
Firebase란?
웹 서비스를 만들면서 다들 쓰는 API라던지 데이터베이스라던지 인증 등등 다양한 기능을 사용할 텐데 이를 정형화하여 서비스 하는 이 제품을 Firebase라 한다. 그 중에 내가 사용한건 Cloud Store와 Cloud Storage다.
사실 두번째 써봄
사실 내일배움캠프에서 맨처음에 제공해준 강의 덕분에 Firebase를 단 한번 사용해봤다. 강의에서 진행한건 jquery를 통해서 firebase에 이미지 url과 영화 리뷰 혹은 앨범 내용을 저장하는 프로젝트였는데 Firestore Database를 사용하는 것은 생각보다 매우 간편했다. 그동안 혼자 프로젝트하면서 Firebase를 왜 안써봤을까 할 정도로 이렇게 편할수가 있나 싶었다.
Cloud Store
그래서 이게 뭐냐면,,,
쉽게 말해서 웹이나 안드로이드, IOS에서 db코드 없이 사용할 수 있는 DB다. 그냥 DB.
어떻게 썼는가?
import { initializeApp } from "https://www.gstatic.com/firebasejs/9.22.0/firebase-app.js";
import { getFirestore } from "https://www.gstatic.com/firebasejs/9.22.0/firebase-firestore.js";
import {
getDocs,
collection,
addDoc,
} from "https://www.gstatic.com/firebasejs/9.22.0/firebase-firestore.js";
const firebaseConfig = {
apiKey: "",
authDomain: "",
projectId: "",
storageBucket: "",
messagingSenderId: "",
appId: "",
measurementId: "",
};
const app = initializeApp(firebaseConfig);
const db = getFirestore(app);Firebase SDK를 추가하면서 요렇게 설정하라고 나왔다. 이 상태로 저 getDocs()함수를 cdn으로 부터 가져와서
const data = await getDocs(collection(db, "컬렉션이름"));이렇게 하면 DB의 정보를 가져올 수 있다.
Cloud Storage
이건 이미지같은 파일들을 저장할 수 있는 기능을 제공한다. 진짜 처음 써봄
어떻게 사용할지 구글링부터 들어갔다. 그래도 Docs부터 읽어는 봐야지.

? CDN어디갔는데 어디서가져와?
import {
ref,
getStorage,
getDownloadURL,
} from "https://www.gstatic.com/firebasejs/9.22.0/firebase-storage.js";진짜로 다른 cdn이름보고 때려맞춤

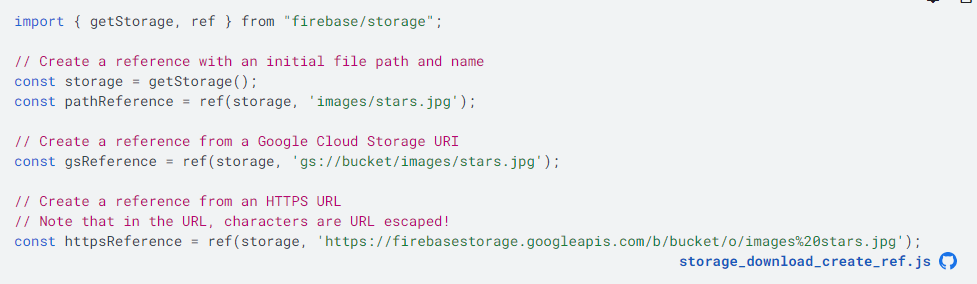
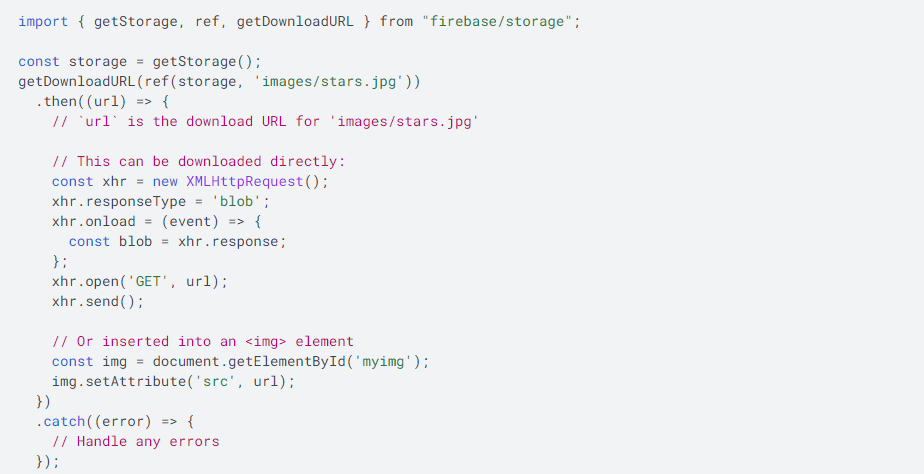
아무튼 Docs보고 저장소에 미리 저장해둔 이미지를 어떻게 불러오나 해서 열심히 시도해서 성공해냈다.
async function getImages(imagesName, idx) {
await getDownloadURL(ref(storage, `${imagesName}`)).then((url) => {
const xhr = new XMLHttpRequest();
xhr.reponseType = "blob";
xhr.onload = (event) => {
const blob = xhr.response;
};
xhr.open("GET", url);
xhr.send();
$(`#me${idx}`).attr("src", url);
});
}CORS
이미지는 나오는데 CORS가 존재했다. 이건 뭘까 하고 또 찾아보았다.
해결방안: https://firebase.google.com/docs/storage/web/download-files?hl=ko#cors_configuration
[
{
"origin": ["*"],
"method": ["GET"],
"maxAgeSeconds": 3600
}
]요놈을 Google Cloud Platform에서 cors.json이라는 이름으로 추가해 주어야 한단다.
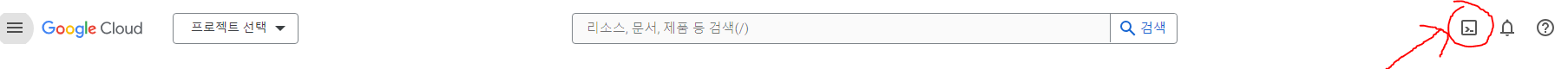
우선 Google Cloud Platform에 들어가서

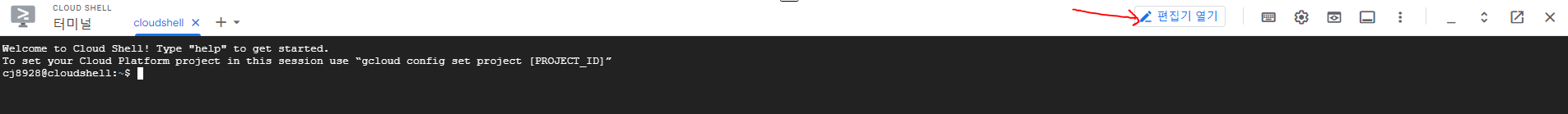
저걸 눌러서 Cloud Shell을 키고

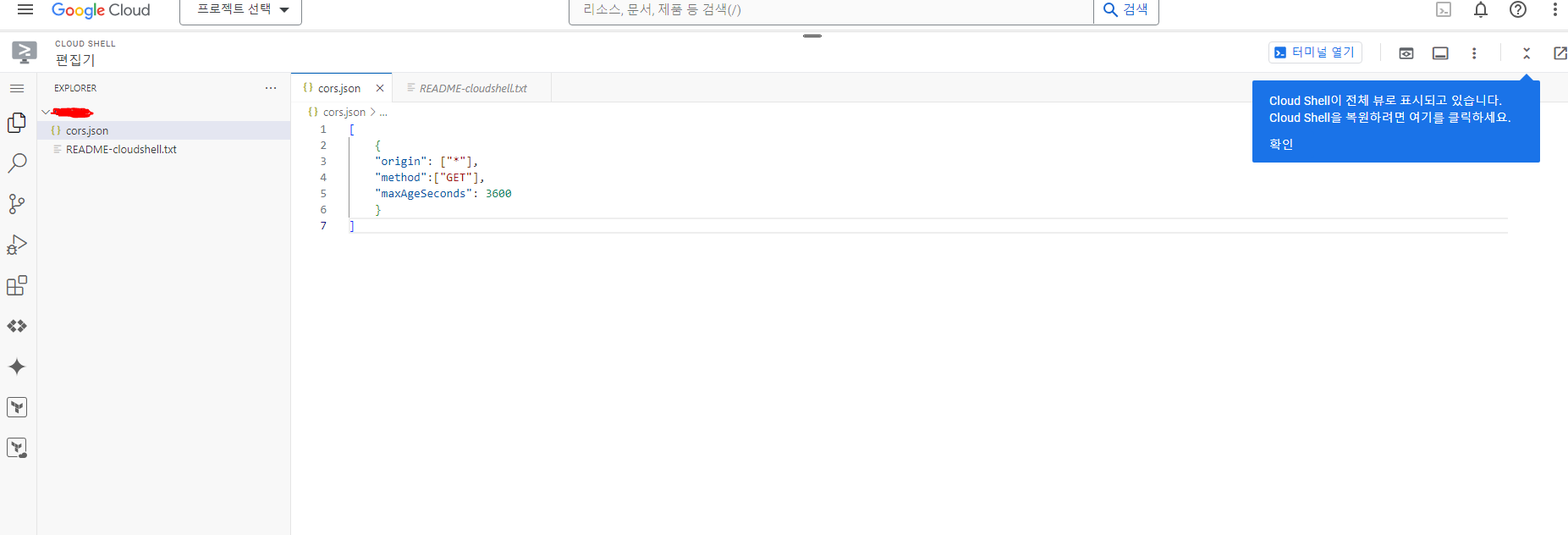
편집기로 들어간 후

요렇게 cors.json파일을 만들어준다. 이후엔 다시 Cloud Shell로 돌아가서
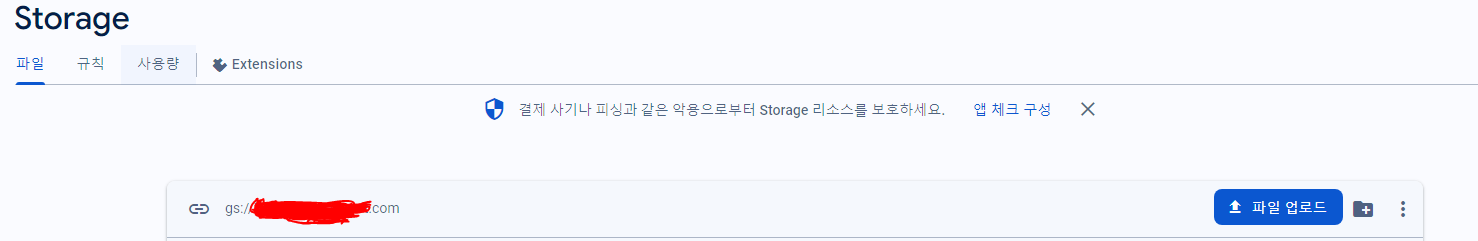
gsutil cors set cors.json gs://<your-cloud-storage-bucket>요 명령어를 실행시켜야한다. 저 gs뒤의 주소는

Firebase의 Store에 들어가면 gs뒤의 주소 저거를 넣어주면 된다.
어우 복잡해
