예전에 TIL로 타입스크란? 하면서 조금 적었었던 것 같은데 오늘 강의로 타입스크립트를 다시 배우면서 한번 정리해보고자 한다.
Typescript란?
간단하게 Javascript + 정적 타입 시스템이라고 볼 수 있다. 여기서 타입 시스템이란 프로그래밍 언어가 프로그램에서 가질 수 있는 타입을 이해하는 방법에 대한 규칙의 집합이라고 한다.
보통 많이 사용하는 타입은 아래 5가지가 있다.
- null
- undefined
- boolean
- string
- number
요 타입들을 사용해서 우리가 만든 JS코드들을 대신 분석해준다. 그럼 어떻게 분석을 하느냐?
컴파일이라는 과정을 통해 문법과 타입을 체크하는 등 분석을 진행한다.
컴파일 과정
- 컴파일 시작:
tsc명령어를 사용해 타입스크립트 컴파일러를 실행합니다. 이때tsconfig.json파일을 참고하여 어떤 파일을 컴파일할지, 어떤 옵션을 사용할지 설정합니다. - 파일 로드: 컴파일러가 모든 입력 파일과
import된 파일을 로드합니다. - 코드 분석: 코드를 읽어들여 프로그램 구조를 나타내는 AST(구문 트리)를 만듭니다.
- 심볼 테이블 생성: 코드를 분석하여 변수와 함수 등 모든 요소의 관계를 정리한 심볼 테이블을 만듭니다.
- 자바스크립트 코드로 변환: AST를 바탕으로 타입스크립트 코드를 자바스크립트 코드로 변환합니다.
- 타입 검사: 컴파일러가 코드를 검사하여 타입 오류를 찾습니다. 오류가 없다면 최종 자바스크립트 파일을 생성합니다.
대충 이렇게 컴파일 하는구나~ 싶으면 이제 어떻게 사용하는지 알아봐야지
✅ 타입 선언 방법
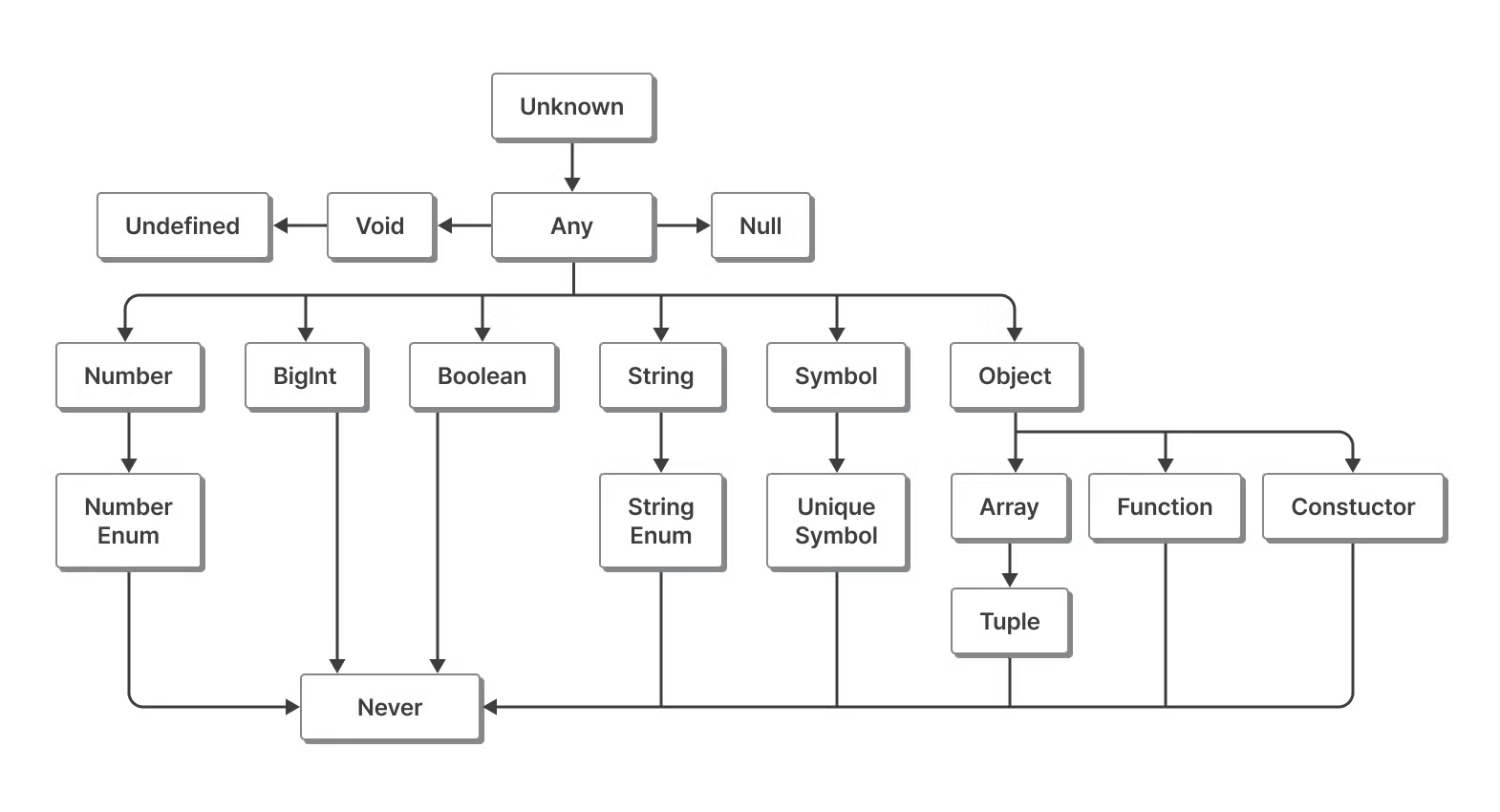
먼저 위에서 말한 5가지의 타입말고도 여러 타입이 존재한다.

많다! 그래도 어느정도 자주 사용하는 타입들은 정해져있고 그렇지 않은 타입들은 사용할 때 찾아보면 되니까 그때가서 알아보자.
선언 방식
Type alias
type ExampleType = {};
type StringType = string;
type UnionType = string | numberinterface
interface ExampleInterface {
example : string;
}둘 중 아무 방식으로 사용하면 된다.
차이점
- 확장성
interface Hello {
name: string
}
interface Hello {
age: number
} // 가능, Hello 는 name 과 age 모두를 포함하게 됨
type Hello2 = {
name: string
}
type Hello2 = {
age: number
} // 불가능- 인터페이스(interface): 인터페이스는 항상 확장 가능하다. 다른 인터페이스를 상속하거나 동일한 이름으로 다시 열어 새로운 속성을 추가할 수 있다.
- 타입 별칭(type alias): 타입 별칭은 한 번 정의되면 다시 열어 새로운 속성을 추가할 수 없다. 따라서 동일한 타입에 새로운 속성을 추가해야 하는 경우 인터페이스가 더 유리하다.
Type annotation
Type annotation은 어떤 값이 어떤 타입을 참조하고 있는지 개발자가 직접 타입을 작성해서 타입스크립트에게 알려주는 행동이다.
ex)
let name: string = 'Owen';
let age: number = 30;
let isMarried: boolean = false;
// built in object
let now: Date = new Date();
// array
let animals: string[] = ['cat', 'dog', 'cow'];
// object literal
let point: {x: number, y: number} = {
x: 10,
y: 20
}
// function
const logNumber: (i: number) => void = (i: number) => {
console.log(i);
}
let haveNothing: null = null;
let nothing: undefined = undefined;제네릭
타입을 마치 클래스나 함수 등에서 파라미터 처럼 사용하는 것을 제네릭이라고 한다.
Generic<T>요렇게 사용한다.
function printAnything<T>(arr: T[]): void {
for (let i = 0; i < arr.length; i++) {
console.log(arr[i]);
}
}
printAnything(['a', 'b', 'c']); // <string>을 써주지 않아도 타입 추론이 가능
printAnything([1, 2, 3]); // <number>를 써주지 않아도 타입 추론이 가능우리가 React의 useState에서도 사용할 때 제네릭을 적용한다.
import { useState } from "react";
function App() {
const [counter, setCounter] = useState<number>(1);
const increment = () => {
setCounter((prev) => prev++);
};
return <div onClick={increment}>{counter}</div>;
}
export default App;타입스크립트 이제 주구장창 사용할 예정인데 Generic은 평소에 조금 헷갈리던 개념이었어서 이번 기회에 되짚어가며 실수 없이 잘 사용하도록 노력해야겠다.

제네릭은 '요'렇게 작성한다