<String 레퍼 객체>
: 원시타입인 문자열을 다룰 때 유용한 프로퍼티와 메소드를 제공하는 레퍼(wrapper)객체
- 변수 또는 객체 프로퍼티가 문자열을 값으로 가지고 있다면 string 객체의 별도 생성없이 객체의 프로퍼티와 메소드 사용 가능 -> 원시타입으로 프로퍼티나 메소드를 호출할 때 원시타입과 관련된 wrapper 객체로 일시적으로 변환되어 프로토타입 객체를 공유하게 됨
1.string property
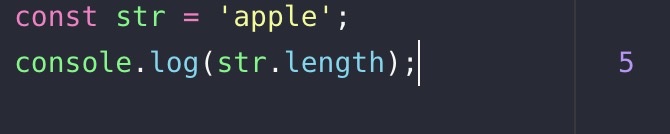
(1)string.length
: 문자열 내의 문자 갯수 반환. string 객체는 length 프로퍼티 소유하기 때문에 유사 배열 객체

2.string method
: string 객체의 모든 메소드는 언제나 새로운 문자열 반환 -> 문자열은 변경 불가능(immutable)한 원시 값이기 때문
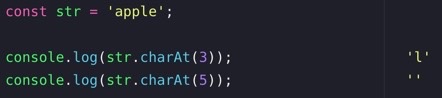
(1)string.prototype.charAt(pos:number): string
: 인수로 전달한 index를 사용하여 index에 해당하는 위치의 문자 반환
- index는 0부터 시작
- 지정한 index가 문자열의 범위를 벗어난 경우 빈문자열 반환

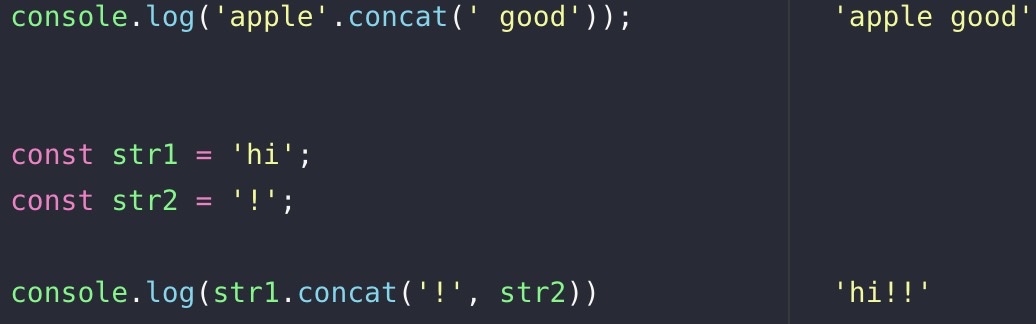
(2)String.prototype.concat(...strings: string[]): string
: 인수로 전달한 문자열과 연결해 새로운 문자열 반환 -> +, += 할당 연산자를 사용하는것이 유리

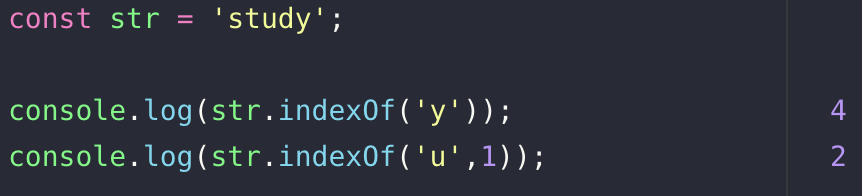
(3)string.prototype.indexOf(searchString:string, fromindex=0): number
: 인수로 전달한 문자 또는 문자열을 대상 문자열에서 검색 후 처음 발견된 곳의 index를 반환, 발견 못할 경우 -1를 반환
str.indexOf(searchString[, fromIndex])

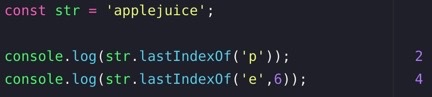
(4)String.prototype.lastindexOf(searchstring:strin,fromindex=this.length-1): number
: 문자열에서 마지막으로 발견된 곳의 index 반환, 발견 못할 경우 -1반환
- fromindex가 전달되면 검색 시작 위치를 fromindex로 이동해 역방향으로 검색 시작

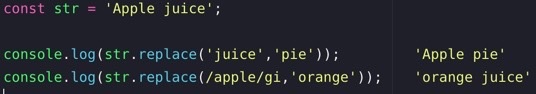
(5)String.protorpte.replace(검색 대상 문자열 또는 정규표현식,치환 문자열 또는 치환 함수)
: 문자열 또는 정규표현식을 대상 문자열에서 검색해서 두번째 인수로 전달한 문자열로 대체 -> 원본 문자열은 변경되지 않고 결과가 반영된 문자열을 반환
- 검색된 문자열이 여러개일 경우 첫번째 검색된 문자열만 대체
str.replace(searchValue, replacer)

➡️ /apple/: 패턴, 검색할 문자열 의미
➡️ gi: flag, g(global)는 문자열 내 패턴과 이치하는 모든 문자열 검색, i(ignore)는 대소문자 구분하지 않는다는 의미
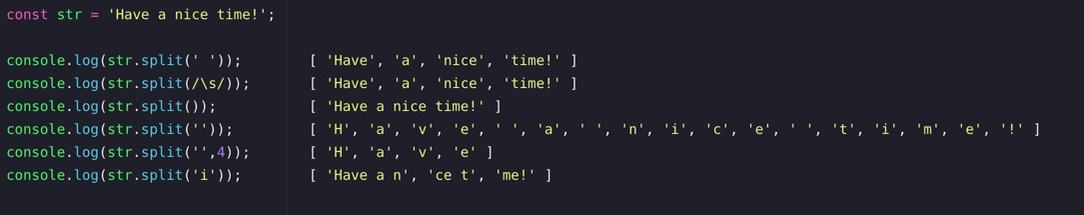
(6)string.prototype.split(구분대상 문자열 또는 정규표현식, 구분 대상수의 한계를 나타내는 정수): string []
: 첫번째 인수를 대상 문자열에서 검색하여 문자열을 구분한 후 분리된 각 문자열로 이루어진 배열 반환.
- 원본 문자열은 변경되지 않음
- 인수가 없는 경우 대상 문자열 전체를 단일 요소로 하는 배열 반환
str.split([separator[, limit]])

➡️/\s/: 정규 표현식 -> 단어로 구분
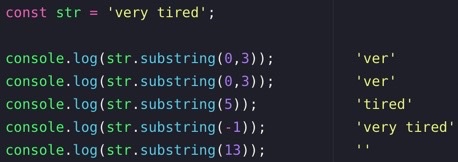
(7)string.prototype.substring(strat:number,end=this.length): string
: 첫번째 인수의 index에 해당하는 문자부터 두번째 인수의 index에 해당하는 문자의 바로 이전 문자까지를 모두 반환
- 첫번째 인수 < 두번째 인수의 관계 성립
- 첫번째 인수 > 두번째 인수 : 두 인수는 교환
- 두번째 인수 생략시: 해당 문자열의 끝까지 반환
- 인수 < 0 또는 NaN인 경우: 0으로 취급
- 인수> 문자열의 길이: 인수는 문자열의 길이로 취급
str.substring(start[, end])

(7-1)substr(start, length)
: 문자열에서 특정 위치부터 특정 수만큼의 문자열 반환
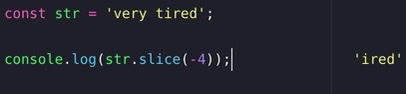
(8)string.prototype.slice(start?:number,end?:number): string
: string.prototype.substring과 동일한데 음수의 인수를 전달할 수 있다.
str.slice(start[, end])

(9)string.prototype.toLowerCase(): string
: 대상 문자열 모두 소문자로 변경
console.log(' '.toLowerCase());
(10)string.prototype.toUpperCase(): string
: 대상 문자열 모두 대문자로 변경
console.log(' '.toUpperCase());
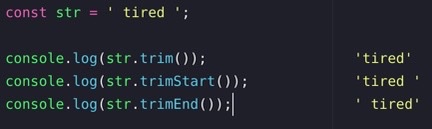
(11)string.prototype.trim(): string
: 대상 문자열 양쪽 끝에 있는 공백 문자 제거한 문자열 반환
str.trim()

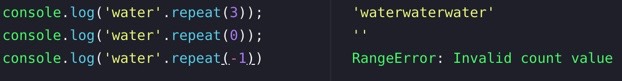
(12)string.prototype.repeat(count:number): string
: 인수로 전달한 숫자만큼 반복해 연결한 새로운 문자열 반환
- count가 0이면 빈 문자열을 반환하고 음수이면 RangeError 발생
console.log(' ',repeat());

(13)string.prototype.includes(searchString:string,검색할 위치를 나타내는 정수): boolean
: 인수로 전달한 문자열이 포함되어 있는지 검사하고 결과를 boolean값으로 반환. 두번째 인수는 옵션이고 검색할 위치를 나타내는 정수 -> indexOf 메소드로 대체 가능
str.includes(string)
Reference