문제발생
Git-Conflict
오늘 아침부터 작업물을 main에 한 명씩 merge하기로 했다. 순조롭게 병합을 진행하고 있었는데,,,
merge하고 pull하고 merge하고 pull하고 하다보니 내 차례까지 와서 병합을 했는데?
페이지 구조가 갑자기 다 망가졌다. 어우 충돌나서 분명히 제대로 지웠는데 어느 순간 어딘지도 모를 부분이 날아가버리는 경험을 해버렸다. 다행히도 전날 튜터님께서 Git 미니세션을 진행해주셔서 팀원 모두가 branch를 사용할 수 있게 되어 merge하기 전의 브랜치로 들어가 코드를 살려냈다...
그래도 한번 겪고 나선 충돌로 인한 오류는 없었다.
<<<<<<< Updated upstream (Current Change)
Here is index.html
=======
hello world
Here is post page
>>>>>>> Stashed changes (Incoming Change)충돌나면 이렇게 나온다.
대충 구글링해서 찾은 예시인데 Stashed된 파일들과 현재 변경점이 충돌난 상황이다. 이렇게 충돌이 vscode에서 보이면 둘 중 하나만 선택하여 다시 git에 push해도 되고 둘 다 모두 적용해서 수정하던지 원하는 부분을 지우고 push하면 사용할 수 있다.
페이지가 자꾸 새로고침을 해도 스크롤 되어서 중간에서 시작한다.

진짜 이상한 에러였다. 자동으로 딱 중간에 스크롤 되지 않나,,, 처음엔 scroll기능이 문제인지 알았다. 카드 링크를 누르면 해당 div id를 가진 박스로 이동하는 기능이 있는데 혹시나 하여 주석처리하고 확인해 보았으나 똑같은 결과가 나왔다. 무엇이 문제일까,, 하고 모든 js파일부터 css파일까지 주석처리하며 하나하나 모두 체크해봤다. 그럼에도 스크롤이 진행이 되었던것. gpt에게 물어보자.
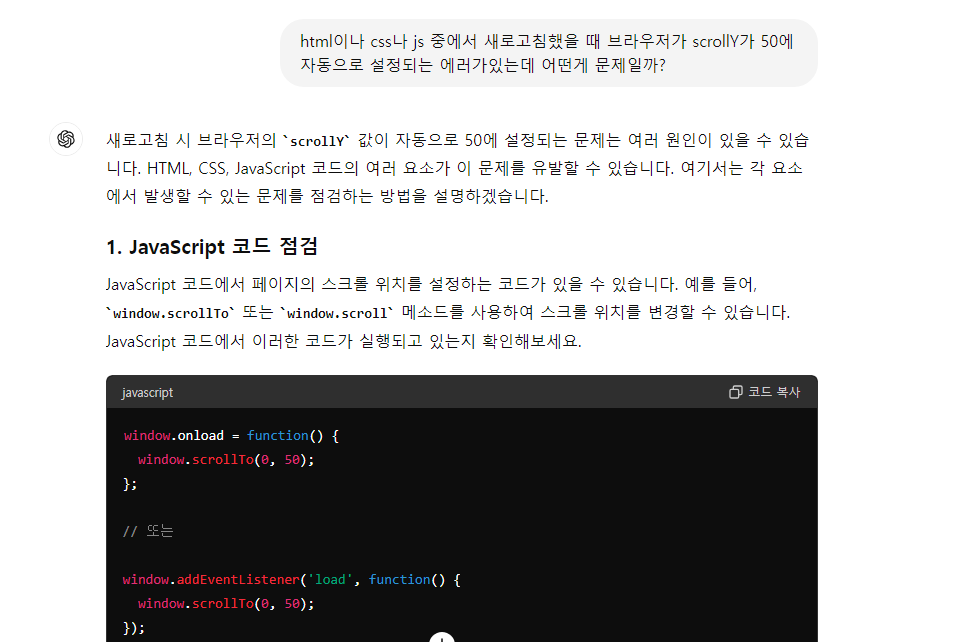
도와줘 ChatGPT

JS코드 다 확인했다.

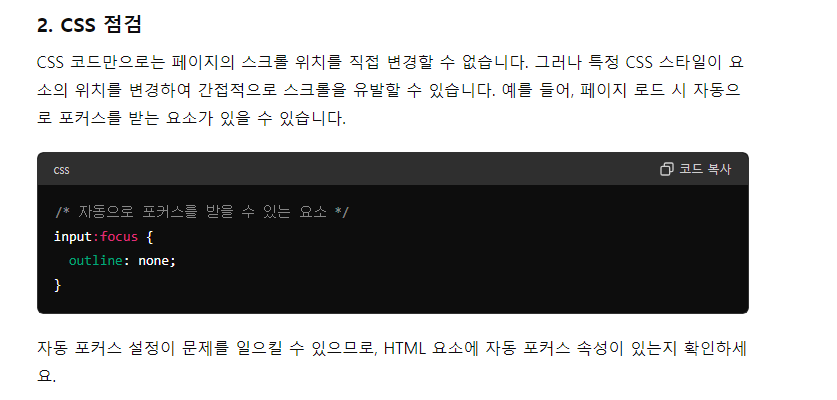
css파일도 focus없었는데

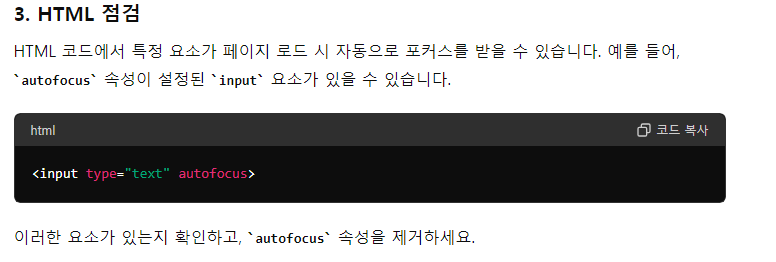
이거다. input 태그에 autofocus가 들어가 있던거였다. 없애자마자 바로 해결했다.
