리덕스란?
자바스크립트 애플리케이션을 위한 상태 관리 라이브러리입니다.
Props vs State
- Props
- Props는 구성 요소가 서로 통신하는 방
법
- Props는 상위 구성 요소에서 아래쪽으로 흐흡니다.
- 해당 값을 변경하려면 자식 관점에서 props를 변경 할 수 없습니까? 부모는 내부 상태를 변경해야 합니다.
- State
- Parent Component에서 Child Component로 Data를 보내는 게 아닌 그 Component 안에서 데이터를 전달하려면? State로
예를 들어서 검색 창에 글을 입력할 때 글이 변하는 것은 State를 바꿈
- State is Mutable
- State가 변하면 Re-rendering 된다.
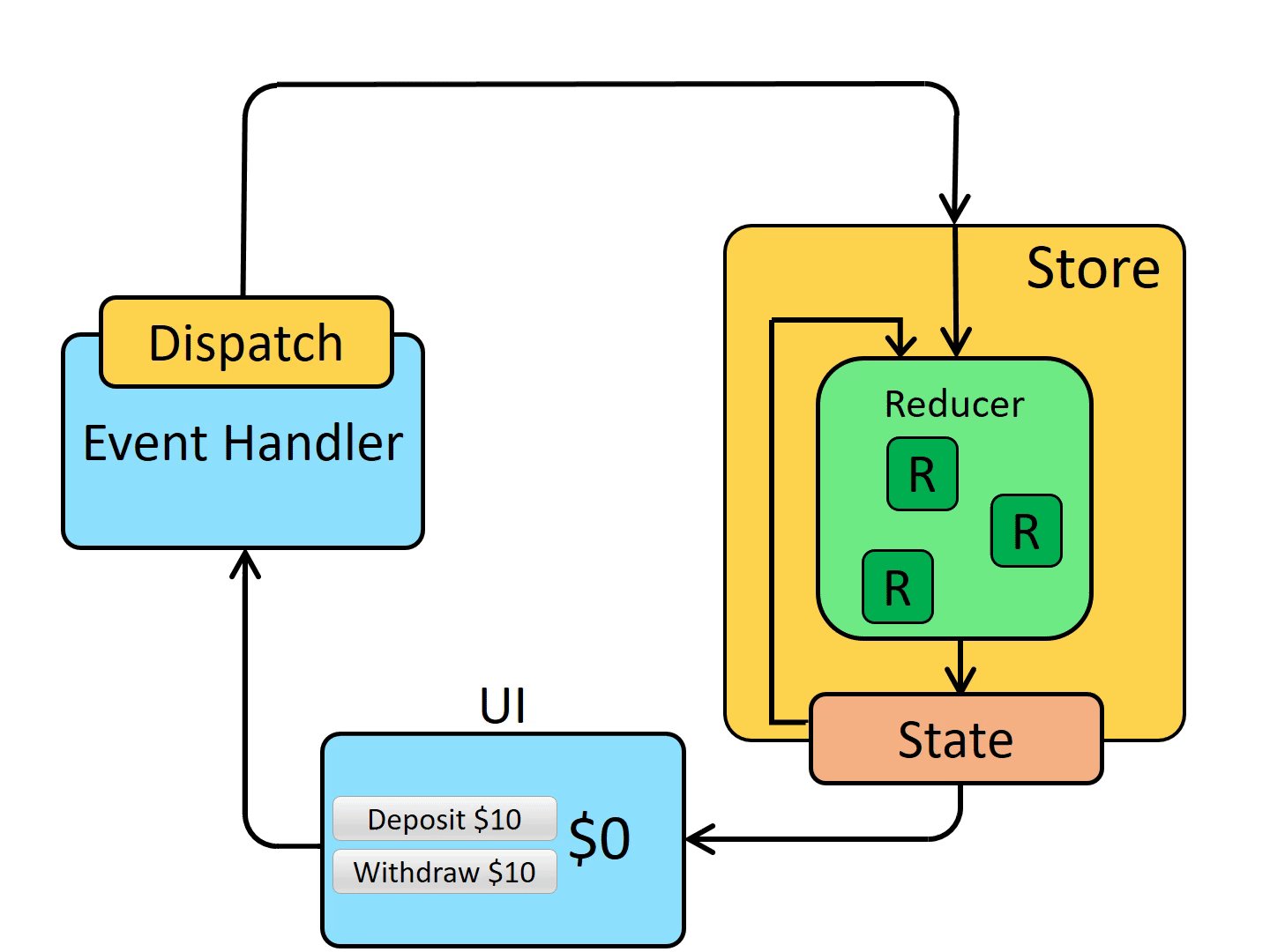
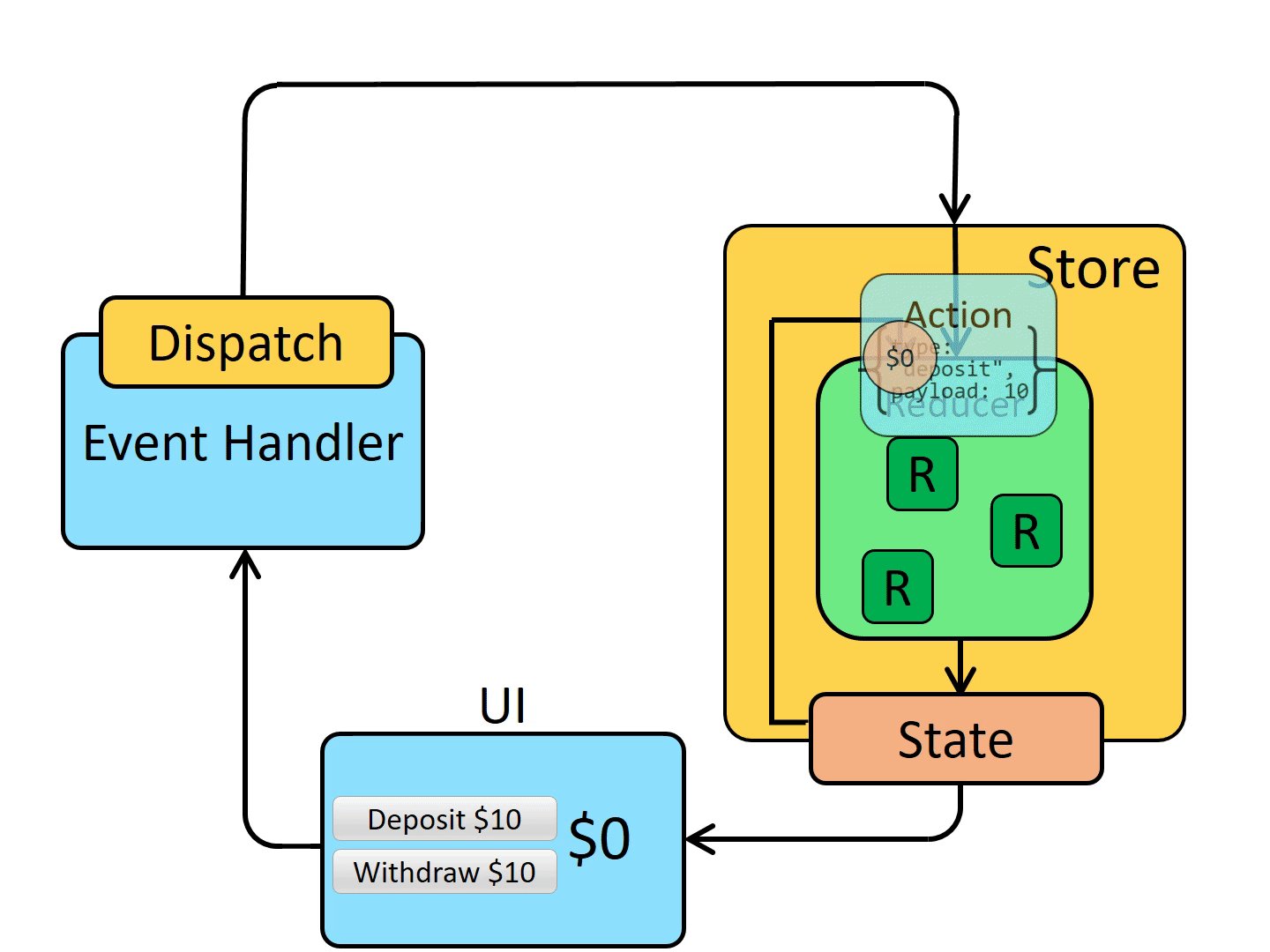
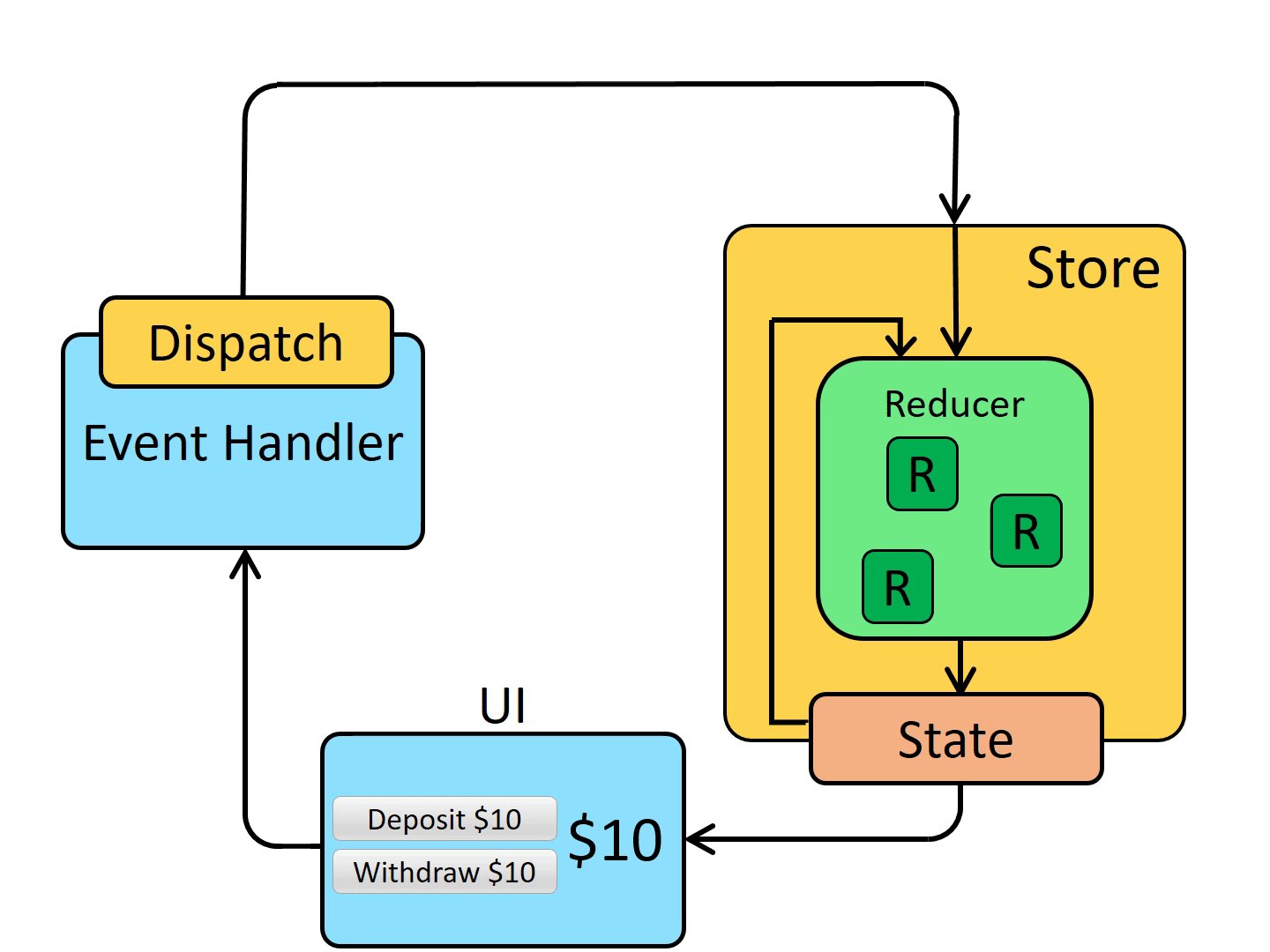
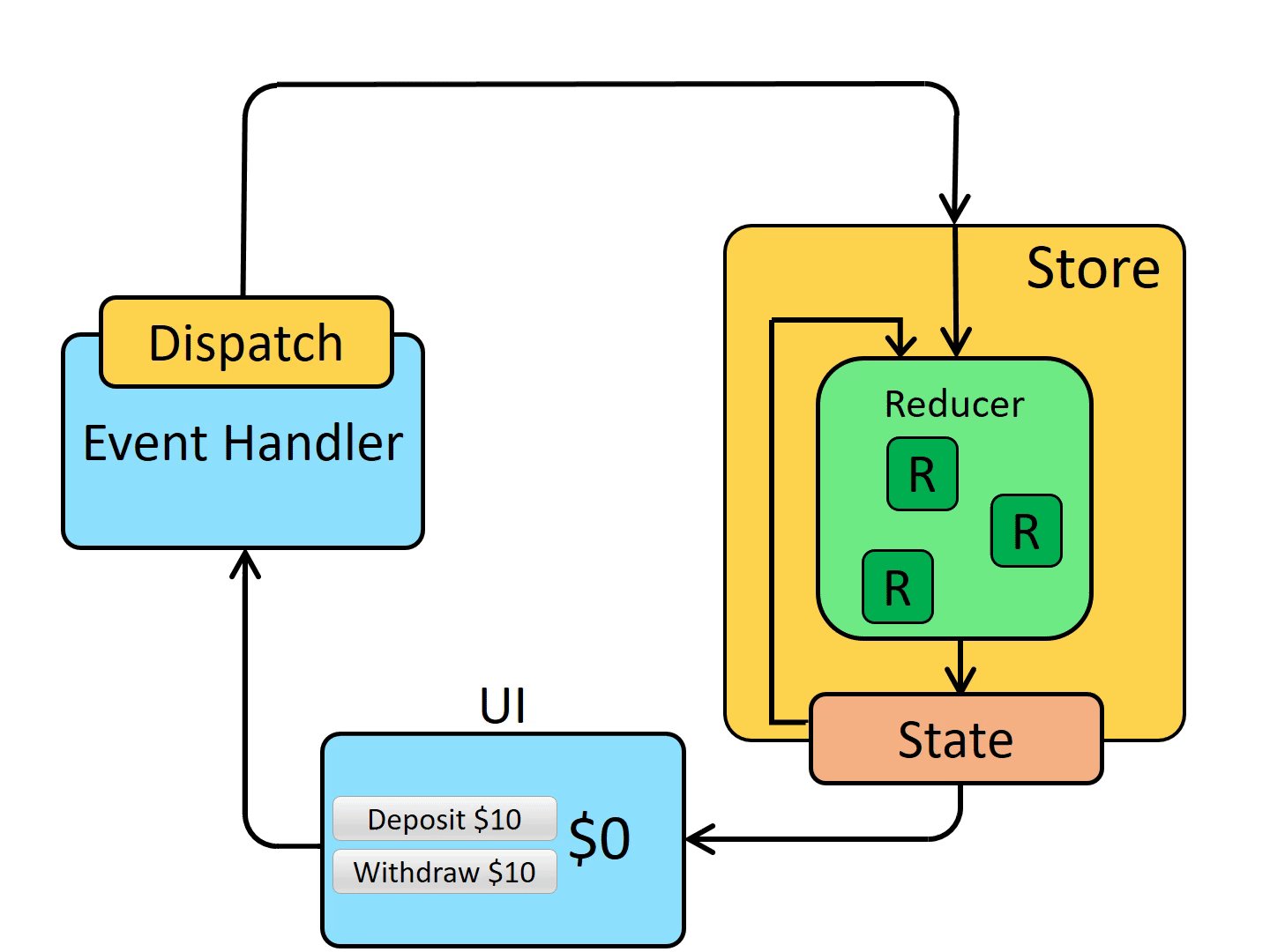
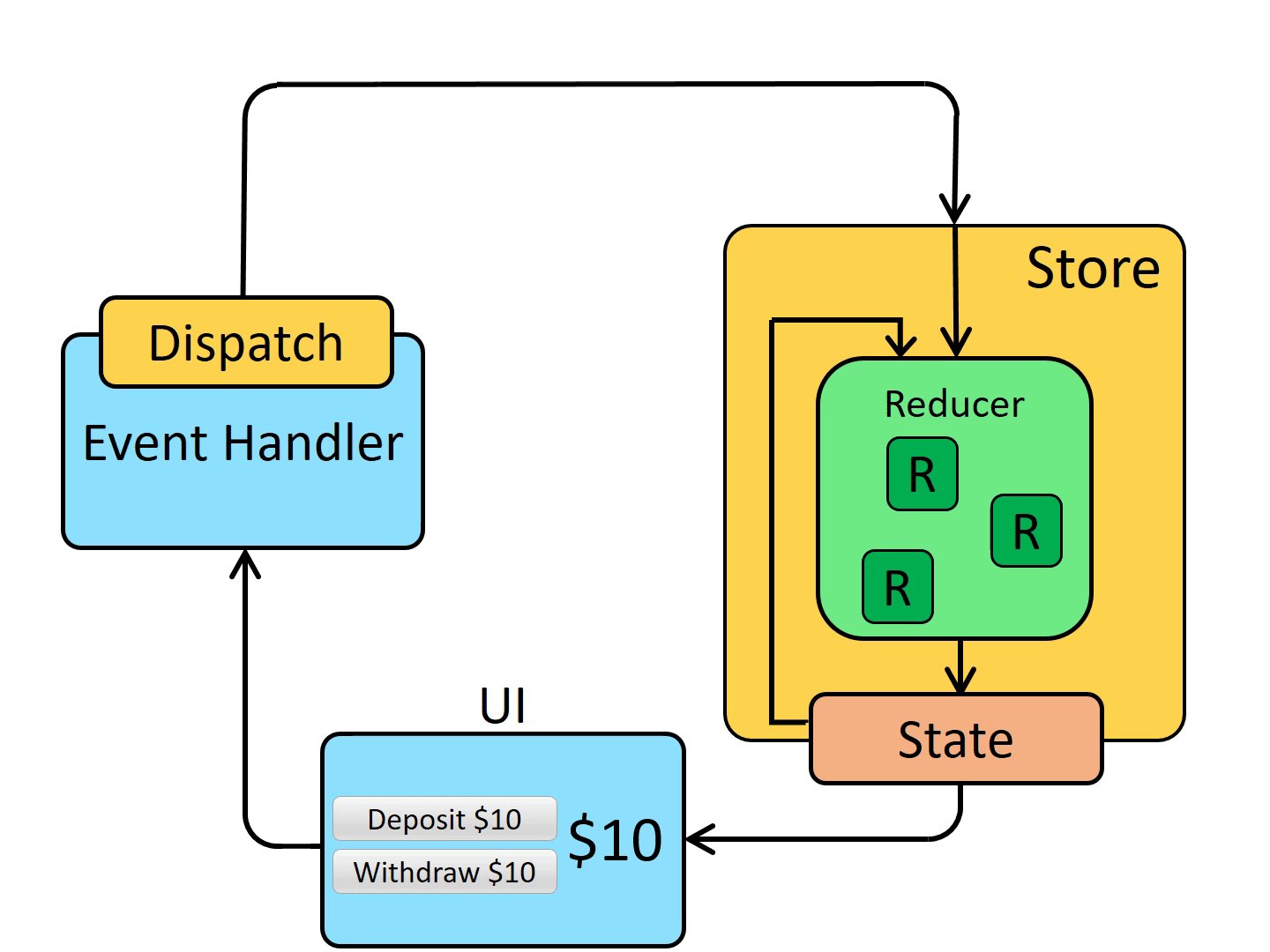
Redux의 Data Flow
Action -> Reducer -> Redux Store -> React Component

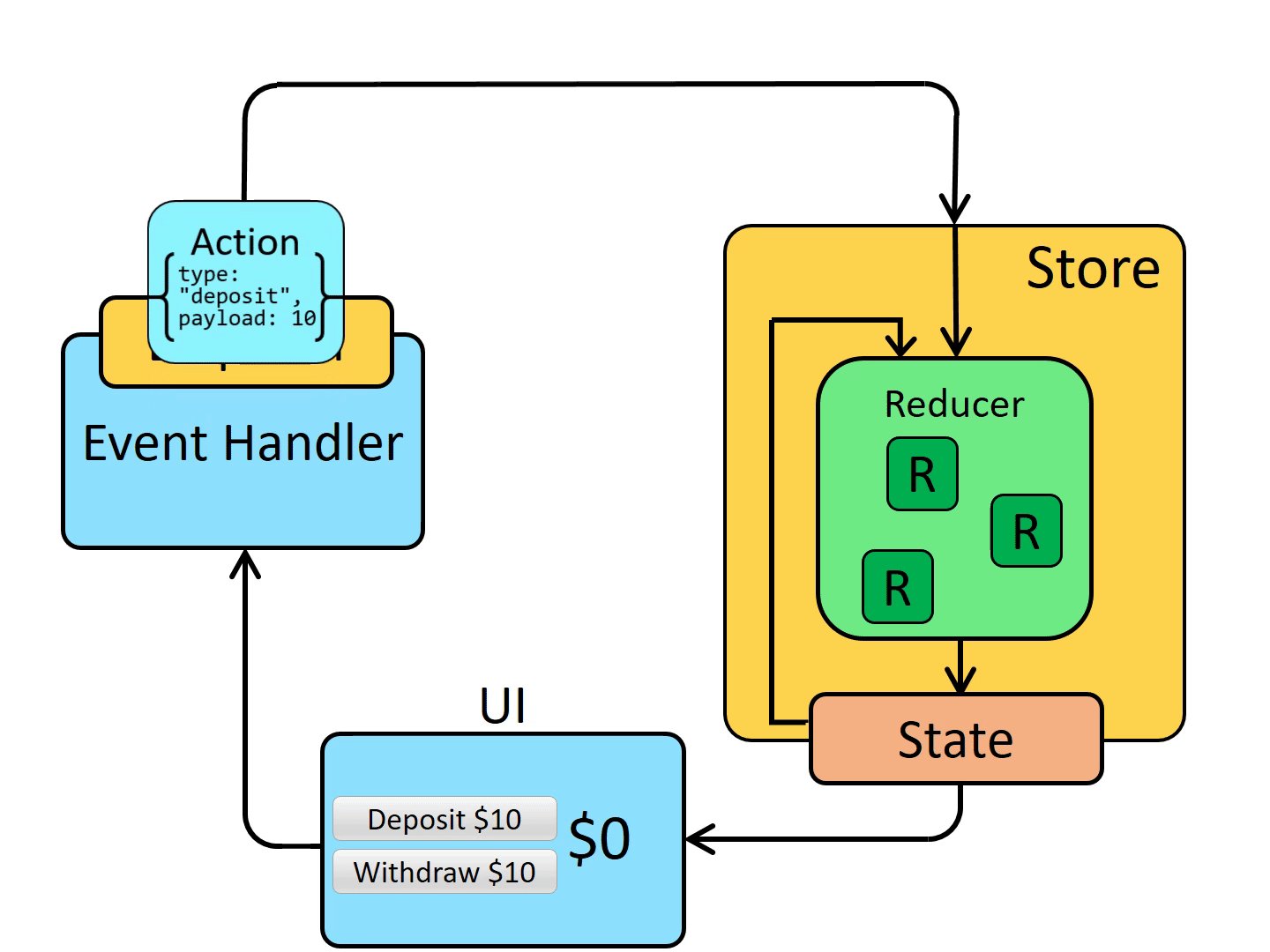
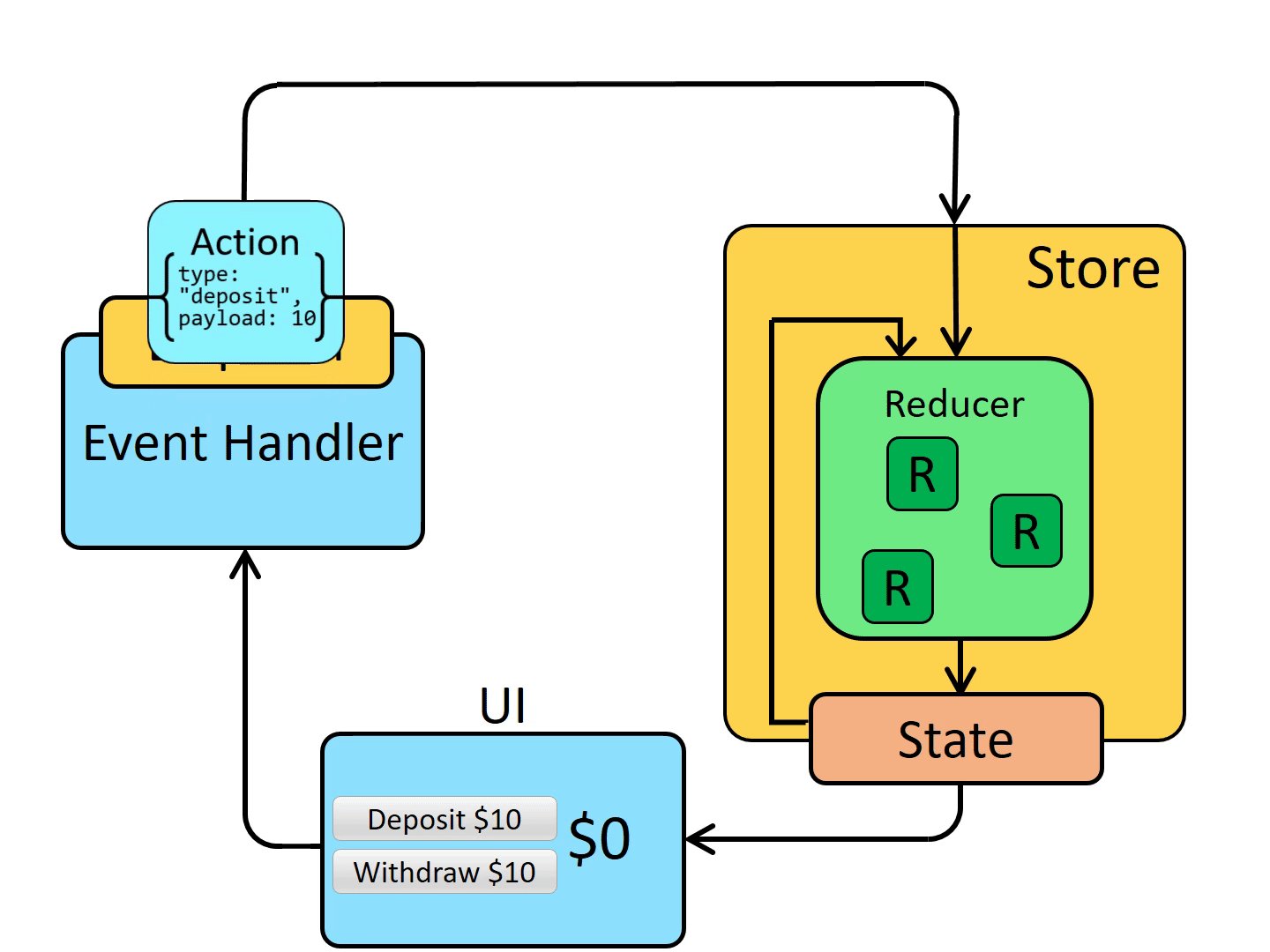
Action
Action은 간단한 JavaScript 객체입니다.
여기서 우리가 수행하는 작업의 유형을 지정하는 'type' 속성이 있으며 선택적으로 redux
저장소에 일부 데이터를 보내는 데 사용되는 'payload' 속성을 가질 수도 있습니다.
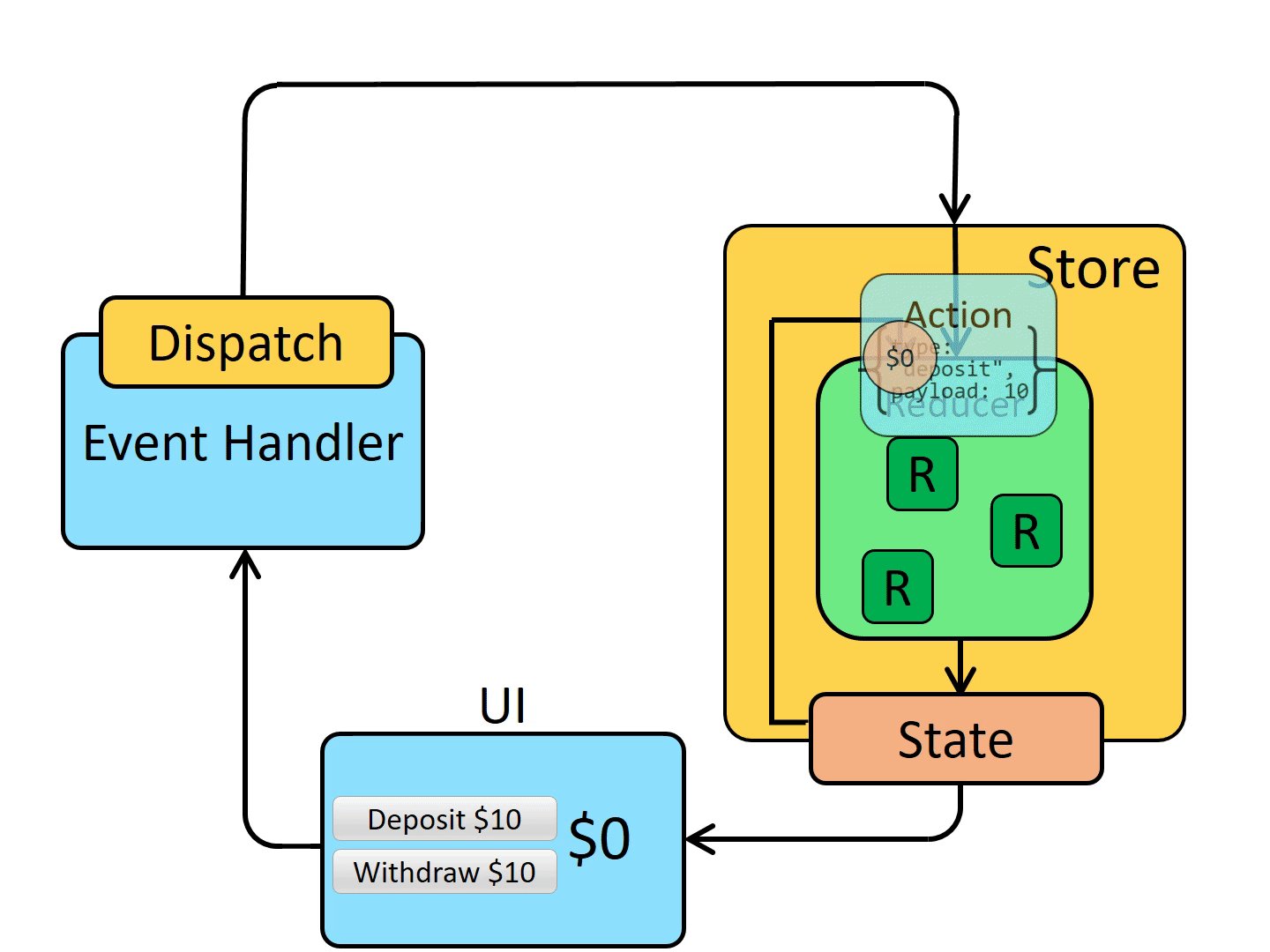
Reducer
Reducer는 애플리케이션 상태의 변경 사항을 결정하고 업데이트된 상태를 반환하는 함수입니다.
그들을 인수로 조치를 취하고 Store 내부의 상태를 업데이트합니다.
(previousState, action) => nextState
Redux store
이들을 하나로 모으는 객체 저장소는 애플리케이션의 전체 상태 트리를 보유합니다.
내부 상태를 변경하는 유일한 방법은 해당 상태에 대한 Action을 전달하는 것입니다.
Redux Store는 클래스가 아닙니다.
몇 가지 Methods가 있는 객체일 뿐입니다.