✨✨ 현재 진행중인 IceCraft 프로젝트의 라우팅 관련 이야기를 해본다.✨✨
🔎 현재 상황
현재: next 14 version의 next/navigation을 사용
처리해야할 경로: main/page.tsx와 동적 라우팅 경로인 room/[id]/page.tsx
방입장: rotuer.push / 방나기: router.replace
수행할 로직: main -> room/[id] 이동 후 뒤로가기 클릭 시
popState Evenet실행시켜 room에서 나가는 로직을 서버에 전달 및 앞으로 가기 시 room에 접속을 방지문제: main/page.tsx에서 방입장하기 버튼 클릭 시
router.push를 통해 room/[id]/page.tsx 경로로 이동 But 이동 후 뒤로가기 클릭 시popState가 정상 작동되지 않는 문제가 발생
📝 해결방법:
history API를 활용하여 hisyory를 조작
해결방법 순서 3)
- 앞으로가기 시 room에 대한 history 기록을 없애는 방법(실제로 없애지는 못하고... 덮어씌우기)
- 기존 room에 접속 시 pushState를 통해 history 추가했던 부분의 위치를 MainPage로 변경
const Mainpage = () => {
useEffect(() => {
history.pushState(null, "", "/main");
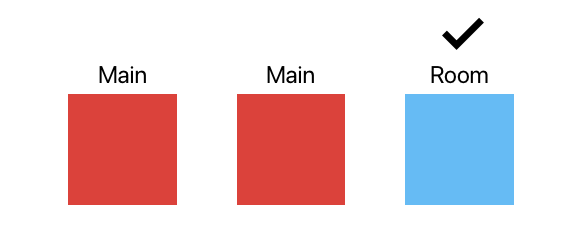
}, []);- 방 입장 시 history 목록 및 현재 내 위치

-
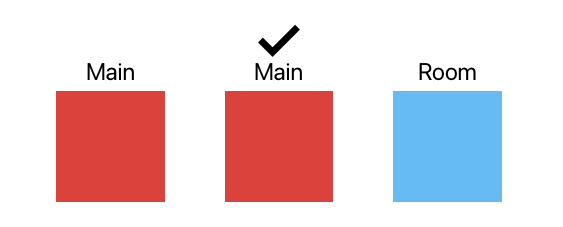
뒤로 가기 시 history 목록 및 현재 내 위치
- 1) popState 작동 시 방나가기 로직인 router.replace를 통해 Room => Main으로 변경된다.

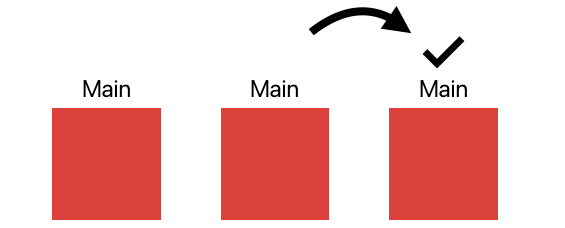
- 2) MainPage의
history.pushState(null, "", "/main");

- 1) popState 작동 시 방나가기 로직인 router.replace를 통해 Room => Main으로 변경된다.
한계점:
뒤로가기 및 앞으로가기 부분에서는 문제 없이 작동되는 걸 확인할 수 있었다.
문제: 뒤로가기 후 MainPage에서 새로고침을 하지 않고 다시 새로운 방을 입장하여 뒤로가기를 클릭 시 popState가 정상 작동되지 않는 문제가 발생한다..
- 현재) 문제에 대한 이유를 찾지 못하여 차선책으로 다른 방법을 선택하였지만, 이 글을 읽는 독자분들... 해결 방법을 알게 되시면 댓글로 알려주세용 ㅠㅠㅠ...
- 주의사항: 새로고침 및 MainPage 접속 시마다 history가 추가 되므로 history관리를 별도로 해줘야한다.
📚📚 참고 문서)