IR 기법과 Sprite 기법에 대해서 공부를 해오라는 숙제가 주어졌다.
IR 기법은 이전에 정리를 하면서 공부한 적이 있었는데 Sprite 기법은 이번 기회를 통해 정리를 할 수 있게 되었다.
sprite 기법이라고 처음 들었을 땐, 스프라이트..? 내가 아는 스프라이트는

이 스프라이트 밖에 없는데.. (갈 길이 멀다멀어)
sprite
- sprite 라는 용어는 컴퓨터 그래픽스에서 2차원의 비트맵 이미지나 애니메이션을 합성하는 기술을 의미힌다.
- 웹에서는 여러개의 이미지를 하나의 이미지로 만들어 놓은 것을 의미한다.
sprite 기법을 사용하는 이유
그렇다면 sprite 기법을 왜 사용할까? 크게는 두 가지 이유가 있는데
첫 번째로 렌더링 시간을 줄일 수 있다.
간단하게 설명해서 이미지 4개를 렌더링 시키는데 1개당 1초의 시간이 걸린다고 가정하면 총 4초의 시간이 걸리겠지만 4개의 이미지를 1개의 이미지로 만들고 1개의 이미지만 렌더링 시킨다면 1초의 시간밖에 걸리지 않기 때문이다.
두 번째로 용량을 줄일 수 있다.
첫 번째 이유와 비슷하게 4개의 이미지의 용량이 각각 4KB라고 한다면 하나의 이미지로 9KB만 차지할 수 있기 때문이다.
렌더링 시간을 줄인다는 것이 무슨 의미일까?
➡️ 브라우저는 화면에 구현하는 모든 자원을 서버에 요청하고 불러와서 구현한다. 그 자원을 구현하는데 시간이 소요되는데 소스가 많으면 많을수록 구현 속도가 느려진다.
sprite 사용 방법
예시와 함께 sprite 기법을 사용하는 방법에 대해서 알아보자
- button 4개를 만들고 텍스트를 입력
<!DOCTYPE html>
<html lang="ko-KR">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<link rel="stylesheet" href="style.css" />
</head>
<body>
<button>next</button>
<button>pre</button>
<button>up</button>
<button>down</button>
</body>
</html>

➡️ 버튼 4개가 보이는 것을 확인할 수 있다.
- 버튼에 배경이미지로 이미지로 삽입
button {
width: 50px;
height: 50px;
border: none;
background-image: url("./img/image_sprite.png");
background-repeat: no-repeat;
}
button 크기만큼 이미지가 삽입되어있다. 버튼에 태그에 입력했던 텍스트는 스크린리더를 위한 텍스트이니 화면에는 보이지않게 만들어야 하는데 어떻게 숨길 수 있을까?🤔
텍스트를 숨기는 방법 은 아래에 정리해두었다.
- background-position으로 이미지의 위치 변경
각 버튼의 요소를 선택할 땐 nth-child를 사용하면 된다.
button:first-child {
background-position: 0, 0;
}
button:nth-child(2) {
background-position: -50px 0;
}
button:nth-child(3) {
background-position: -100px 0;
}
button:nth-child(4) {
background-position: -150px 0;
}

이게 바로 sprite 기법!
내용을 정리하면서
언제 써봤을까 고민해봤는데 쿠팡 과제할 때 썼었는데 용어도 모르고 썼던 것 같다. 이번 기회에 정리하면서 내가 어떤 방법으로 해당 이미지를 구현했고, 왜 이런 방식으로 구현하는지에 대해서 구체적으로 알게 되었다.
✅ 텍스트를 숨기는 방법
텍스트를 숨기는 방법 3가지를 정리해보자
1. text-indent
글씨 들여쓰기의 길이를 설정하는 CSS 속성
button {
text-indent: -9999em;
}→ 해당 속성을 통해 화면에 보이지 않도록 처리할 수 있다. 하지만 해당 속성으로 텍스트를 숨기게 될 경우 텍스트가 멀리있는 만큼 렌더링 속도가 느려질 수 있다.
2. position: absolute
- button태그에 width와 height 크기를 정해주어야 함
- button이 containing block이 되어야 한다. (가상선택자 after안에 이미지를 넣고 위치를 조정하기 위해)
- button::after 속성에
- background-image 설정
- position: absolute
button {
width: 50px;
height: 50px;
position: relative;
border: none;
}
button::after {
content: "";
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
background-image: url("./img/image_sprite.png");
background-repeat: no-repeat;
}3. padding
- button 바깥에 하나의 wrapper가 필요함
- button의 크기를 0으로 설정 → padding으로 조절하기 위해
- 버튼에 padding으로 height만큼의 크기 설정
- 넘쳐나는 텍스트를 숨기기 위해 overflow:hidden으로 설정
- wrapper에 버튼의 height만큼 heigth 설정

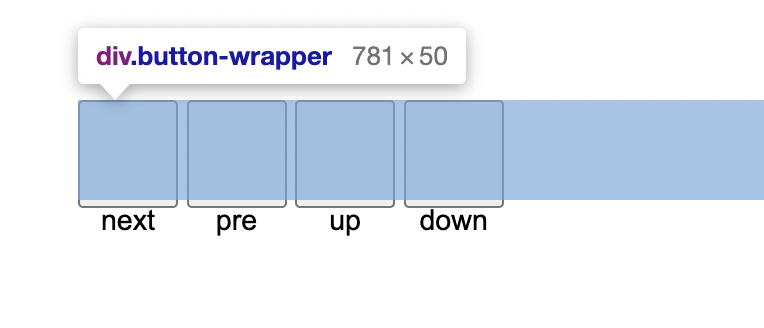
➡️ 현재 텍스트가 wrapper의 크기를 벗어난 것을 확인할 수 있다. - 벗어난 텍스트를 지우기 위해 overflow:hidden
- button에 background-image 설정
.button-wrapper {
overflow: hidden;
height: 50px;
}
button {
width: 50px;
height: 0;
padding: 50px 0 0 0;
border: none;
background-image: url("./img/image_sprite.png");
background-repeat: no-repeat;
}