1.연산자
: 값에 대해서 어떤 작업을 컴퓨터에게 지시하기 위한 기호
a = 1에서 '='은 우항의 값인 1을 좌항의 변수 a에 대입하는 대입연산자, 'a'는 변수. '1'은 값 또는 상수
2.비교 연산자
: 주어진 값들이 같은지, 다른지, 큰지 ,작은지를 구분하는 것을 의미
- 비교 연산자의 결과는 true나 false 중의 하나 -> true, false는 블린(boolean)이라고 불리는 데이터 형식,
- 동치연산자(==, ===, !=, !==), 관계연산자(>, <, >=, <=)
- 관계연산자는 문자열(사전순 비교), 숫자(크기로 비교) 데이터 타입을 비교할 때 사용
- 동치 연산자는 다양한 데이터 타입을 비교하는 경우 사용
(1)==(동등연산자)
: 동등 연산자(equal operator)로 좌항과 우항을 비교해서 서로 값이 같다면 true, 다르면 false
- 숫자뿐 아니라 문자도 비교 가능
alert(1==2)->false
alert(one==one)-> true
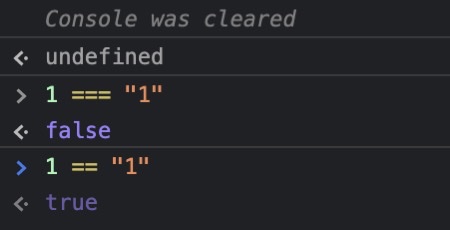
(2)===(일치연산자, strict equal operator)
:좌항과 우항이 정확하게 같으면 true, 다르면 false가 됨

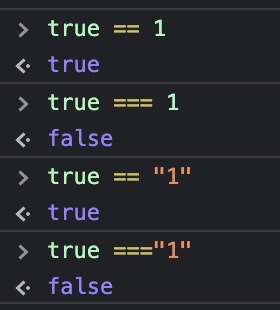
-> ===는 데이터 형식도 같아야 true, ==는 좌항과 우항의 데이터 형식이 다르다해도 실질적으로 가지고 있는 정보의 의미가 동등하다면 true
-> ===를 사용하는것이 바람직함
null: 값이 없음(비어있음), 프로그래머가 의도적으로 값이 없는걸 지정한 상황undefined: 값이 정의되어있지 않은 상태, 프로그래머가 의도적으로 지정한거 아님

-> 자바스트립트에서 동등연산자는 숫자 1을 true로 본다. 그에 반해 일치연산자는 true로 보지 않음

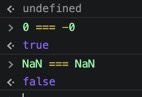
-> 0 과 -0 은 같은 값
-> NaN: 계산할 수 없음
(3)부정과 부등호
1)!=
: 같지 않다
'!'는 부정을 의미
2)!==
: 정확하게 같지 않다
3)>
: 좌항이 우항보다 크면 참, 그렇지 않으면 거짓임을 알려주는 연산자
4)>=
: 좌항이 우항보다 크거나 같다
Reference