✨✨ 현재 진행중인 IceCraft 프로젝트의 라우팅 관련 이야기를 해본다.✨✨
🔎 현재 상황
현재: next 14 version의 next/navigation을 사용
처리해야할 경로: main/page.tsx와 동적 라우팅 경로인 room/[id]/page.tsx
방입장: rotuer.push / 방나기: router.replace
수행할 로직: main -> room/[id] 이동 후 뒤로가기 클릭 시
popState Evenet실행시켜 room에서 나가는 로직을 서버에 전달 및 앞으로 가기 시 room에 접속을 방지문제: main/page.tsx에서 방입장하기 버튼 클릭 시
router.push를 통해 room/[id]/page.tsx 경로로 이동 But 이동 후 뒤로가기 클릭 시popState가 정상 작동되지 않는 문제가 발생
📝 해결방법:
history API를 활용하여 hisyory를 조작
해결방법 순서 1)
- room/[id]/page.tsx에 접속 시
pushState를 활용하여 현재 roomPage의 history를 추가하였다. - 아래의 로직을 통해 뒤로가기 클릭 시
popState가 정상작동되는 걸 볼 수 있다.
useEffect(() => {
// history 목록에 추가
history.pushState(null, "", "")
const handlePopstate = () => {
router.replace("/main")
socket.emit("exitRoom", roomId, userId);
};
// 이벤트 리스너 등록
window.addEventListener("popstate", handlePopstate);
return () => {
// 이벤트 리스너 제거
window.removeEventListener("popstate", handlePopstate);
};
}, []);
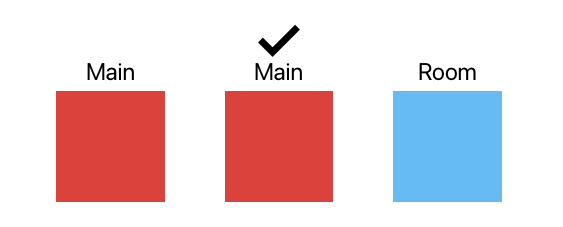
- 위 로직을 수행 시 history 목록 및 현재 내 위치

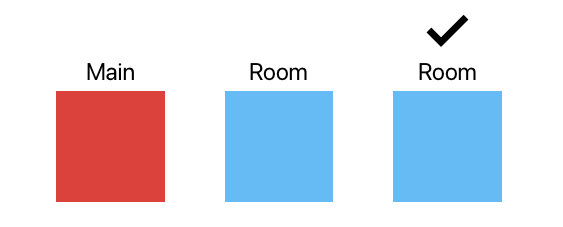
- 뒤로가기 클릭 시 history 목록 및 현재 내 위치
- popState 작동 시 방나가기 로직인 router.replace를 통해 Room => Main으로 변경된다.