
멋쟁이사자처럼 프론트엔드 스쿨에서 반응형 웹 과제를 수행했다.
Figma를 받고 실제 프론트엔드 개발자처럼 설계해보는 과제였다.
사실 나는 Figma를 처음 봤다. Figma를 통해 내가 디자인을 설계하는 것도 아닌데, 처음 봐서 그런지 뭐가뭔지 몰랐다. 그래도 이것저것 눌러보다보니 조작법을 익히게 되었다.
HTML/CSS 구현


강사님의 해설을 보고 나는 아직 많이 부족하다는것을 깨닭았다. 깔끔한 코드를 강사님은 금방 짜셨겠지..ㅠㅠ
경험과 연습만이 살길이다..!
- HTML
HTML을 Bem을 지키며 설계해보려고 노력했다. 회사의 컨벤션마다 다르긴 하지만 한번 시도해보고 싶었다. 그러다보니 class명이 조금 난잡해진 것 같기도 하다.
아직도 div를 완전히 없애지는 못하고 있다.
-> 계속 노력하며 숙련자의 코드를 많이 보자.
footer의 저작권 부분은 small로 감싸주는것도 좋다.
안에 input 요소가 있으면 form으로 감싸주자.
-> fieldset도 써보자.
input에도 aria-label을 넣어주자.
의미 없는 이미지의 alt값은 비워주도록 하자.
button에는 항상 type를 적어주자.
조상태그가 2개 이상이면 class명을 작성하지 않는 것도 생각해보자. (타고 내려가도 안전할거 같아서..)
- CSS
역시 CSS는 직접 부딪히며 배우는게 많다.
의미없는 이미지들은 가상요소로 만들자.
특정 부분에 font-family가 쓰이는 경우는 이미지 텍스트로 만들어서 사용하자.
-> 성능 차원 문제
화면을 줄일 때, 사진도 작아지게 하고싶을 경우 꿀팁
-> width로 주지말고 max-width로 주자.
text-align: center; 해주고 block요소를 크기를 주었을때 왼쪽으로 붙는다. 그 옆은 margin이 되기 때문이다. margin: 0 auto;를 주면 된다.
<footer class="cont-footer">
<p class="txt-footer">회사 정보입니다.</p>
</footer>p 태그를 작업해줄 경우 .txt-footer가 아닌 .cont-footer .txt-footer으로 사용해보자.
웹 표준 검사
- 웹 표준 검사
아차! 깜빡할뻔..! 설계했으면 이제 테스트를 해야한다.
그래도 웹표준검사 CSS 검사에서 나의 HTML/CSS을 검사한 결과 아무 문제가 없다고 나와서 한숨 돌렸다.
아무것도 안뜨길래 모든게 잘못된줄 알았다...
- 기기 검사

Liver Server을 설치하여, 보고싶은 파일에서 open해준다.
cmd창을 열어 나의 IP주소를 확인한다.
노트북과 나의 폰을 같은 WIFI에 연결시키자.

나의 폰에서 위의 주소를 입력하고, 빨갛게 칠한 부분에 방금 확인한 IP 주소를 입력하자.
나의 휴대폰에서 이제 해당 파일을 볼 수 있다.
github로 배포해서 보는게 편하겠다..
Figma 보고 맞추기

크롬 웹스토어에서 pixel perfect를 추가해주었다.

이제 위에서부터 픽셀을 맞출 것이다. Figma에서 스크린 샷을 찍었다.

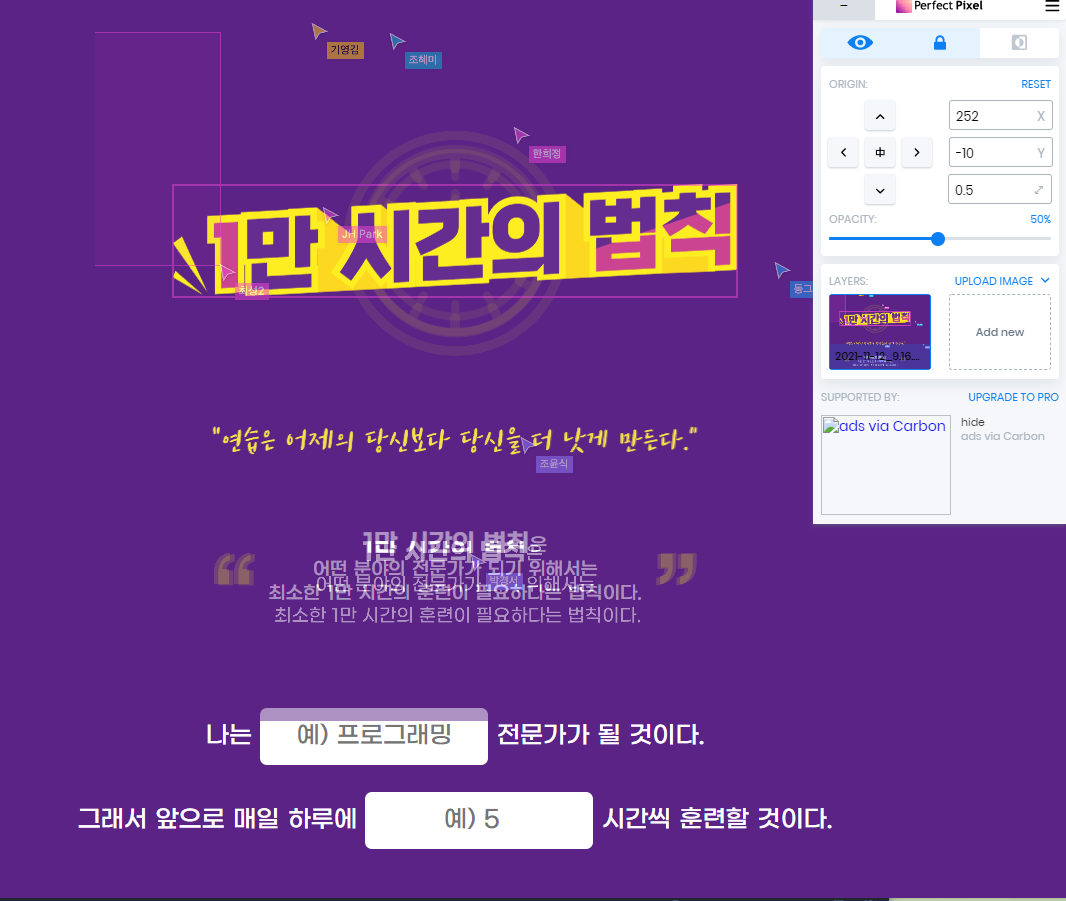
Liver Server을 키고, pixel perfect를 작동시켜 방금 찍은 스크린샷을 드래그앤 드롭으로 추가시켜준다.
개발자도구는 미리 키고 잘 겹치자..
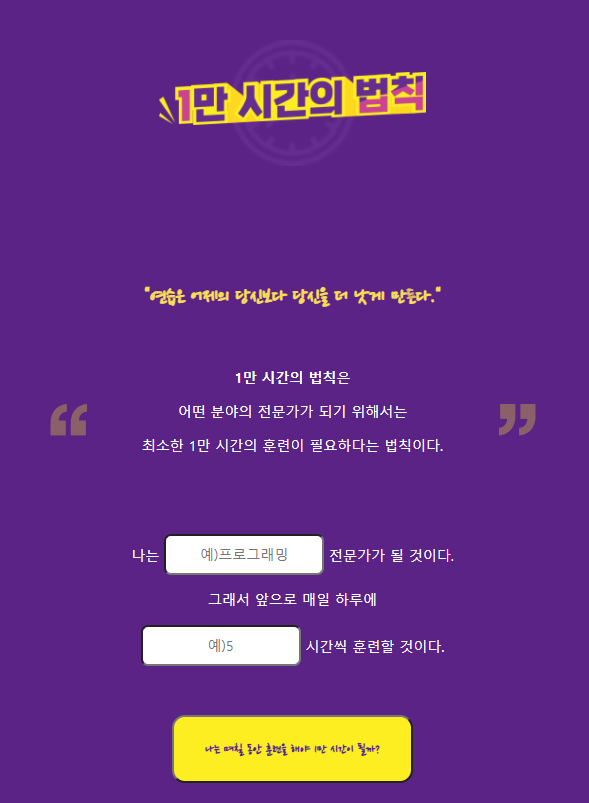
맨 위에 있는 1만 시간의 법칙 사진 뒤에 있는 가상요소 이미지가 크기가 다르다. background-size를 제거해주고, background-position: center;을 추가해주었다.
이제 "1만 시간의 법칙은 ~~" 부분도 맞춰주자. margin과 line-height를 조절해 주었다.
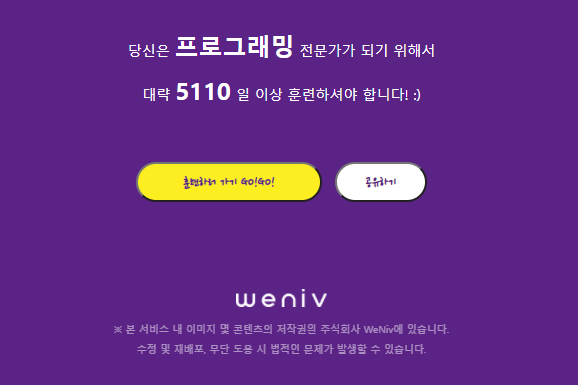
이와같은 방법으로 모두 맞춰주면 된다. 섬세한 부분까지 신경써야 하는게 힘들지만 협업을 위해 감수하자.
모바일도 이렇게 맞추려면.. 모바일 부분 Figma 스크린샷 찍고 HTML 바디끝에 opacity와 absolute준 채로 추가해서 겹치게 한다음 작업... 휴,,,
미디어쿼리
이제 미디어 쿼리를 이용하여 모바일환경에서도 불편함이 없도록 설계해보자. 참고 사이트를 보면 핸드폰마다 정보가 나타나있다.
@media screen and (max-width: 420px) {
#app {
padding: 0 24px 32px;
}
.tit-law {
width: 267px;
height: 57px;
margin-top: 76px;
}
.tit-law::after {
width: 106px;
height: 106px;
margin: -53px 0 0 -53px;
background-size: 106px;
}
.img-txt {
max-width: 297px;
}
.txt-desc {
margin-bottom: 62px;
font-size: 14px;
}
.txt-desc .tit-desc {
font-size: 16px;
}
.txt-desc::before,
.txt-desc::after {
width: 18px;
height: 15px;
background-size: 18px 15px;
}
.cont-inp,
.cont-result {
font-size: 14px;
line-height: 14px;
}
.cont-inp .txt-wannabe input,
.cont-inp .txt-time input {
width: 156px;
height: 37px;
font-size: 14px;
margin: 0 2px;
padding: 0;
}
.cont-inp .txt-wannabe {
margin-bottom: 17px;
}
.cont-inp .txt-time input {
margin-top: 17px;
}
.cont-inp .btn-exc {
width: 280px;
padding: 19px 36px;
font-size: 17px;
line-height: 17px;
border-radius: 13px;
}
.cont-inp .btn-exc::after {
width: 43px;
height: 48px;
background-size: 43px 48px;
right: -40px;
top: 30px;
}
.cont-result .txt-wannabe strong,
.cont-result .txt-time strong {
font-size: 24px;
line-height: 24px;
vertical-align: -4px;
}
.cont-result .txt-wannabe,
.cont-result .txt-time {
line-height: 14px;
}
.cont-inp .btn-exc,
.btn-go,
.btn-share {
font-size: 14px;
padding: 12px 17px;
}
.btn-share {
margin-left: 14px;
}
.cont-footer .img-footer {
width: 91px;
height: 18px;
}
.cont-footer {
font-size: 9px;
}
.img-txt {
margin: 69px auto 62px;
}
.cont-inp .txt-time {
margin-bottom: 49px;
}
.cont-inp .btn-exc {
margin-bottom: 64px;
padding: 12px 54px;
}
.cont-result .txt-time {
margin-bottom: 55px;
}
.cont-result {
margin-bottom: 83px;
}
}
거의 모든 부분에 작업을 다시 해준 것 같다.
상당한 노가다 작업이라고 느꼇다.
 '
'
모바일 부터 구현하고 그 다음에 PC 를 구현하는 것이 더 수월할 것이라고 생각했다.

연습만이 살길입니다!!