dl, dt, dd, ol, ul,li마크업
ol,li
ol태그는 순서가 있는 목록에서 사용하고 ul은 순서가 없는 목록에 사용하게된다.
dl,dt,dd
dl 태그는 정의가 필요한 목록을 설정할때 사용한다. 단독으로 쓸 수 없으며
dt,dd 태그와 결합하여 사용한다.
<dl>
<dt>정의</dt>
<dd>정의에 대한 내용</dd>
</dl>dt
dt태그는 용어의 정의를 나타내며 인라인 요소이기 때문에 ul,li,p 등과 같은 블록요소는 dt내부에 쓸 수 없다.
<dl>
<dt>용어의 정의</dt>
</dl>dd
dd태그는 dt에 명시된 용어에 대하여 설명하는 태그이다. (들여쓰기가 디폴트 값이다)
dd태그는 블록요소 이기때문에 ul,li,p 등과 같은 블록요소를 dd내부안에 사용할 수 있다.
<dl>
<dt>HTML</dt>
<dd>
Hyper Text Markup Language 약어로 HyperText(웹 페이지에서 다른 페이지로 이동할 수 있도록 하는 것) 기능을 가진 문서를 만드는 언어입니다.
<ul>
<li>최초규격:HTML 최초의 일반 공개 설명은 1991년 말에 버너스리가 처음으로 인터넷에서 문서를 "HTML 태그"(HTML tag)로 부르면서 시작되었다.</li>
</ul>
</dd>
</dl>CSS
flex-grow

flex-grow는 flex container에 공간이 남을 경우 axis 방향으로 공간을 채워준다
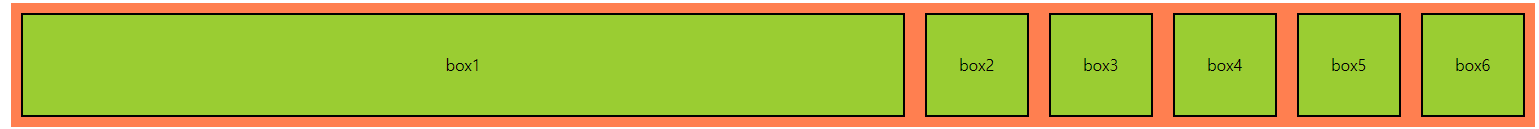
여기서 box1에 flex-grow:1을 주게되면

남는 공간을 box1이 채워주는 것을 확인할 수 있었다.
flex-shrink
lex-grow와 반대로, Flex Container에 공간이 부족해질 때 Flex Item의 axis 방향 크기가 얼마나 줄어들 수 있는지 지정하는 값이다.
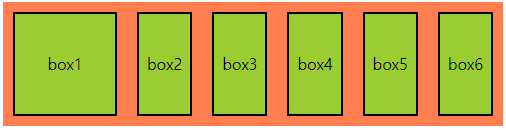
box1에 flex-shrink:0을 주고 cotainer width를 줄여보면

이렇게 box1의 width는 변하지않고 다른 box들만 줄어드는 것을 확인하였다.
