🌎 Redux
🌞 1. 리덕스란 무엇인가?
“중앙 state 관리소”를 사용할 수 있게 도와주는 패키지(라이브러리) 이다.
프론트엔드 개발자들은 “리덕스”를 전역 상태관리 라이브러리 라고 많이 표현한다. 전역 상태, 즉 Global State를 의미하고 그것을 관리하게 도와주는 라이브러리 (패키지) 이기 때문이다.
🌞 2. 리덕스가 필요한 이유
🌧 props 로 state 를 공유하는 방법의 불편함
- 컴포넌트에서 컴포넌트로 State를 보내기위해서는 반드시
부-모 관계가 되어야 한다.- 조부모 컴포넌트에서 손자 컴포넌트로 값을 보내고자 할때도 반드시 부모 컴포넌트를 거쳐야만 한다. 즉, 정작 부모컴포넌트에서는 그 값이 필요가 없어도 단순히 손자 컴포넌트에게 전달하기 위해 불필요하게 거쳐야만 하는 것을 의미한다. (조부모 → 부모 → 손자)
props drilling- 자식 컴포넌트에서 부모 컴포넌트로 값을 보낼 수 없다.
리덕스를 사용하면 State를 공유하고자 할때 부-모 관계가 아니여도 되고, 중간에 의미없이 컴포넌트를 거치지 않아도 된다. 그리고 자식 컴포넌트에서 만든 State를 부모 컴포넌트에서도 사용할 수 있게 된다.
🌞 3. Global state와 Local state
🌧 Local state (지역상태) 란?
- 컴포넌트에서 useState를 이용해서 생성한 state 이다. 좁은 범위 안에서 생성된 State 라고 생각하면 된다.
🌧 Global state (전역상태)란?
- Global state는 컴포넌트에서 생성되지 않는다. 중앙화 된 특별한 곳에서 State들이 생성된다.
중앙 State관리소에서 State를 생성하고, 만약 어떤 컴포넌트에서 State가 필요하다면 컴포넌트가 어디에 위치하고 있든 상관없이 State를 불러와서 사용 할 수 있게 된다. 이렇게 특정 컴포넌트에 종속되어 있는 것이 아니라 중앙 state 관리소에서 생성된 State를 Global state라고 합니다. 그리고 이러한 값들을 관리하는 것을 전역 상태 관리 라고 한다.
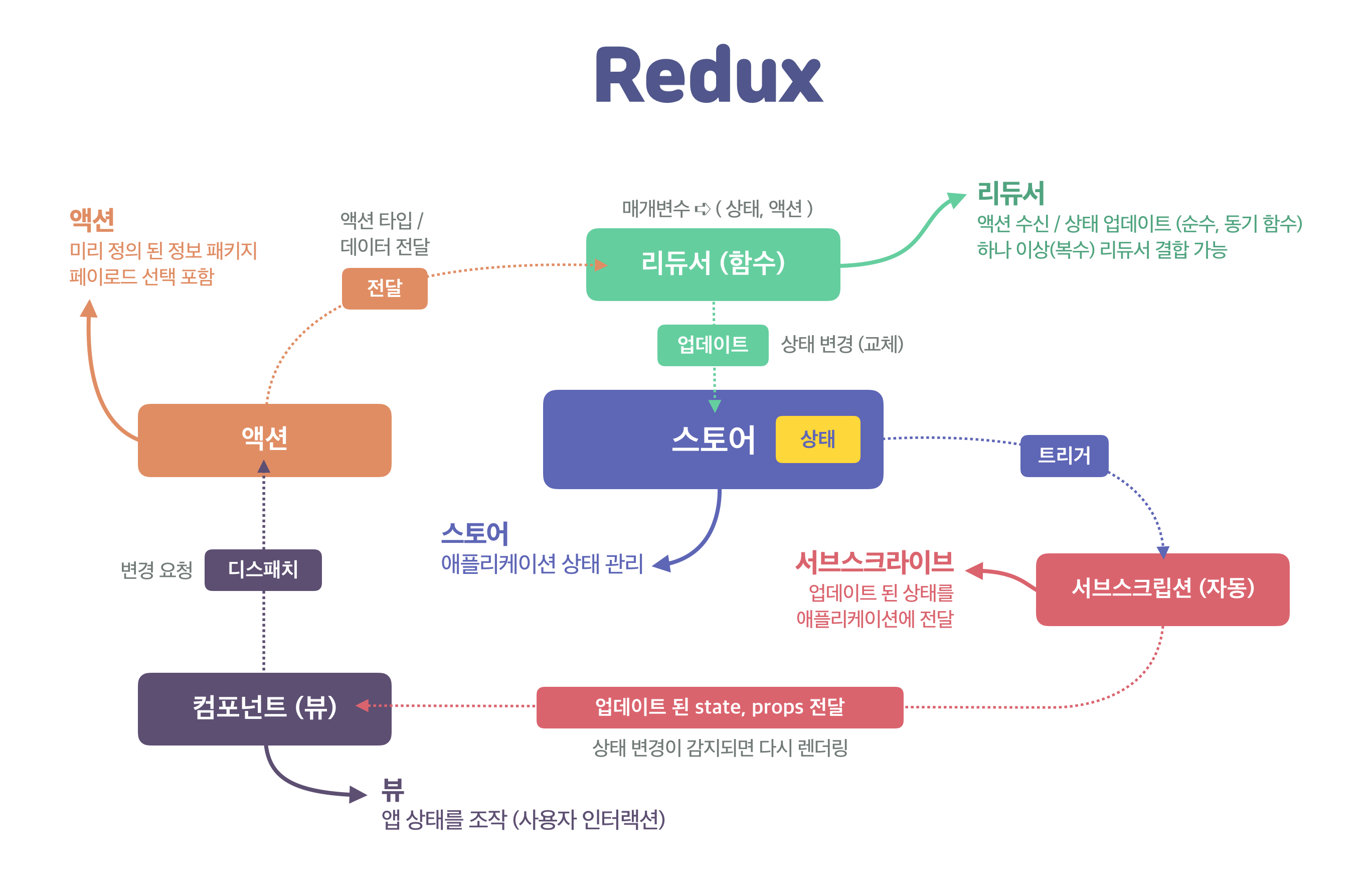
🌞 4. 리덕스의 흐름 구조

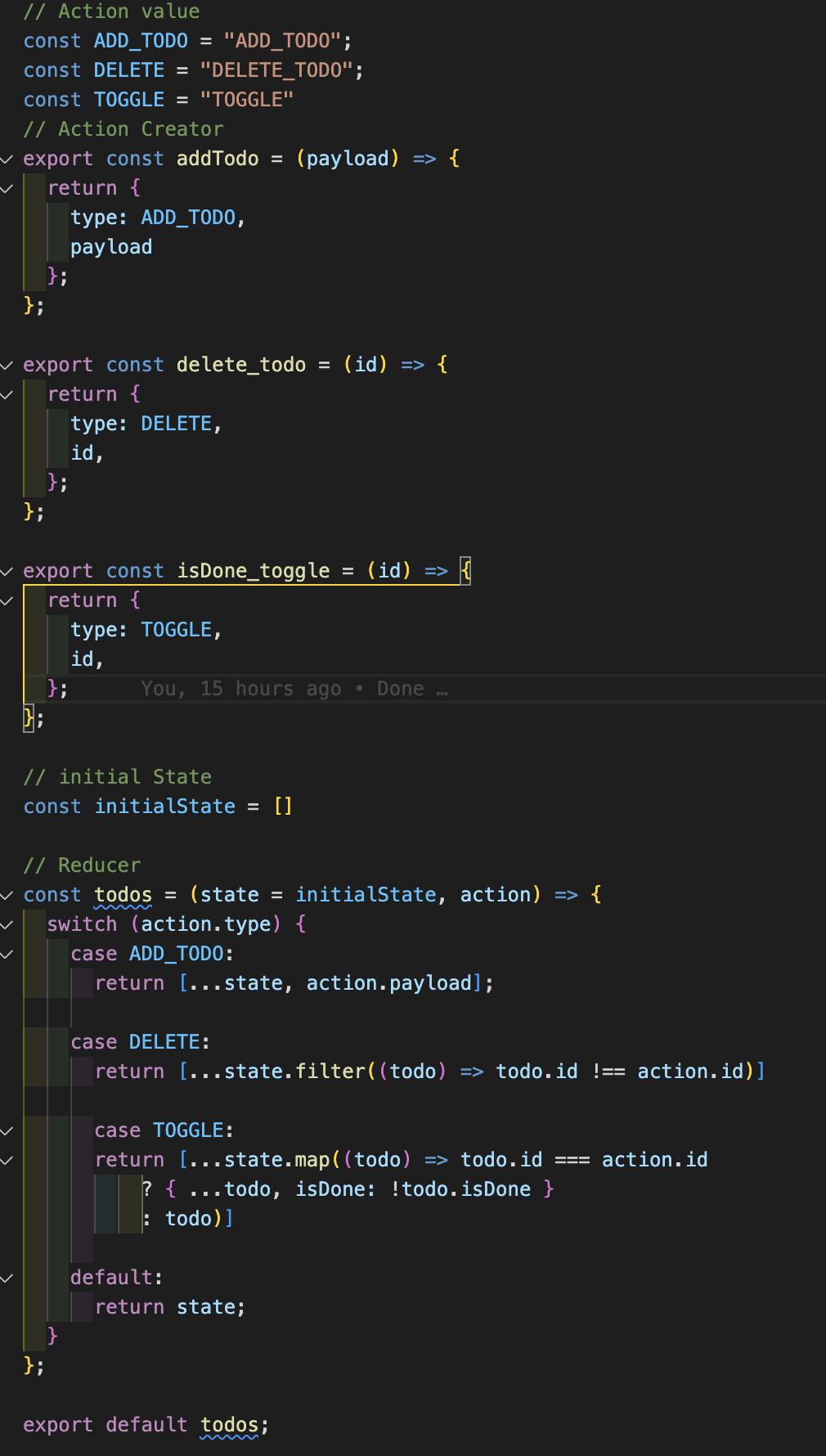
🌞 5. Duck 패턴
Erik Rasmussn 가 제안한 Ducks 패턴은 아래의 내용을 지켜 모듈을 작성하는 것 이다.
- Reducer 함수를
export default한다.- Action creator 함수들을
export한다.- Action type은
app/reducer/ACTION_TYPE형태로 작성한다.
(외부 라이브러리로서 사용될 경우 또는 외부 라이브러리가 필요로 할 경우에는 UPPER_SNAKE_CASE 로만 작성해도 괜찮다.)
그래서 모듈 파일 1개에 Action Type, Action Creator, Reducer 가 모두 존재하는 작성방식입니다.