🌞 리덕스에서 미들웨어 청크의 역할은 무엇인가?
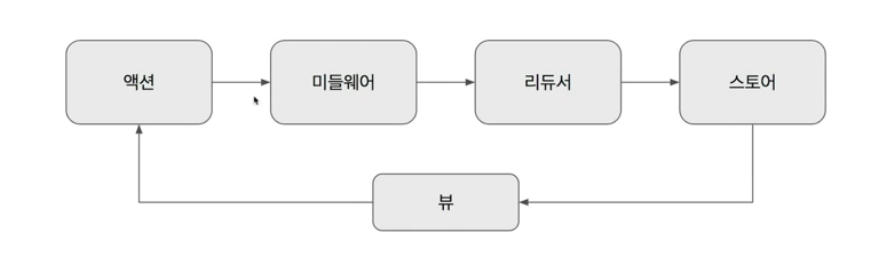
🌥 리덕스의 네가지 구성 요소
- 뷰에서 상태값을 변경시키고 싶을 때 액션을 발생시킨다.
- 뷰에서 dispatch를 호출하여, 리덕스에게 액션이 발생함을 알리게 된다.
- 액션을 발생시키면, 그 액션을 미들웨어가 처리한다.
미들웨어는 옵셔널이다. 기능을 넣었다면 미들웨어가 중간에 처리를하고 미들웨어가 없다면, 액션은 바로 리듀서로 넘어간다.- 리듀서에서는 해당 액션에 의해서(액션 타입) 상태를 어떻게 변경할지 로직이 담겨져 있다. 그 로직에 맞게 새로운 상태값을 반환한다.
- 새로운 상태값은 스토어에게 도달하게되고, 스토어는 새로운 상태값을 저장한다.
- 스토어를 바라보고 있는 옵저버들이 있는데, 옵저버들은 데이터의 변경 사실을 알게된다. 주로 "뷰"가 옵저버가 되는데, 뷰는 데이터가 변경 되었다는 사실을 알면 화면을 갱신한다.
🌥 미들웨어란?
미들웨어는 액션이 디스패치 된 다음 리듀서에서 액션을 처리하기 전에 액션을 받아와서 액션을 취소시키거나 다른 종류의 액션을 추가적으로 디스패치하는등 업데이트 이전에 추가적인 작업을 할 수 있도록 도와주는 역할이다.즉 리듀서 내의 어떤 로직이 실행되기 사이의 중간다리 역할을 해줄 함수들을 작성하는 공간이다.
- thunk를 사용하면 우리가 dispatch를 할때 객체가 아닌 함수를 dispatch 할 수 있게 해준다. 즉 dispatch(객체) 가 아니라 dispatch(함수)를 할 수 있게 되는 것.
- 그래서 중간에 우리가 하고자 하는 작업을 함수를 통해 넣을 수 있고, 그것이 중간에 실행이 되는 것이다. 그래서 아래 흐름과 같이 실행이 되며 이 함수를 thunk 함수라고 부른다.
dispatch(함수) → 함수실행 → 함수안에서 dispatch(객체)- 보통 우리가 리덕스 미들웨어를 사용하는 이유는 서버와의 통신을 위해서 사용하는 것이 대부분.
🌞 비동기와 프로미스의 차이
프로미스는 정확히 말하면 비동기가 아니다. 비동기와 프로미스는 각각 무엇일까?
동기와 비동기의 구분은 요청받고 응답받는 시간대의 차이라고 생각한다. 요청하고-응답받는 시간을 하나의 박스(box)라로 정의한다면,동기는 박스 안에서 움직이고, 비동기는 박스를 벗어나 작동되는 원리 라고 생각한다.
- 동기
요청을 하면 (바로) 응답을 받는다는 의미
요청과 응답이 같은 시간대 “안에” 고정되어 있어, 요청에 대해 응답이 완료되기까지 프로그램이 정지한다. 응답을 받고나서야 비로소 다시 진행되는 특성을 가진다.- 비동기
요청 한 내용을 언젠간 응답해 줄 것이라는 약속을 의미.
요청-응답 간 결합이 자유로워 프로그램이 응답 받기 위해 대기하지 않고 쿨하게?! 자기 갈길?! 가는 특성이다. 언젠간 응답을 받을테고 다음 로직을 수행 한다.- Promise
자바스크립트에서 비동기 프로그래밍을 위해 콜백을 사용한다.
Promise는 전통적인 콜백 패턴이 가진 단점을 일부 보완하며 동기 처리 시점을 명확하게 표현한다.
Promise는 비동기 처리 로직을 추상화한 객체와 그것을 조작하는 방식을 말한다.
Promise 객체에서 제공하는 메서드만 사용해야 하므로 인자가 같은 방식으로 통일된다.
복잡한 비동기 처리를 쉽게 패턴화할 수 있다.
🌞 TDZ(Temporal Dead Zone/일시적 사각지대)란?
🌥 TDZ 가 뭐야?
TDZ 란 Temporal Dead Zone 의 약자로 우리 말로 번역하면 일시적 사각지대라는 의미이며, 스코프 시작 ~ 초기화 시작 사이의 구간을 의미한다. 다른 말로 변수가 선언되고 변수의 초기화가 이루어지기 전까지의 구간이라고 말할 수 있다. 그림으로 표현하면 다음과 같이 표현 할 수 있을 것 같다.
TDZ 에서는 선언 되기 전이거나 초기화 되기 전인 상태의 변수를 사용하는 것을 허용하지 않는다. 그래서 TDZ 구간 때 선언되지 않거나 초기화 전인 변수를 참조하게 되면 에러가 발생하게 된다.
🌥 변수 생성 단계
TDZ 를 이해하기 위해서는 Javascript 의 변수 생성 단계를 먼저 알아야 한다.
- 선언 단계 (Declaration phase)
변수를 실행 컨텍스트의 변수 객체에 등록하는 단계- 초기화 단계 (Initialization phase)
실행 컨텍스트에 등록한 변수를 위한 메모리를 만드는 단계, 메모리가 만들어지면 처음에는 undefined 가 할당- 할당 단계 (Assignment phase)
사용자가 undefined 로 할당된 변수에 다른 값을 할당하는 단계
- var 는 선언과 초기화 단계가 동시에 이루어진다.
- let, const 는 선언, 초기화, 할당 단계가 각각 따로 이루어진다.
- function (함수 선언문) 은 선언, 초기화, 할당 단계가 동시에 이루어진다.
그렇기 때문에 선언과 초기화 단계가 따로 이루어 지는 let, const 같은 경우는 TDZ에 영향을 받을 수 밖에 없다.
🌥 TDZ 예시
function function1() { console.log('너의 이름은?', uname); var uname = '홍길동'; }
=> function1 함수 스코프 안에서 uname 변수가 선언되기 전에 참조를 하였기 때문에 TDZ 에서 에러가 발생해야 하지만, var 로 선언한 변수가 호이스팅(선언, 초기화 진행) 되어 에러가 발생하지 않고 undefined 가 표시됨
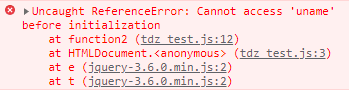
function function2() { console.log('너의 이름은?', uname); let uname = '홍길동'; }
=> function2 함수 스코프 안에서 let 으로 선언된 uname 변수가 호이스팅(선언)은 되었지만 값이 초기화가 되기 전에 uname 변수를 사용하려 했기 때문에 에러가 발생함
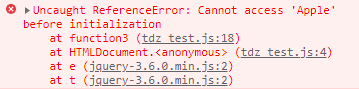
function function3() { (new Apple()).color(); class Apple { constructor() { } color() { console.log('red!'); } } }
=> function3 함수 스코프 안에서 class 로 선언된 Apple 이 호이스팅(선언)은 되었지만 값이 초기화가 되기 전에 Apple 클래스를 사용하려 했기 때문에 에러가 발생함
🌥 TDZ 에 영향을 받는 것
TDZ 에 영향을 받는 것으로는 다음과 같이 나열 할 수 있을 것 같다.
- let
- const
- class
- class의 constructor() 내부의 super() (해당 클래스의 contructor 에서 super 함수가 호출되기 전까지는 해당 클래스에서 this 를 참조하면 에러 발생)
- 함수 매개변수 (매개변수 선언 전에 참조하면 에러 발생)
🌥 TDZ 에 영향을 받지 않는 것
TDZ 에 영향을 받지 않는 것으로는 다음과 같이 나열 할 수 있을 것 같다.
- var
- function (함수 선언식)
- import (import 구문)
🌥 정리하며
TDZ 에 대해 알아보면서 호이스팅은 var, let, const, function 등... 관계 없이 선언된 부분들은 모두 호이스팅 된다는 사실을 알게 되었고, 호이스팅 될 때 선언, 초기화, 할당이 따로 되느냐 동시에 되느냐의 차이가 있을 뿐이란 사실과 TDZ 와 호이스팅은 밀접한 관계가 있다는 사실을 알게 되었다.






위의 부분에서 동기와 비동기에 대한 설명이 잘못된것 같습니다.
바로 응답을 받는다는것은 동기에 대한 설명이 될 수 없습니다.
요청에 대한 응답을 기다리는것이 동기이며 기다리지 않는것(non-block)이 비동기입니다.
비동기 또한 개념적으로 봤을 때 내용을 응답해줄것을 약속받을 수 없습니다. 약속받는다는 것은 별개입니다.