: 배열과 유사한 역활, 인덱스 값으로 사용자가 원하는 데이터를 사용(object) -> 데이터를 담아내는 컨테이너
- 원시타입(primitive)을 제외한 나머지 값들(함수, 배열, 정규표현식 등)은 모두 객체이다.
- 변수명(식별자, identifier)은
문자, 밑줄(_), 달러기호($)로 시작해야 한다. - 프로퍼티 값으로 함수 사용 가능, 프로퍼티 값이 함수일 경우 일반 함수와 구분하기 위해 메소드라고 부른다.
1.객체의 생성
(1)객체 리터럴
var 객체이름 = {'key':value, 'key':value 'key':value};
(2)object 생성자 함수
var 객체이름 = {};
객체이름['key'] = value;
객체이름['key'] = value;
객체이름['key'] = value;var 객체이름 = new Object() ;
객체이름['key'] = value;
객체이름['key'] = value;
객체이름['key'] = value;-> 이미 존재하는 프로퍼티키에 새로운 값을 할당하면 프로퍼티 값은 할당한 값으로 변경됨
-> 생성자 함수를 통해 생성된 객체를 인스턴스(instance)라고 한다.
-> 객체를 생성하는 방법은 객체 리터럴을 사용하는 것이 더 간편
(3)객체에서 필요한 값 읽기
: 프로퍼티 값 가져오기
객체이름['key'];
객체이름.key;
➡️프로퍼티 이름이 유효한 자바스크립트 이름이 아니거나 예약어인 경우 대괄호 표기법 사용 -> 대괄호 내에 들어가는 프로퍼티 이름은 반드시 문자열이여야 한다.
ex)person['korean_age']
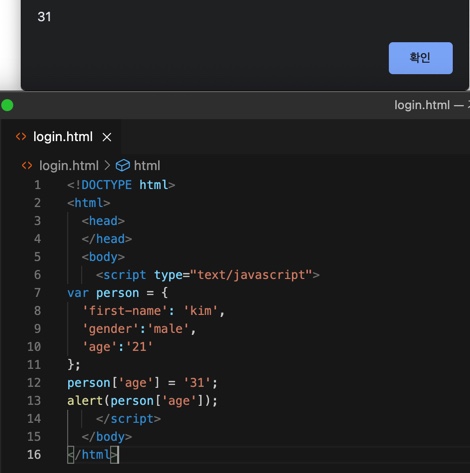
(4)프로퍼티 값 갱신
프로퍼티에 새로운 값을 할당하면 프로퍼티 값은 갱신된다

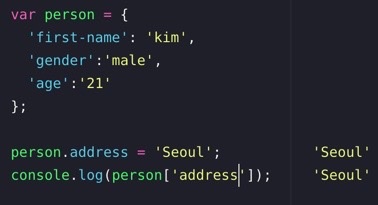
(5)프로퍼티 동적 생성
객체가 소유하고 있지 않은 프로퍼티 키에 값을 할당하면 주어진 키와 값으로 프로퍼티를 생성하여 객체에 추가

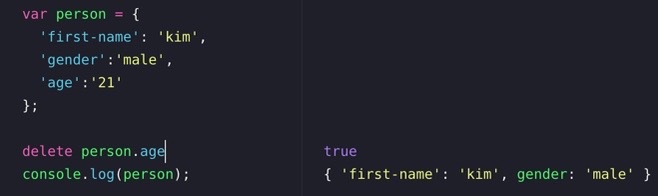
(6)프로퍼티 삭제
delete연산자 이용하여 삭제 가능 -> 피연산자는 프로퍼티 키여야 함

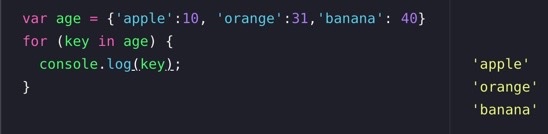
2.반복작업
배열은 순서가 있지만, 객체는 key와 value만 존재

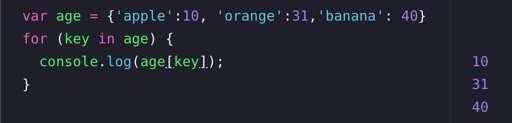
➡️객체의 key값을 불러오려면 괄호안에 key값을 넣으면 됨

➡️객체의 value값을 가져오려면 객체이름[key]

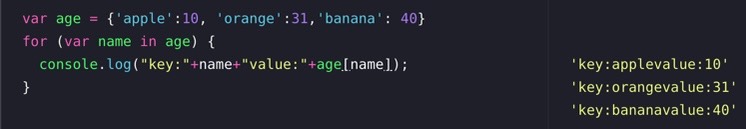
➡️for문은 배열의 key값을 객체이름에 담아서 반복문을 실행 -> key값이 순차적으로 할당되기 때문에 age[name]을 통해 객체의 값을 알 수 있다
❗️하지만 객체의 경우, 프로퍼티의 순서가 보장되지 않고 배열 요소들만을 순회하지 않기 때문에 for-in문은 배열에는 사용하지 않는것이 좋다. -> 단점극복하기 위해 for-of문이 추가되었고 이것은 배열의 요소를 순회하기 위해 사용한다.
3.객체 지향 프로그래밍

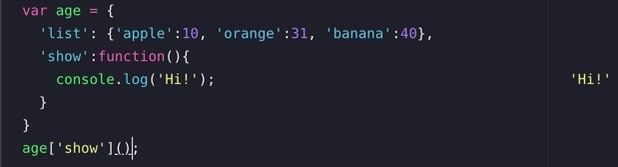
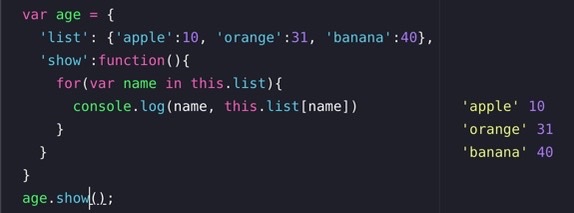
➡️객체 안에는 객체도, 함수도 담을 수 있다.

➡️this: 함수가 속해있는 객체를 가르키는 변수
➡️함수를 호출할 때 -> 객체이름 ['함수이름']();or 객체이름.함수이름();
➡️하나의 객체안에 연관데이터와 연관함수를 구조화 -> 객체지향프로그래밍
자바스크립트의 객체는 객체지향의 상속을 구현하기 위해 "프로토타입"이라고 불리는 객체의 프로퍼티와 메소드를 상속받을 수 있다. 프로토타입은 타 언어와 구별되는 중요한 개념(뒤에서 더 자세하게!)
Reference