
본 포스트는 이전에 번역했던 글(https://gompro.postype.com/post/1107581)을 좀 더 부드럽게 다듬은 버전입니다. 그렇기 때문에 다소간의 의역이 포함되어 있습니다.
원본글을 확인하실 분들은 Medium에서 확인해주세요.
과거의 실수를 잊어버린 채, 많은 디자이너 혹은 개발자가 자기가 가장 좋아하는 기기에 맞춰 중단점(breakpoint)을 설정한다.
초기 웹은 가로 640 픽셀 기준이었다. 몇 년 후 더 큰 모니터가 나왔고, 960 픽셀로 기준이 바뀌었다. 더 이상 작은 모니터를 신경쓰는 사람은 없었다.
더 많은 시간이 지나 모바일 웹의 시대가 왔다. 정확히는 웹 사이트를 작은 화면의 모바일 기기에서도 이용할 수 있게 되었다. 수 많은 브라우저와 기기가 나타났고, 우리는 미디어쿼리(media queries)를 사용하게 되었다.
이때쯤 모바일 기기의 기준은 320 픽셀이 되었다. 왜냐고? 많은 사람이 아이폰을 사용했고, 아이폰의 너비(portrait mode width)는 320 픽셀이었으니까.
그 다음엔 랜드스케이프 모드(landscape mode), 태블릿, 데스크탑이 있고, 뭐라고 불러야할지 모를 엄청난 사이즈의 모니터들, TV, 웨어러블 그리고 ...
웹은 고정된 크기의 인쇄물이 아니다. 웹은 그 자체이며, 사용자의 화면 크기를 알 수 없고, 어떤 특정 기기만 사용하게 할 수도 없다. 설사 가능하더라도, 다른 종류의 기기가 나오면 이전의 디자인은 전혀 쓸모 없어진다.
물론 우리가 이미 알고 있는 것도 있다. 브랜드와 UI 그리고 컨텐츠다.
우리는 항상 컨텐츠에서 시작해야 한다. 컨텐츠 없는 디자인은 쓸모가 없다. 디자인의 목표는 컨텐츠를 잘 소비할 수 있게 돕는 것이지, 그 자체의 아름다움을 과시하는 것이 아니다.
그럼에도 많은 사람이 박스를 그리는데서 디자인을 시작한다. 그리고 더 작은 박스를 그 안에 집어넣는다. 마지막에야 박스 안에 컨텐츠를 집어넣는다.
Frank Chimero 의 The Web’s Grain 는 이런 방식이 최악이라고 말한다.
그렇다면 컨텐츠에 대해 알기 전까지는 어떻게 디자인을 할 수 있을까?
디자이너가 먼저 목업 디자인(mock-ups)을 마치고, 컨텐츠 크리에이터에게 그에 맞춰 컨텐츠의 크기를 조절하라고 부탁하는 경우가 있다. 심지어 어떤 경우는 사용자 중심의 컨텐츠를 단순히 디자인 시안에 맞추기 위해 크기를 조절한다. 이런 일은 디자이너에게는 유용하지만 사용자에게는 그렇지 않다.
그 후에 디자이너는 가로 모드나 디자인하지 않은 기기에서 실제 화면을 보곤 혼란에 빠지게 된다. 즉, 기기 중단점(device breakpoint)은 겉으로는 유용해보이나 실제로는 굉장히 불필요한 제약(an unnecessary constraint)이다.
대신 컨텐츠가 기준이 되어야 한다. 중단점은 컨텐츠의 배치를 재조정할 필요가 있을 때 설정되어야 한다.우리는 Frank가 재조정점(points of reassembly)이라고 부르는 이런 중단점을 컨텐츠 중단점(content breakpoint)이라 부른다.
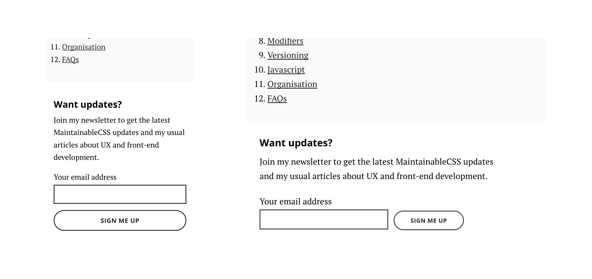
MaintainableCSS의 구독 폼을 예로 들어보자. 컨텐츠 중심, 작은 스크린 중심 접근법에 따라 구독버튼은 텍스트 박스 아래에 있다. 여기서 화면이 가로로 넓어지면 버튼이 텍스트 박스 오른쪽으로 이동한다.

위의 폼에서 미디어쿼리의 중단점은 36em이다. 왜일까? 그 부근에서 컨텐츠의 배치를 재조정할 수 있는 여유 공간이 생기기 때문이다. 버튼이나 텍스트 박스의 길이는 넓은 화면에서 너무 길어진다. 그래서 36em을 기준으로 재조정을 해주는 것이다.
재조정은 오직 구독 폼에만 적용된다. 왜냐하면 36em을 모든 컨텐츠의 절대적인 중단점으로 보긴 어렵기 때문이다. 중단점은 오직 컨텐츠의 일부분에만 영향을 미친다.
기술적으론 기기 중단점이나 컨텐츠 중단점 모두 동일한 미디어쿼리일 뿐이다. 하지만 마음가짐과 접근 방법에서 컨텐츠 중단점은 기기 중단점과 다르다. 컨텐츠 중단점은 컨텐츠를 보조할 뿐 다른 어떤 것도 해치지 않는다.
이 점이 CSS 프레임워크가 문제를 일으키는 이유다. CSS 프레임워크를 사용하면 미리 정해진 크기의 그리드에 컨텐츠를 집어넣어야 하지만 이미 정해져 있는 그리드의 사이즈와 우리의 컨텐츠 간에는 아무런 연관 관계가 없다.
모바일 중심이라는 용어는 기기를 중심으로 디자인하게 한다. 하지만 웹 디자인은 기기의 폭에 의해 좌우되지 않는다. 오히려 웹은 continuum of edgelessness(연속적인 물질)다. 개인적으로 가장 멋진 표현이라고 생각한다.
이 말은 어떤 특정 기기 중단점에 맞춰 작업을 한 뒤, 또 다른 기기 중단점을 설정하는 일은 전혀 쓸모가 없다는 말이다.
기기 중단점은 잘 써봐야 제약일 뿐이고 잘못 쓰면 문제의 원인이 된다.
대신 컨텐츠를 길잡이로 삼아라. 컨텐츠가 조화롭지 않게 보일 때, 필요한 만큼 컨텐츠 중단점을 설정해라.
Responsive design은 우리를 "모든 기기에 맞게 디자인해야한다"는 불가능한 과제로부터 우리를 해방했다. 더 나아가 컨텐츠 중단점은 화면의 크기와 관계 없이 좋은 사용자 경험을 제공한다.
참고 자료
- when to use rem vs em?: css의 단위인 rem과 em에 대한 좋은 설명입니다.
- CSS 미디어 쿼리에 대해: 웹 개발의 보고 MDN의 미디어 쿼리 문서입니다.

좋은 글 잘읽었습니다!