SEO가 무엇인가?
SEO(Search Engine Optimization) 한국말론 검색 엔진 최적화라고한다. 프론트엔드 공부를하다보면 SSR과 CSR이 뭐다뭐다, CSR을 사용하면 SEO 최적화가 힘들다라는 본 적이 있을 것이다. SEO가 뭐길래 이렇게 까지 신경써야할까?
우리가 보통 구글이나 네이버같은 검색 엔진을 사용할 때 이 친구들이 웹을 크롤링하면서 페이지에서 페이지로 링크를 따라가고, 찾은 콘텐츠의 색인을 생성한다. 이후 검색 결과로 나오는 것이 그 색인으로 구성된 컨텐츠다. 크롤러는 일정 규칙을 따르기 때문에 크롤러의 규칙에 밀접하게 따라가면 컨텐츠가 검색 결과의 최상위에 노출 될 가능성이 높아진다고한다. 웹페이지는 남들 보라고 만든 거니까 최상단에 노출시키기 위해 SEO를 최적화해야 한다는 것이다! 그렇다면 SEO를 위해선 어떤 작업을 해야할까?
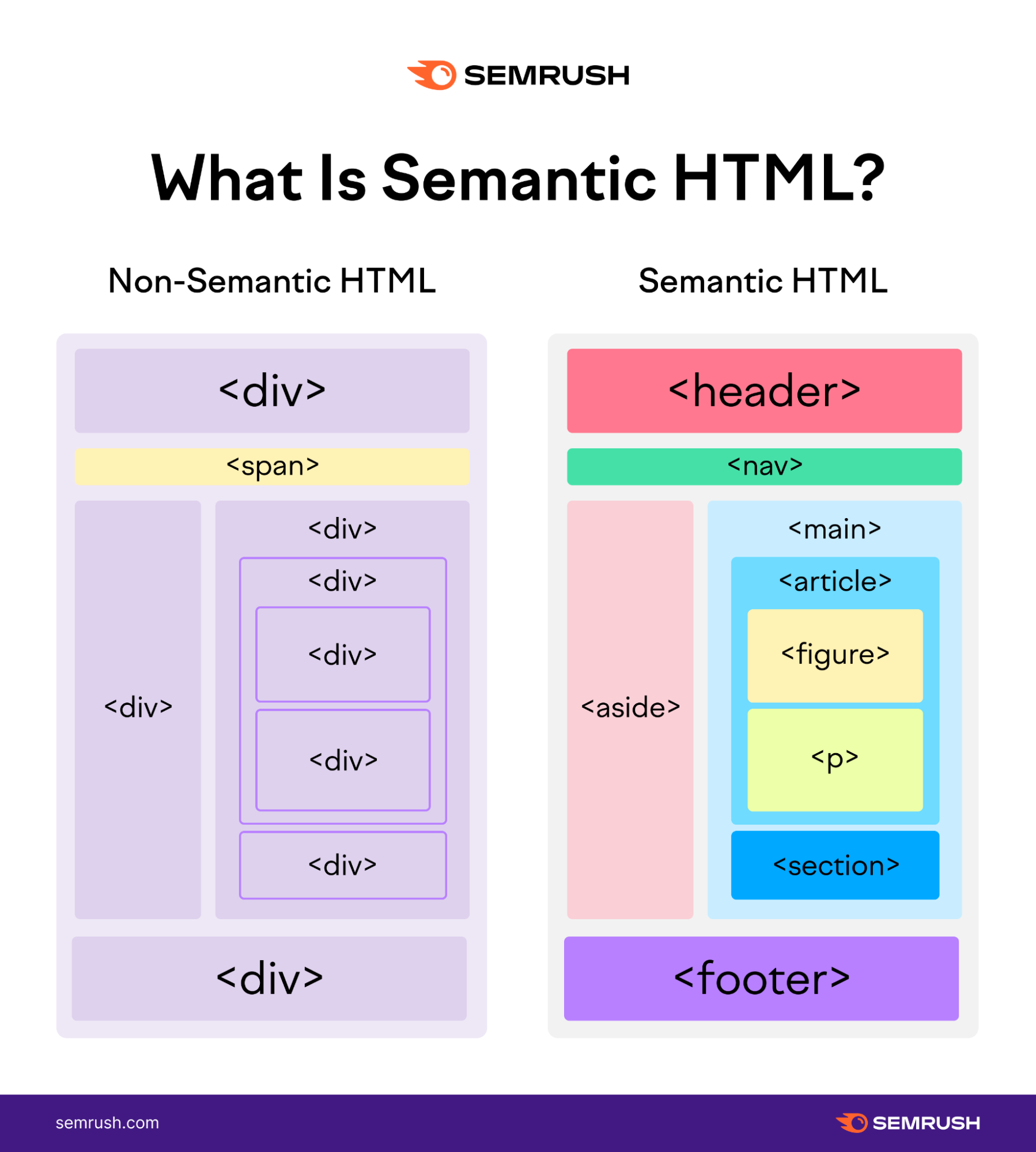
Semantic HTML(Tag) 사용하기
시맨틱 태그는 포함된 콘텐츠의 특정 의미를 정의하고 목적을 갖는 태그인데, <div>태그처럼 block element이면서 레이아웃을 설계하기 위해 존재하는 태그들이다. <header> <nav> <article> <section>, <footer>, <main>등 여러 태그들이 있다.

이렇게 페이지를 구성하면 검색 엔진의 크롤러가 페이지의 구조를 더 잘 파악하여 필요한 콘텐츠만 긁어갈 것이다. 개발을 하면서도 시맨틱 태그를 통해 가독성도 좋아질 것이다.
meta tag 사용
<meta>태그는 검색엔진과 기타 클라이언트에 페이지에 대한 추가 정보를 제공 하는데 사용되는 HTML 태그이다. <head> 섹션에 추가하고 다음과 같이 사용한다.
예시
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="description" content="Author: A.N. Author, Illustrator: P. Picture, Category: Books, Price: £9.24, Length: 784 pages">
<meta name="google-site-verification" content="+nxGUDJ4QpAZ5l9Bsjdi102tLVC21AIh5d1Nl23908vVuFHs34=">
<title>Example Books - high-quality used books for children</title>
<meta name="robots" content="noindex,nofollow">
</head>
</html>출처: https://developers.google.com/search/docs/crawling-indexing/special-tags?hl=ko
콘텐츠 작성
당연한 소리겠지만 방문자가 원하는 콘텐츠를 만들어야한다. 이미지나 텍스트를 통해 크롤러가 콘텐츠의 주제를 이해할 수 있도록 만들어야한다.
인기도
내가 보기엔 가장 쉬우면서도 어려운 방안이다. 다른 유명한 사이트에서 우리 사이트로의 링크를 했다면 접근성이 증가하여 더 많은 트래픽이 생길 것이다.
유명 사이트에 우리 사이트 링크 올라가기 <===== 제일 어려움
사이트 접근성 <==== 한번에 올라감 제일 쉬움
검색 엔진 별 SEO 가이드
한국에선 주로 구글과 네이버가 주요 검색 엔진이다. 이 두 검색 엔진 모두 SEO 기본 가이드를 제공하고 있다.
구글: https://developers.google.com/search/docs/fundamentals/seo-starter-guide?hl=ko
네이버: https://searchadvisor.naver.com/guide/seo-help
두 가이드를 보며 SEO를 위한 최적화를 진행하면 되겠다!