
서버 데이터 가져올 때 에러 발생 시 처리하기
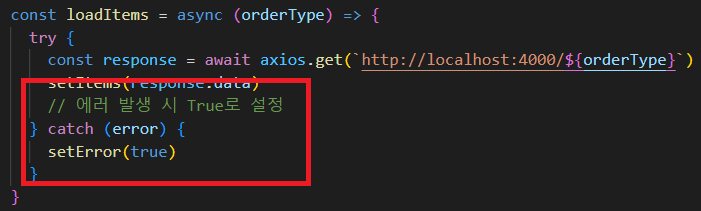
서버에서 데이터를 가져올 때 에러 발생 시 문구를 띄워 에러 표시하기- useState 설정
// 초기 값은 에러가 없는 False
const [error, setError] = useState(false)
- render에 조건을 걸어 준다
if(error){
return(
<ErrorBanner message="에러가 발생했습니다." />
)
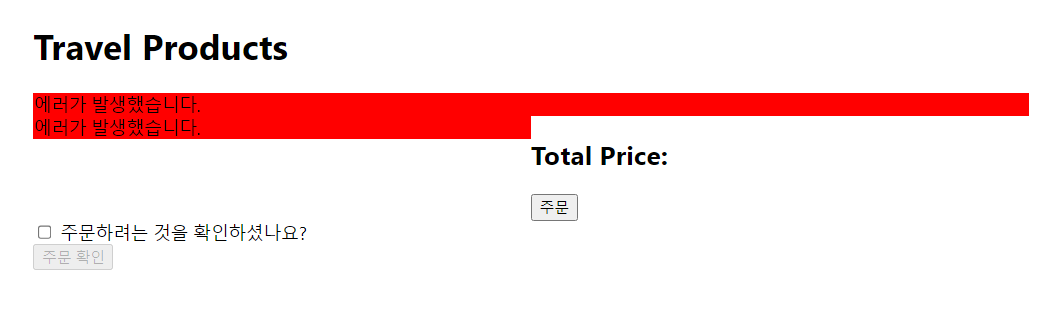
}  -> 백엔드 서버가 닫혔을 때 에러 메시지 표기
-> 백엔드 서버가 닫혔을 때 에러 메시지 표기
옵션 정보 가져오기
<form>
<input type='checkbox' id={`${name} option`}/>
<label htmlFor={`${name} option`}>{name}</label>
</form>htmlFor : React에서 JSX 문법에서 요소의 for 속성은 원래 HTML에서 요소와 연결된 입력 요소의 ID를 지정하는 데 사용
-> 이는 JavaScript의 for 키워드와 겹치기 때문에 JSX에서는 다르게 사용된다
Context를 사용해서 데이터 제공하기
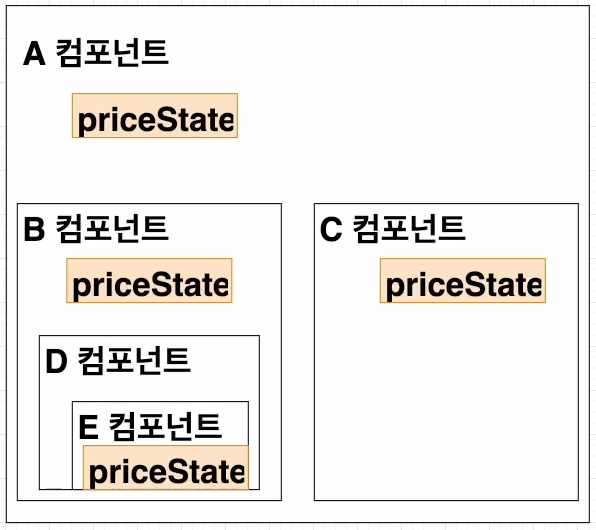
여행 상품 추가 시 및 옵션 추가 시, 총 가격 을 상품 주문 페이지에서도 보고 주문 확인 페
이지에서도 봐야 하기 때문에 데이터를 여러 곳으로 이동해 줘야 한다. 
어떠한 컴포넌트에서 총 가격을 Update 해 주는 것
어떠한 컴포넌트에서 총 가격을 보여 주는 것
-
Context를 생성
const OrderContext = createContext();
-
Context는 Provider 안에서 사용 가능하기 때문에 Provider 생성
<OrderContext.Provider value={???}> <App /> </OrderContext.Provider>value에 들어갈 값 APp 컴포넌트에서 사용할 데이터 혹은 데이터를 업데이트 하는 함수
-
더 복잡한 로직을 구현하기 위해 Provider를 위한 함수 생성 (OrderContextProvider)
index.js
root.render(
<OrderContextProvider>
<App />
</OrderContextProvider>
);OrderContext.js
const OrderContext = createContext();
export function OrderContextProvider(props) {
return <OrderContext.Provider value {...props} />
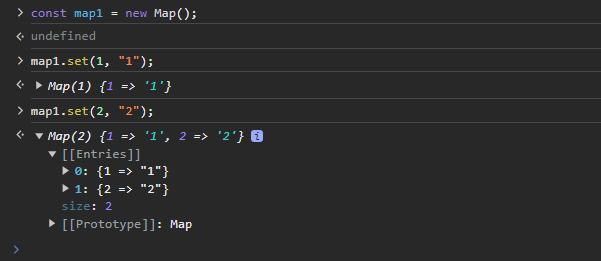
}Map 객체를 사용하기
map의 사용 예시

const [orderCounts, setOrderCounts] = useState({
products: new Map(),
option: new Map()
})useMemo()
Context로 감싸 준 Component들이 모두 리렌더링 되는 것을 방지하기 위해 사용
const value = useMemo(() => {
return[{ ...orderCounts }]
}, [orderCounts])

