🌞 styled-components
🌥 styled-components란
기존 돔을 만드는 방식인 css, scss 파일을 밖에 두고, 태그나 id, class이름으로 가져와 쓰지 않고, 동일한 컴포넌트에서 컴포넌트 이름을 쓰듯 스타일을 지정하는 것을 styled-components라고 부릅니다.
css 파일을 밖에 두지 않고, 컴포넌트 내부에 넣기 때문에, css가 전역으로 중첩되지 않도록 만들어주는 장점이 있습니다.
🌥 환경설정

🌥 예시

🌥 styled components 만들기
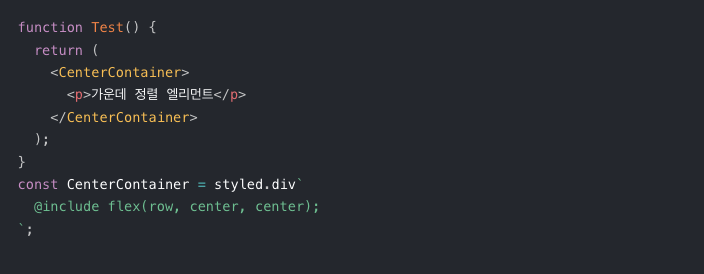
const 컴포넌트명 = styled.태그명스타일 넣기...문법으로 만들어집니다.
만들고자하는 컴포넌트의 render 함수 밖에서 만듭니다.
🌥 스타일에 props 적용하기
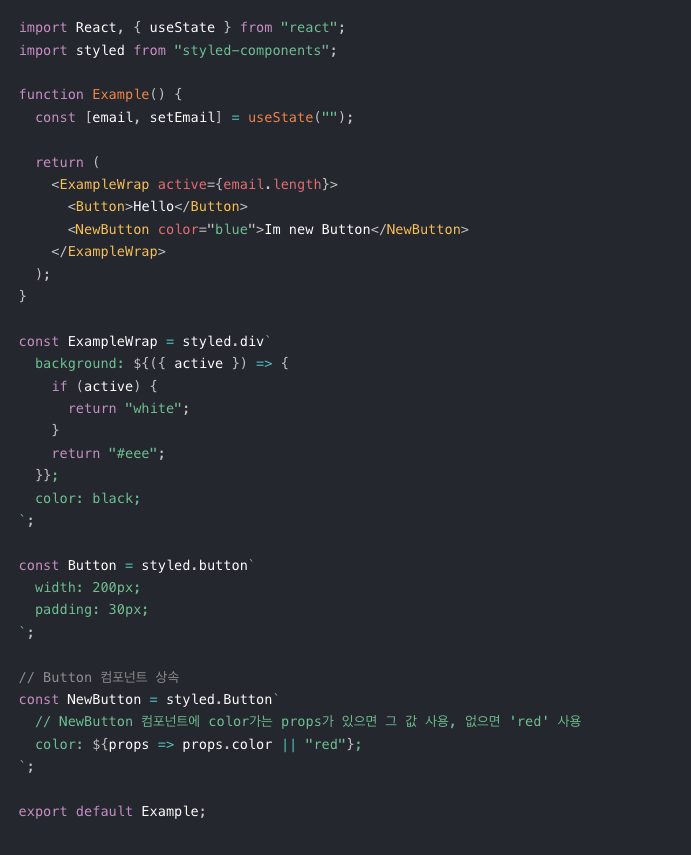
styled-component를 사용하는 장점 중 하나가 변수에 의해 스타일을 바꿀 수 있다는 점입니다.
위 예시를 보면 email이라는 state값에 따라 ExampleWrap에 prop으로 내려준 active라는 값이 true or false로 바뀌게 됩니다.
styled-component는 내부적으로 props을 받을 수 있고, 그 props에 따라 스타일을 변경할 수 있습니다.
🌥 스타일 상속
const 컴포넌트명 = styled.스타일컴포넌트명스타일 넣기...문법으로 만들어집니다.
기존에 있는 스타일컴포넌트를 상속받아 재사용합니다.
🌥 Mixin css props
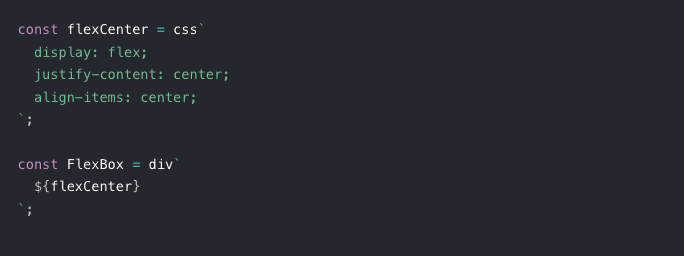
css props는 자주 쓰는 css 속성을 담는 변수입니다.
css 변수명 = css스타일... 로 사용합니다.

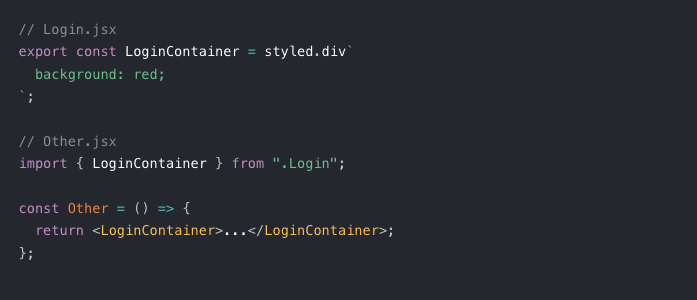
🌥 다른 파일에서 컴포넌트 import
해당 파일에서 정의한 css를 export하여 다른 파일에서 import 할 수 있습니다.

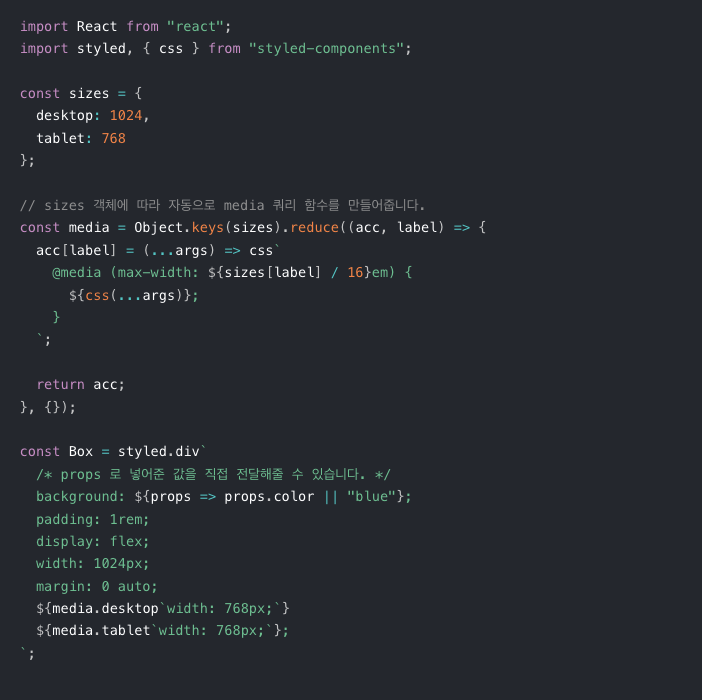
🌥 반응형디자인
위 예시를 응용하면 반응형을 쉽게 만들 수 있습니다.
styled-components-media (opens new window)이 링크를 공부하시면 좋을 것 같습니다.

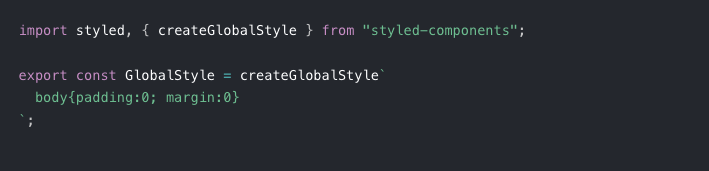
🌥 global css
프로젝트 전역으로 발동하는 css를 만들 수 있습니다.

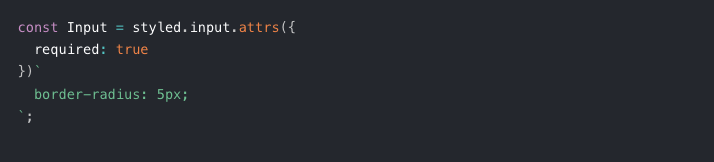
🌥 attribute 추가

🌥 css 모듈 분리

🌥 global Theme
전역으로 css를 정의할 수 있습니다. (색, css 등)
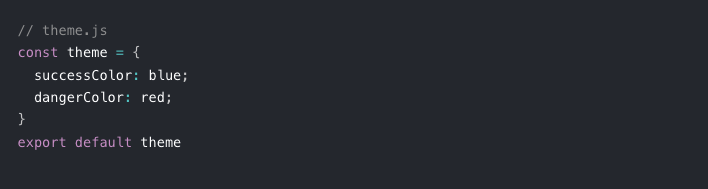
1.root 레벨에 공동으로 사용할 theme.js를 만든다

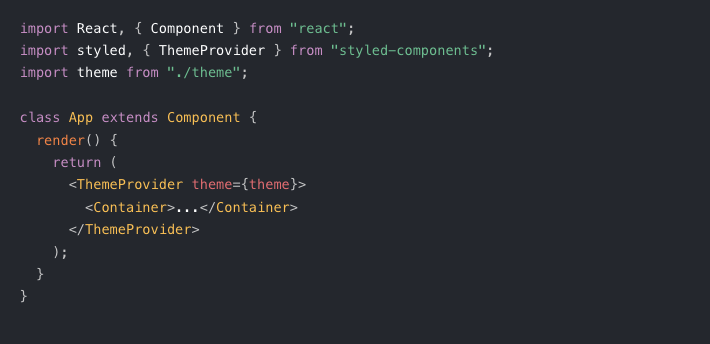
2.ThemePrivider를 프로젝트의 root dir에 import하고 아래와 같이 정의한다

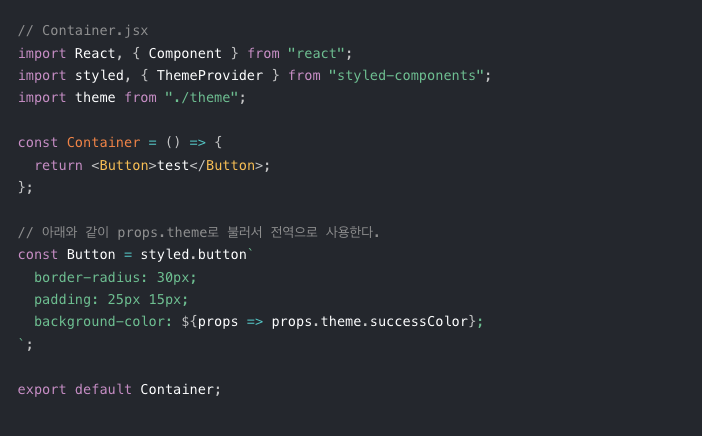
3.전역에서 호출하여 사용한다.

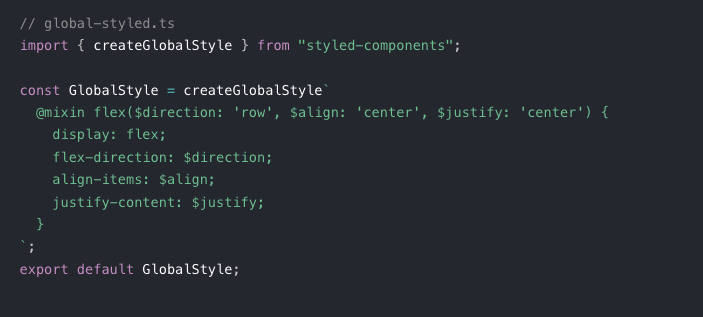
🌥 글로벌 css에 minxin 기능을 넣고 어느 컴포넌트에서나 사용하게 할 수 있습니다.
- global-styled.ts에 mixin을 정의합니다.

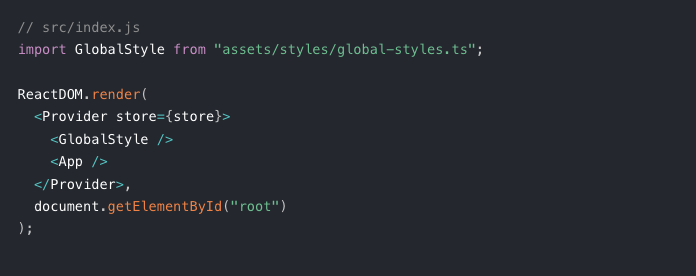
2.global-styled를 웹의 가장 상단 index.js에 import 합니다

3.이후 아무 컴포넌트에서나 글로벌에서 정의한 mixin기능을 사용할 수 있습니다.