✨✨ 현재 진행중인 IceCraft 프로젝트의 라우팅 관련 이야기를 해본다.✨✨
🔎 현재 상황
현재: next 14 version의 next/navigation을 사용
처리해야할 경로: main/page.tsx와 동적 라우팅 경로인 room/[id]/page.tsx
방입장: rotuer.push / 방나기: router.replace
수행할 로직: main -> room/[id] 이동 후 뒤로가기 클릭 시
popState Evenet실행시켜 room에서 나가는 로직을 서버에 전달 및 앞으로 가기 시 room에 접속을 방지문제: main/page.tsx에서 방입장하기 버튼 클릭 시
router.push를 통해 room/[id]/page.tsx 경로로 이동 But 이동 후 뒤로가기 클릭 시popState가 정상 작동되지 않는 문제가 발생
📝 해결방법:
history API를 활용하여 hisyory를 조작
해결방법 순서 2)
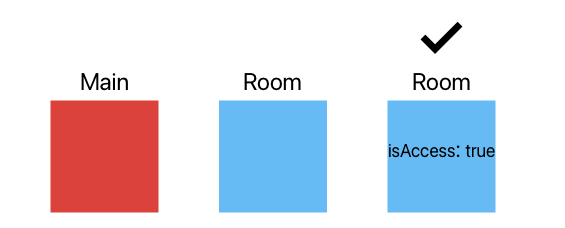
- 위의 사진을 토대로
뒤로가기시 현재 내 위치는 history 2번째 Main에 위치 앞으로가기시 3번째 history인 Room으로 이동되는 구조로써 Room에 다시 접속하는 문제를 해결해야한다.
- 아래의 로직 해석
- pushState의 첫번 째 매개변수인 state 상태값을 활용:
history.pushState(data, "", "");- 뒤로가기 및 앞으로가기 등으로 Room Page를 재접속하였으면,
history.state.isAccess값이 존재하여 main Page로 relpace한다.
useEffect(() => {
const data = { isAccess: true };
// 재 입장 시 history 상태 값이 존재하므로 현재 history를 Main으로 replace한다.
if (history.state.isAccess) {
toast.error("잘못된 접근입니다.");
router.replace("/main");
return;
}
//첫 입장 시 작동하여 현재 history 상태 값에 "isAccess: true" 저장
if (!history.state.isAccess) {
history.pushState(data, "", "");
}
const handlePopstate = (e: PopStateEvent) => {
router.replace("/main")
socket.emit("exitRoom", roomId, userId);
};
// 이벤트 리스너 등록
window.addEventListener("popstate", handlePopstate);
return () => {
// 이벤트 리스너 제거
window.removeEventListener("popstate", handlePopstate);
};
}, []);
- 방 입장 시 history 목록 및 현재 내 위치

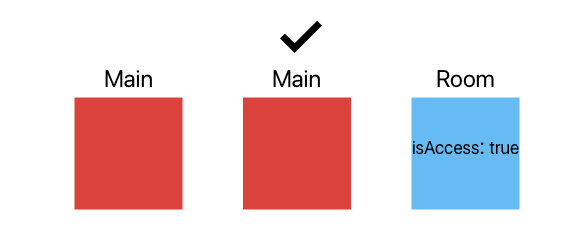
- 뒤로가기 시 history 목록 및 현재 내 위치

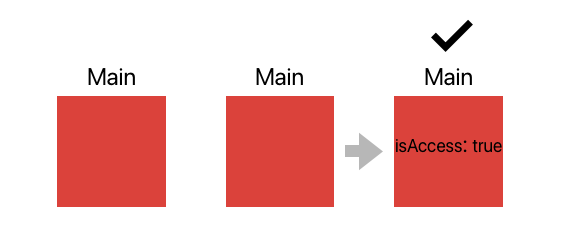
- 앞으로 가기 시 history 목록 및 현재 내 위치

한계점: UI에서 깜빡임이 존재 및 그로 인해 UX적으로 실망감을 준다 ㅠㅠ..