1.표현식과 연산자
- 값은 다양한 방법(표현식)으로 생성할 수 있다. -> 표현식은 값처럼 사용 가능
- 표현식(Expression): 리터럴, 식별자, 연산자, 함수 호출 등의 조합, 평가(evaluation. 표현식을 실행하여 하나의 값을 만드는 과정)되어 하나의 값을 만든다. -> 하나의 값으로 평가될 수 있는 문(statement, 문과 표현식 참고)이다.
2.문과 표현식
(1)문(Statement)
: 자바스크립트 엔진에게 내리는 명령
- 문은 세미콜론(;)으로 끝나야 함(코드블록은 제외) -> 세미콜론으로 끝나야 한다는건 의견이 엇갈리지만 권장하는 분위기
- 표현식은 평가되어 값을 만들지만 그 이상의 행위는 할 수 없다는것이 문과 다른점
- 표현식인 문
x = 100;: 할당문 -> 이 자체가 표현식인 문 - 표현식이 아닌문
var x = 5 * 10;: 선언문 -> 값으로 평가될 수 없다.
3.연산자(Operator)
: 하나 이상의 표현식을 대상으로 산술, 할당, 비교, 논리, 타입 연산 등을 수행해 하나의 값을 만듬
- 피연산자(Operand): 연산의 대상, 값으로 평가되어야 함
4.산술 연산자(Arithmetic Operator)
: 피연산자를 대상으로 수학적 계산을 수행해 새로운 숫자 값을 만듬, 산술 연산을 할 수 없는 경우에는 NaN을 반환함
(1)이항 산술 연산자
: 2개의 피연산자를 대상으로 연산하여 숫자 타입의 값을 만든다.
- 피연산자의 값을 변경하는 부수 효과(Side effect)가 없고 새로운 값을 만들 뿐
- +, -, *, /, %
(2)단항 산술 연산자
: 1개의 피연산자를 대상으로 연산
- 증가(++), 감소(-) 연산자는 피연산자의 값을 변경하는 부수효과가 있음
x++/x--: 선대입 후 증가/감소
++x/--x: 선증가/감소 후 대입 +단항 연산자: 피연산자에 어떠한 효과도 없고 음수를 양수로 반환하지도 않는다. 그러나 숫자타입이 아닌 피연산자에 사용하면 피연산자를 숫자타입으로 변환하여 반환 -> 부수효과는 없음
--단항연산자양수를 음수로, 음수를 양수로 반환, 숫자타입이 아닌 피연산자에 사용하면 숫자타입으로 변환하여 반환 -> 부수효과는 없음
(3)문자열 연결 연산자
: +연산자는 피연산자 중에 하나가 문자일 경우 문자열 연결 연산자로 동작
1 + true같은 경우 자바스크립트 엔진이 true를 1로 강제 변환한 후 연산을 수행할 수 있음 주의 -> 암묵적 타입 변환(Implict coercion) or 타입 강제 변환(Type coercion) -> 타입 변환에서 더 자세히!
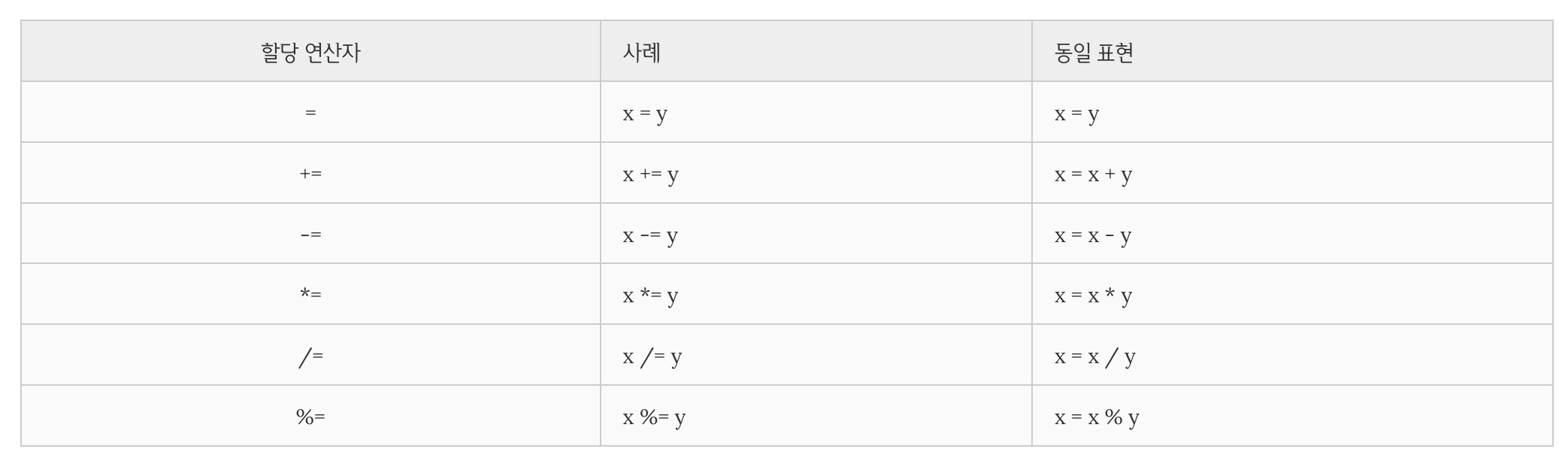
5.할당연산자(Assignment Operator)
: 우항에 있는 피연산자의 평가 결과를 좌항에 있는 변수에 할당, 좌항의 변수에 값을 할당 -> 부수효과 있음

- 하나의 값으로 평가되는 표현식 -> 할당된 값으로 평가됨
y = x = 1;: 연쇄 할당(Chained assignment), 할당 연산 표현식을 다른 변수에 할당할 수도 있다.
6.비교 연산자(Comparison Operator)
-> 비교문파트에서 따로 정리함
7.삼항 조건 연산자(Ternary Operator)
: 조건식의 평가 결과에 따라 반환할 값을 결정, 자바스크립트에서 유일한 삼항 연산자, 부수효과 없음
조건식 ? 조건식이 true일때 반환할 값 : 조건식이 false일때 반환할 값;
-> 표현식임
8.논리연산자(Logicla Operator)
(1)Logical NOT Operator
!뒤에 오는 값이 true면 false로 반환, false면 true로 반환!!true === true: boolean 값이 아닌것을 boolean값으로 return 해주기 위해 사용
1)Truthy and Falsy
: true로 변환할 수 있는 값을 Truthy, false로 변환할 수 있는 값을 Falsy라고 함
Falsy 값 목록
0 -0
false
undefined
null
("")
""''
NaN
➡️ 제외하고 다 Truthy
(2)Logical OR Operator (||)
- 왼쪽부터 Truthy 값을 찾아냄
- 값을 찾은 경우 연산중지하고 반환
- 다 Falsy라면 마지막 값 반환
(3)Logical AND Operator (&&)
- 왼쪽부터 Falsy값을 찾아냄
- 값을 찾은 경우 연산 중지하고 반환, 찾지 못한경우 마지막 값 반환

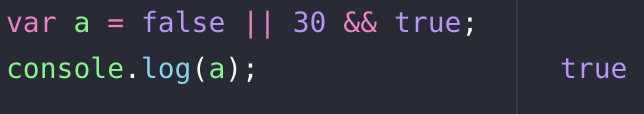
➡️ and 연산자가 먼저 연산되고 후에 OR연산자가 연산됨
➡️ 연산자 우선순위가 AND연산자가 더 높기 때문
9.쉼표연산자
:왼쪽부터 차례대로 피연산자 평가 후 끝나면 마지막 피연산자의 결과 반영
10.그룹 연산자
:()그룹 내 표현식을 최우선으로 평가
11.typeof연산자
: typeof 뒤에 위치한 피연산자의 데이터 타입을 문자열로 반환
- 7가지 문자열(string, boolean, undefined, symbol, object, function)중 하나를 반환
- typeof연산자로 null 값을 연산하면 "object"로 반환 주의 -> null타입을 확일할때는 일치연산자(===)를 사용
- 선언하지 않은 식별자를 typeof연산자로 연산하면 "undefined"로 반환
Reference