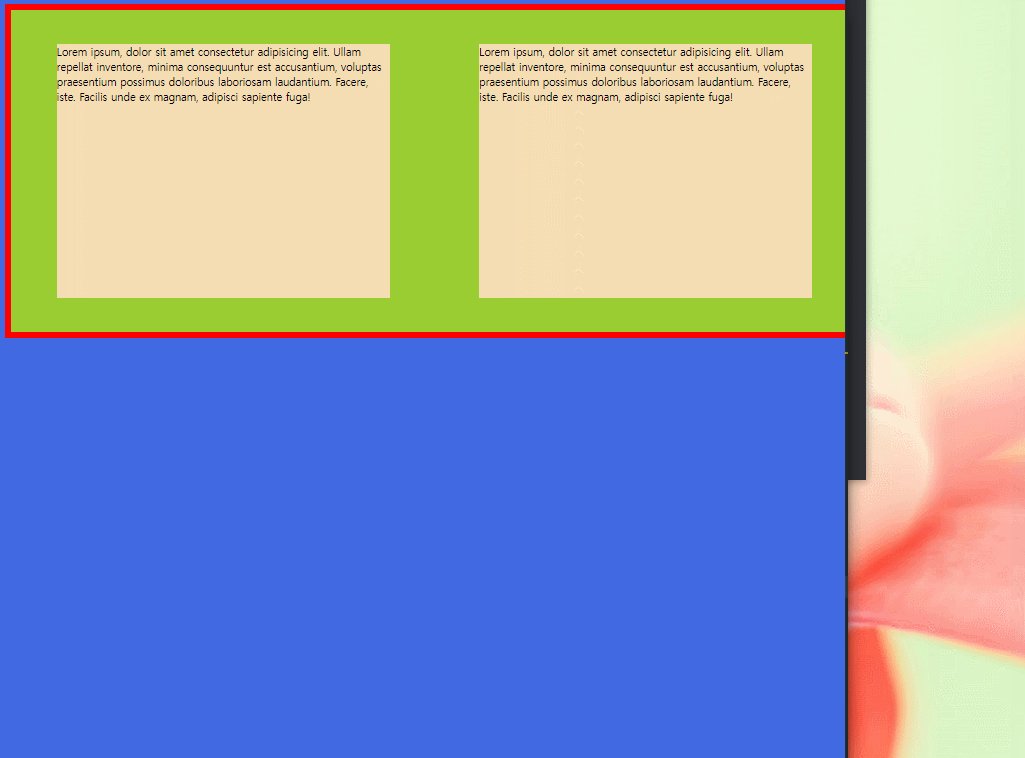
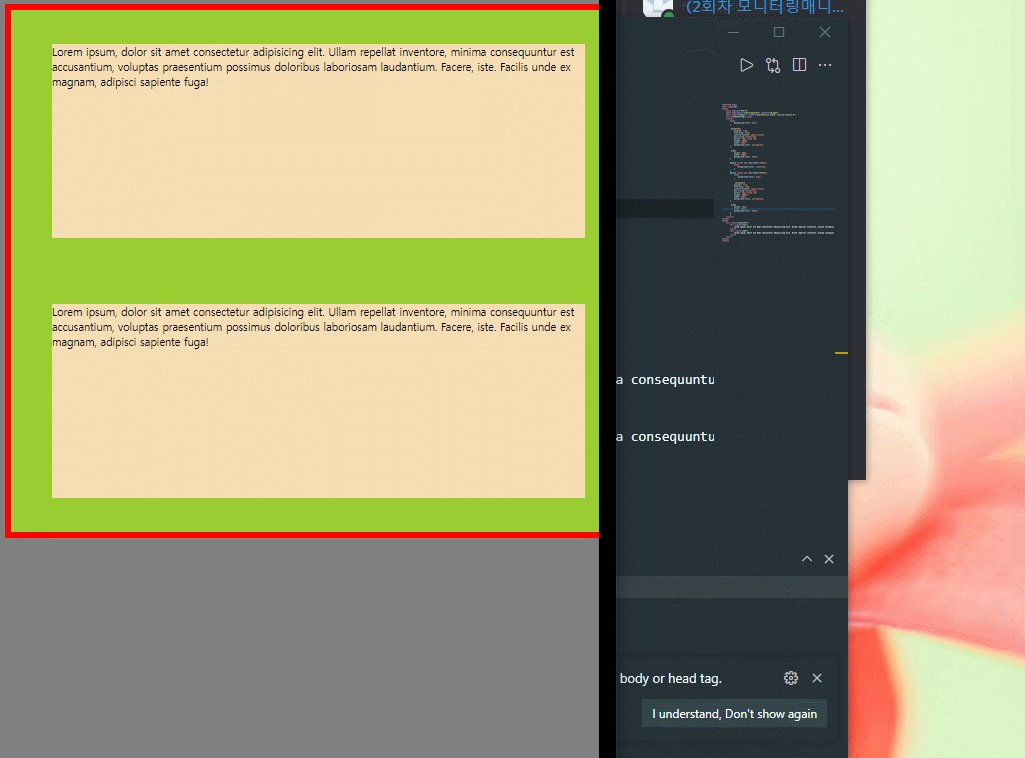
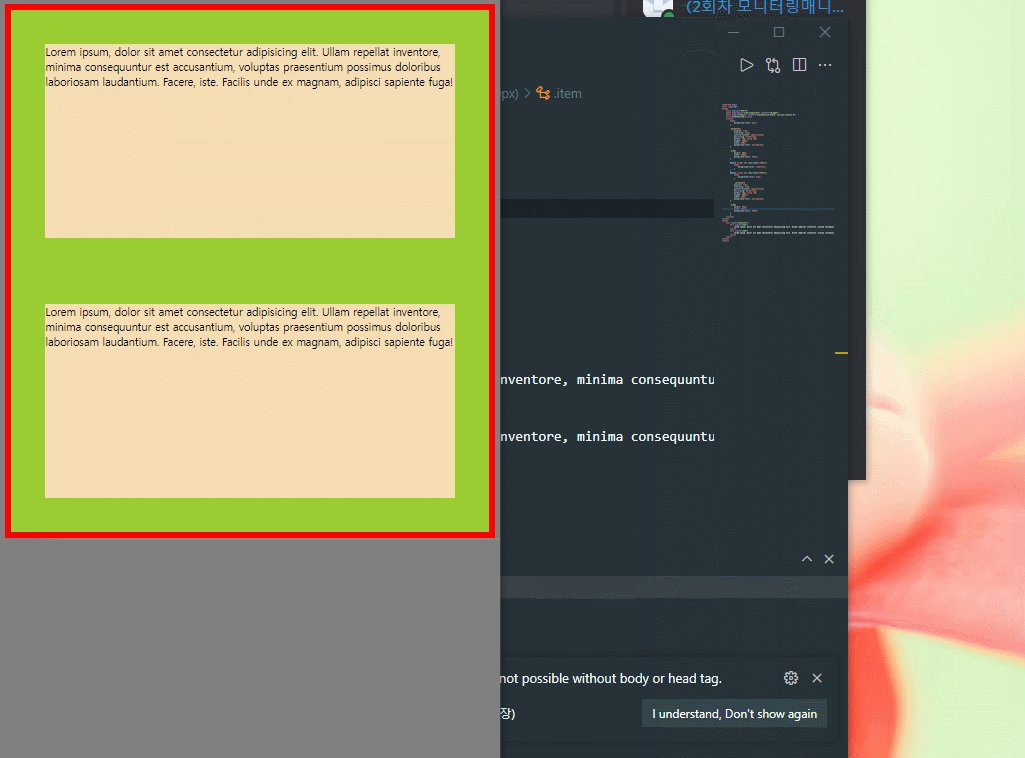
위의 영상에서 화면을 줄이면 flex해준 item 2개가 위아래로 나누어지는 것을 볼 수 있다. flex를 이용하여 반응형을 구현한 것이다.
@media screen and (max-width:1000px){
body{
background-color: gray;
}
.container{
height: 800px;
}
.item{
width: 800px;
}
}또한, 화면을 계속 줄였을때 container안에 있는 container의 의 height와 item의 width가 증가하는것을 볼 수 있다. 미디어 쿼리는 안에 재정의된 속성을 적용한다.
그러므로 container에 적용되어있던 flex 등의 속성을 미디어쿼리에서 다시 적용할 필요가 없다.
<abbr title="world wide web consortium">w3c</abbr>@media print {
abbr::after {
/* attr() : css 속성 함수입니다. */
content: ' ('attr(title)')'
}
}
print는 인쇄 화면을 변경할 경우에도 사용한다.
attr : css 함수 -> abbr 속성중에 title값을 가져왔다.
attr으로 가상요소 content에 데이터를 집어넣는중이다.
인쇄의 미리보기에서는 값이 나타난다.
마무리
기기의 픽셀 비율을 알수 있는 방법들이 있다.
1. BOM api 이용 (window.devicePixelRatio)
2. https://johankj.github.io/devicePixelRatio/

내 노트북은 1.5다. 신기한점은 듀얼모니터를 사용하고 있는데, 옆에 있는 모니터로 브라우저를 옮기면 1로 변한다.
해상도에 따른 이미지 제공을 위해서 꼭 필요한 부분인거 같다.
