🌎 State, Props, 리렌더링 발생 조건
들어가기전에 ❗
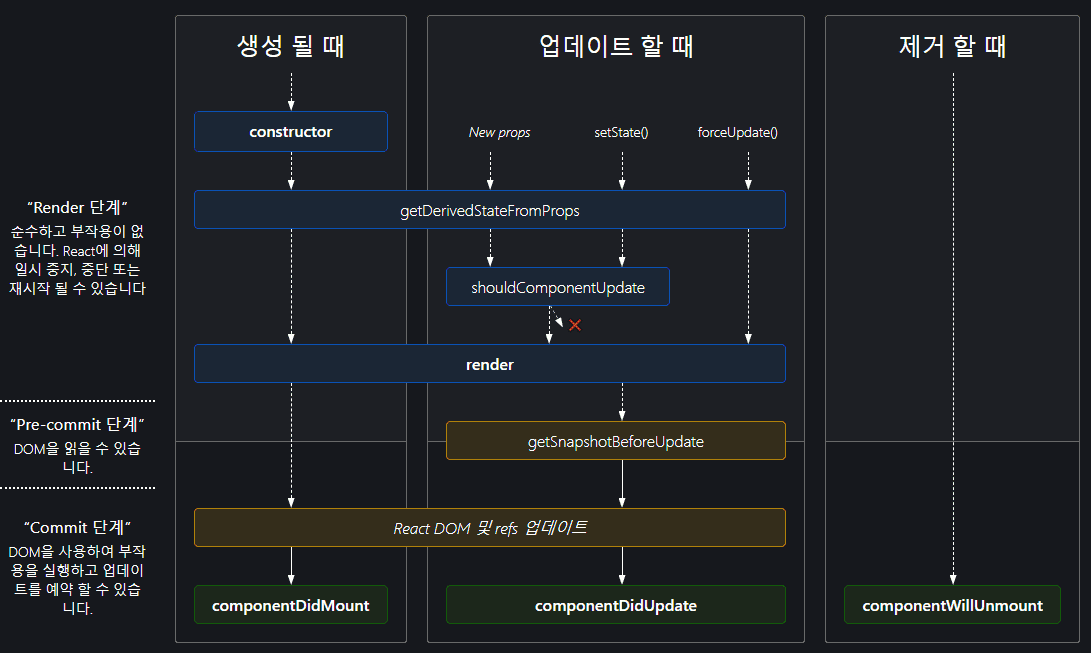
리액트는 컴포넌트 기반의 View를 중심으로 한 라이브러리이다. 그러다보니 각각의 컴포넌트에는 라이프사이클 즉, 컴포넌트의 수명 주기가 존재한다. 컴포넌트의 수명은 보통 페이지에서 렌더링되기 전인 준비 과정에서 시작하여 페이지에서 사라질 때 끝이난다.
🌞 1. State 란?
리액트를 다루는 핵심 !
State는 props처럼 App 컴포넌트의 렌더링 결과물에 영향을 주는 데이터를 갖고 있는 객체지만,
props는 (함수 매개변수처럼) 컴포넌트에 전달되는 반면 state는 (함수 내에 선언된 변수처럼) 컴포넌트 안에서 관리된다는 차이가 있다.즉 props는 부모 컴포넌트가 설정하고, 컴포넌트 자신은 props를 바꾸지 못하는 특성이 있는 것과는 차이가 있다.
props를 사용했는데도 state를 사용하는 이유는, 사용하는 쪽과 구현하는 쪽을 철저하게 분리시켜서 양쪽의 편의성을 각자 도모하는 것에 있다.
🌞 2. props 란?
일반적으로 리액트에서는 모든 데이터 전달 방향은 부모 컴포넌트에서 자식 컴포넌트로 향해 있다. 그래서 자식컴포넌트에서 필요한 데이터는 부모 컴포넌트의 props에 담아 전달하게 된다. 자식 컴포넌트는 이렇게 props를 받아 데이터를 사용한다. 하지만 앞서 state에서 설명한 것처럼 데이터를 수정하는 로직이나 사용자가 입력한 변경된 데이터를 수정해야 하는 경우 읽기 전용인 props 에서는 불가능하다 . 이것은 오직 state 에서 관리 한다.
⛅ 어떤 데이터를 state에서 관리하면 좋을까?
state 는 언제든지 업데이트 될 수 있으며 컴포넌트는 이에 리랜더링을 하기 때문에 리렌더링시 참조하는 데이터는 state에 저장하는 것이 좋다. 만약 한 필드의 데이터가 변경 사항이 있으나 리랜더링시 보여지는 변화가 없다면 그 필드는 state에 들어갈 필요가 없다.
- 사용자가 입력한 데이터 (textbox,form field)
- 현재 또는 선택된 아이템 (현재 탭,테이블 내 선택된 행)
- 서버로부터 받는 데이터 (객체 리스트)
- 동적인 상태 (모달을 열기 닫기,사이드바 열기 닫기)
🌞 3. 렌더링이란 무엇인가?
리액트에서 렌더링이란, 컴포넌트가 현재 props와 state의 상태에 기초하여 UI를 어떻게 구성할지 컴포넌트에게 요청하는 작업을 의미한다. 리액트의 기본적인 동작은 부모 컴포넌트가 렌더링되면, 리액트는 모든 자식 컴포넌트를 순차적으로 리렌더링 한다는 것이다.
🌞 4. 리렌더링 발생조건
내 state가 바뀌었을 때setState() 메서드를 사용하여 state의 값이 바뀌게 변하게 되면 연관있는 컴포넌트들이 재렌더링이 되어 화면이 바뀌게 된다.
내 props가 바뀌었을 때부모 컴포넌트로부터 받은 props 값이 변경됐다면 리렌더링이 된다.
부모 컴포넌트가 리렌더링 될 때새로운 prop 이 들어오지 않더라고 부모컴포넌트가 리렌더링 된다면 자식컴포넌트 역시 리렌더링이 된다.
강제 업데이트(forceUpdate)가 실행될 때props 나 state 가 아닌 다른 값이 변경되었을 때 리렌더링을 하고 싶다면 그때 사용할수 있는 메서드 이다.
⛅ 과도한 리렌더링을 방지하는 방법:
클래스 기반 컴포넌트의 과도한 리(Re)-렌더링을 방지하는 기존 방법은 shouldComponentUpdate 수명 주기 메서드를 사용하여 컴포넌트 업데이트를 재정의하는 것이다. 이 메서드는 nextProps 및 nextState의 두 가지 매개 변수를 사용한다. 기본적으로 이 메서드를 호출할 경우 컴포넌트는 속성이 변경되지 않았더라도 새 속성을 수신하면 다시 렌더링된다. 렌더 메서드가 호출되지 않도록 하려면 반환을 false로 설정하여 렌더링을 취소한다. 이 메서드는 컴포넌트가 렌더링되기 전에 호출된다.
⛅ 함수컴포넌트에서의 방법
React.memo는 동일한 속성이 주어진 동일한 결과를 렌더링할 때 컴포넌트를 래핑하여 함수 컴포넌트의 성능을 최적화하는 고차 컴포넌트이다. 이 컴포넌트는 렌더링 출력을 메모하여 성능을 향상한다.
따라서 컴포넌트 속성이 렌더링 간에 변경되지 않으면 React는 건너뛰고 마지막으로 렌더링된 결과를 다시 사용한다. 여기서는 새로운 방법이 기존 방법과 상충된다는 사실을 알고 있어야 한다. React.memo를 사용할 때 shouldComponentUpdate가 후크 기반 컴포넌트에서 더 이상 작동하지 않아야 한다.
응용 프로그램 성능을 향상하기 위해 두 가지 방법으로 React.memo를 구현하는 데, 단일 컴포넌트를 유일한 매개 변수로 사용하거나 두 번째 매개 변수로 추가된 비교 함수를 사용하는 방법이다.