스텝을 이용해서 페이지 나누기
주문 페이지에서 페이지 그리고 주문 완료 페이지로 이동
주문 페이지 : Step 0
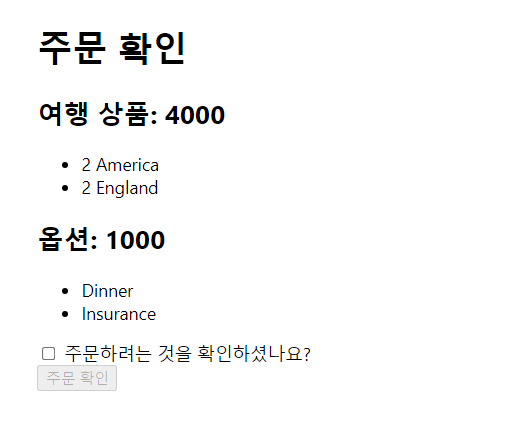
주문 확인 : Step 1
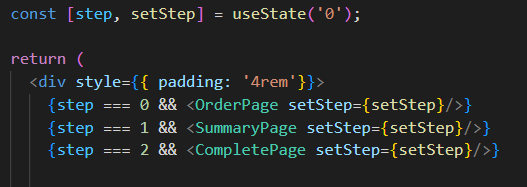
주문 완료 : Step 2App.js
step State를 생성해 주고 Props로 setStep 내려주기
OrderPage.js
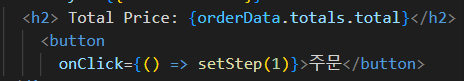
onClick 시 setStep을 1로 설정 -> SummaryPage 이동
SummaryPage.js
Submit 시 setStep을 2로 설정 -> CompletePage 이동
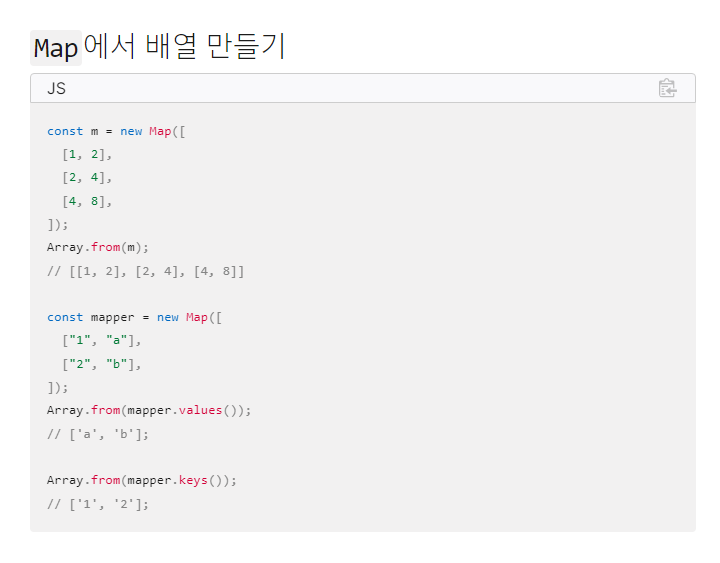
Array.from이란?
유사 배열 객체나 반복 가능한 객체를 얕게 복해 새로운 Array 객체로 만듭니다.
주문 확인 페이지 구현
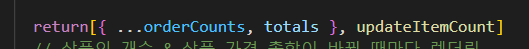
OrderContext.js
SummaryPage.js
- OrderConetext에서 return 하는 값 중 ...orderCounts만 갖고 오게 된다

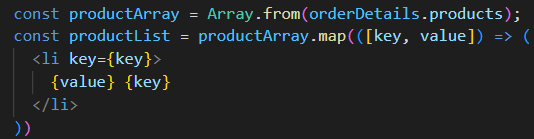
- Products 가져 오기
Array.from을 사용해서 map을 Array로 바꿔 주고, map 함수를 이용해서 key와 value로 구성


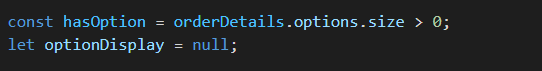
- Options 가져 오기
options이 선택되어 size가 0 이상일 경우로 조건을 만들어 준다
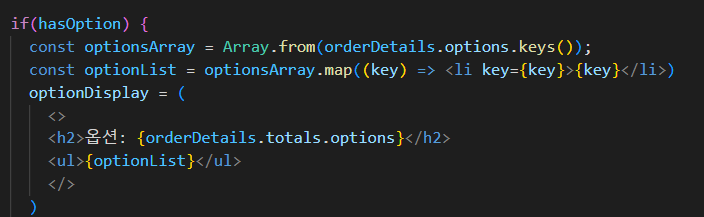
hasDisplay일 경우
-> Null인 optionDisplay를 변경해 준다

주문 확인 페이지 구현

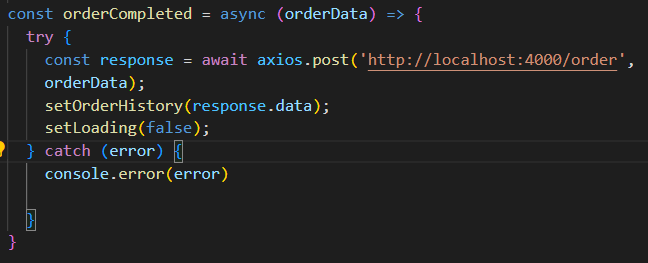
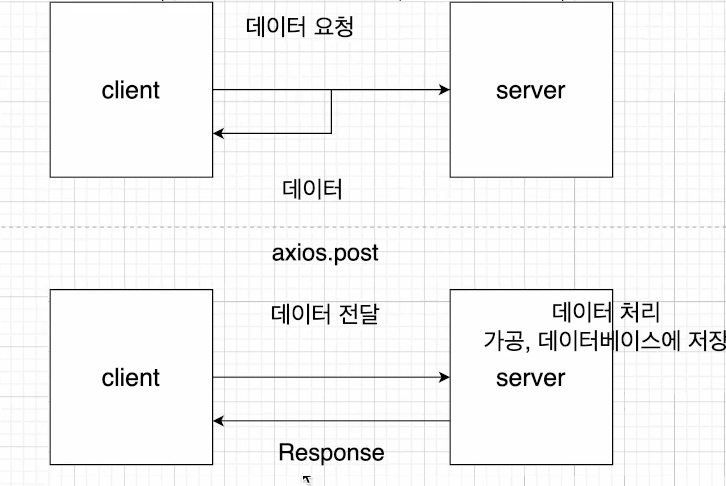
axios.get -> 데이터를 요청하여 전달 받음
axios.post -> 데이터를 전달하고 Respose를 받음!
- useContext를 사용하여 데이터 호출
const [orderData] = useContext(OrderContext);
const [orderHistory, setOrderHistory] = useState([]);
useEffect(() => {
orderCompleted(orderData);
}, [orderData])
- loading
Loading State 생성const [loading, setLoading] = useState(true)
- axios 함수 내에서 호출할 때 loading는 False로 변경해 준다
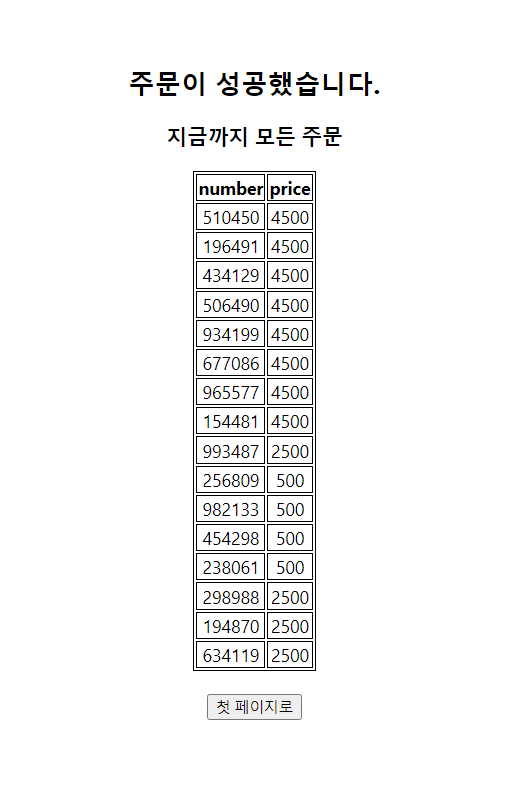
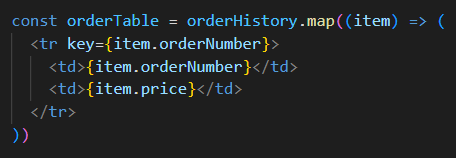
- orderHistory에 업데이트한 데이터를 가공해 준 테이블을 생성해 준다
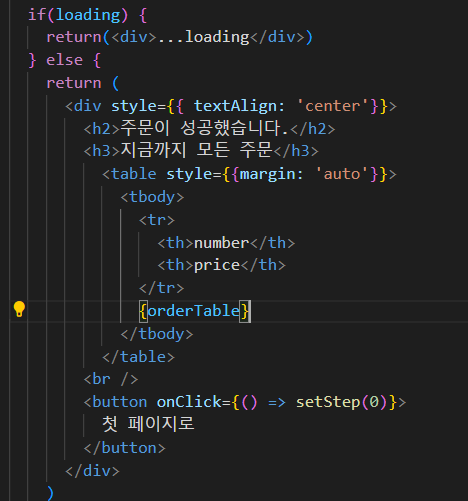
UI 변경해 주기
lodaing이 true일 경우 -> ...loading 렌더링 false일 경우 -> 데이터들 렌더링