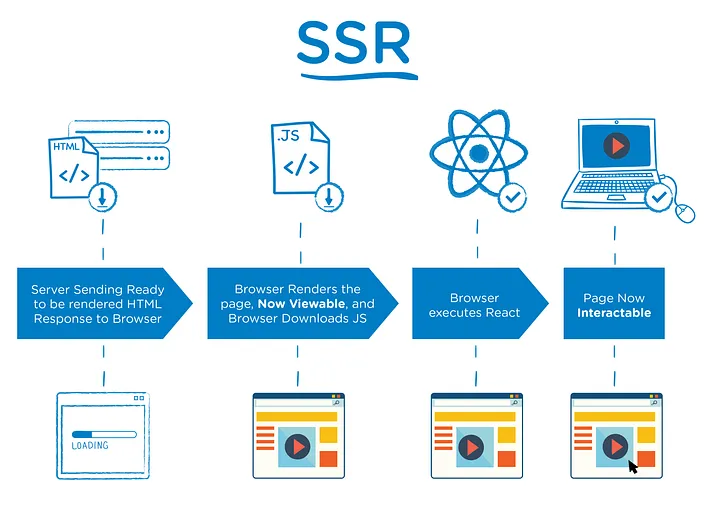
SSR(Server Side Rendering)

SSR은 서버에서 사용자에게 보여줄 페이지를 모두 구성한 다음 사용자에게 페이지를 보여주는 방식이다. 서버에서 페이지를 구성하기 때문에 CSR보다는 페이지를 구성하는 속도가 느리다. 하지만 전체적으로는 사용자에게 보여주는 콘텐츠의 구성이 완료되는 시점이 빠르다. 또한 서버에서 데이터를 모두 구성해서 나오기 때문에 SEO를 쉽게 구성할 수 있다는 장점이 있다. 렌더링 방식은 서버에서 즉시 렌더링 가능한 HTML을 구성하여 클라이언트에 보낸 뒤 클라이언트에서 JS를 다운받고 실행한다. SSR은 JS를 다운 받는 동안 컨텐츠를 볼 수 있으나 사이트를 조작할 수는 없다.
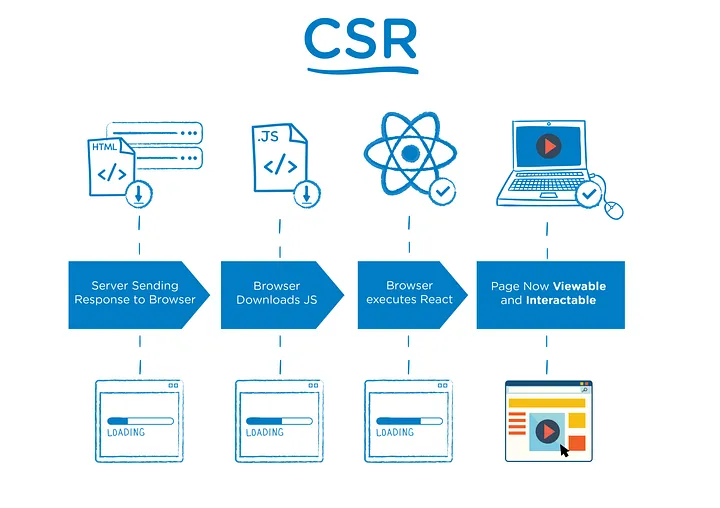
CSR(Client Side Rendering)

CSR은 SSR보다는 초기 전송되는 페이지의 속도가 빠르다. 하지만 필요한 데이터를 클라이언트에서 추가로 요청하여 재구성해야하기 때문에 전체적인 페이지 구성이 SSR보다 느리다. CSR은 초기 HTML파일을 받고 JS로 접근할 수 있는 링크를 클라이언트로 보낸 뒤 클라이언트에서 JS를 다운로드 하고 JS를 실행시켜 렌더링을 마친다. SSR과 달리 JS를 다운받는 동안 컨텐츠를 볼 수 없다.
무조건 SSR이 더 좋고 CSR이 더 좋고 이런것 보다는 상황에 맞추어 SSR과 CSR을 사용해야한다. 최근에는 SSR과 CSR을 동시에 혼합하여 사용하기도 하는것 같더라. 각 상황에 맞추어 사용하는 것이 가장 좋은 방법이지 않을까 한다.
