: 어떤 작업을 수행하기 위해 필요한 문(statement)들의 집합을 정의한 코드 블록. 이름과 매개변수를 갖으며 필요한 때에 호출하여 일괄적으로 실행할 수 있다.
- 하나의 로직을 재실행할 수 있도록 하여 코드의 재사용성(여러맥락에서 다시 사용)을 높여줌 -> 하나의 특정한 작업을 수행, 여러번 호출 가능
- 객체 생성, 객체의 행위 정의(메소드), 정보 은닉, 클로저, 모듈화 등의 기능 수행
- 일급 객체이다(First-class object) -> 함수도 객체이므로 다른 값들처럼 변수나 객체, 배열 등에 저장할 수 있고 다른 함수에 전달되는 인수로도 사용 가능, 함수의 반환값이 될 수도 있다.
- 다른 객체와 차이점은 호출 가능
1.함수의 형식
function 함수명([인자......]) {
코드
return 반환값
}➡️매개변수는 생략 가능
2.함수의 정의와 호출
(1)함수 정의 방식
1)함수 선언문
- 함수명: 함수 선언문에서 함수명은 생략 불가, 함수명은 함수 몸체에서 자신을 재귀적(recursive) 호출하거나 자바스크립트 디버거가 해당 함수를 구분할 수 있는 식별자이다.
- 매개변수 목록: 0개 이상의 목록으로 괄호로 감싸고 콤마로 분리. 다른 언어와의 차이점은 매개변수 타입 기술하지 않음 -> 함수 몸체 내에서 매개변수의 타입 체크가 필요할 수 있다.
- 함수 몸체: 함수가 호출되었을때 실행되는 문들의 집합. 중괄호({})로 문들을 감싸고 return문으로 결과값을 반환 -> 이를 반환값(return value)라고 한다.
2)함수 표현식
: 리터럴 방식으로 함수를 정의하고 변수에 할당할 수 있는 방식
- 일급객체
- 무명의 리터럴로 표현 가능
- 변수나 자료 구조(객체, 배열...)에 저장할 수 있다.
- 함수의 파라미터로 전달 가능
- 반환값(return value)로 사용 가능
var 변수명 = function name(number) {
return number + number;
};
console.log(변수명());-> 함수 표현식 방식으로 정의한 함수는 함수명 생략 가능 = 익명 함수(anonymous function)
-> 일급객체이기 때문에 변수에 할당 가능, 이 변수는 할당된 함수를 가리키는 참조값을 저장
-> 함수 호출 시 함수명이 아니라 함수를 가리키는 변수명을 사용하여야 한다.
-> 함수가 할당된 변수를 사용해 호출하지 않고 기명 함수의 함수명을 사용해 호출하게 되면 에러 발생. 이는 함수 표현식에서 사용한 함수명은 외부 코드에서 접근 불가능하기 때문(함수 선언문의 경우에도 마찬가지)
-> 함수선언문으로 정의한 함수의 경우 함수명으로 호출 가능한데 이는 함수표현식으로 형태가 변경되었기 떄문이다.
var 함수명 = function 함수명(number) {
return number + number;
};-> 함수명과 변수명이 일치하므로 함수명으로 호출되는것 같지만 사실은 변수명으로 호출하는것
-> 결국 함수 선언문도 함수 리터럴 방식으로 정의되는것

➡️정의 후에 호출 해야 실행됨 -> function이름 ();
➡️호출했을 때 실행되는 부분은 중괄호 안쪽 -> 함수 몸체
➡️함수를 호출하는만큼 결과값이 나옴
➡️인자: 함수를 호출할 때 함수으 로직으로 전달된 변수
➡️재사용성이 높다는 것은 하나의 함수를 수정했을때 그 함수를 쓰고 있는 모든 부분이 수정 가능하다는 것 -> 유지보수가 용이하고 코드의 가독성이 좋아짐
➡️반복문과 차이점은 반복문은 그 자리에서만 반복이 되지만 함수는 필요한 맥락에서 호출해서 반복이 가능하다는것
3. 입력과 출력
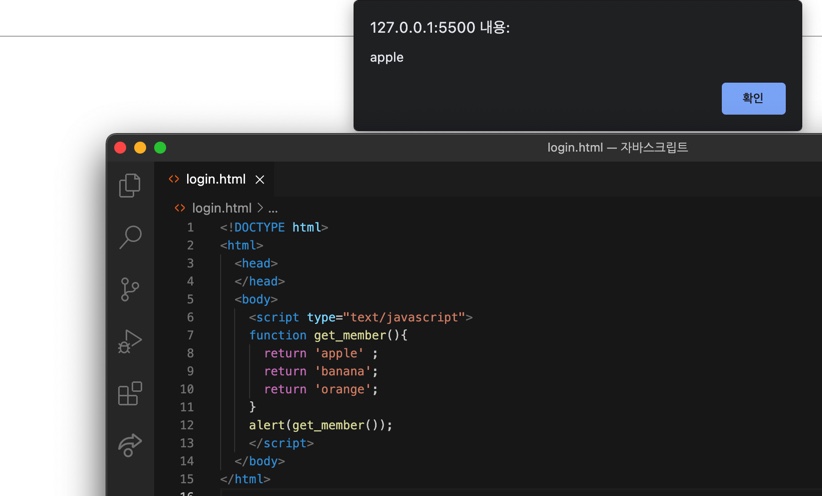
(1)return
: 함수 내에서 사용한 return은 뒤에 따라오는 값을 함수의 결과로 반환하고 동시에 함수를 종료시킴

➡️따라서 return이 한번 출력이 되면 그 뒤에 함수는 어떠한 경우에도 실행되지 않는다.
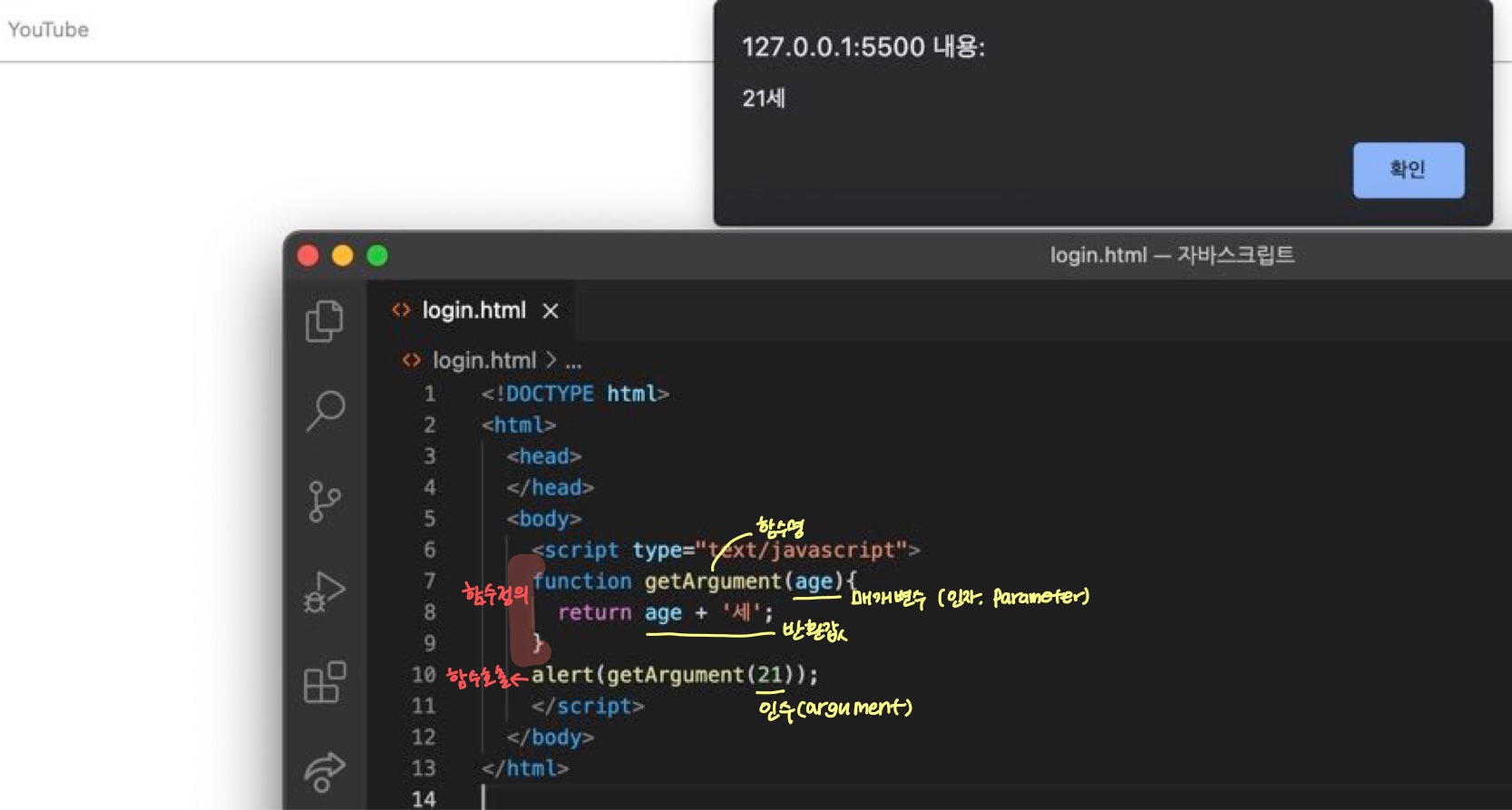
4.매개변수(인자, parameter)
: 함수로 유입되는 입력 값, 함수의 작업 실행을 위해 추가적인 정보가 필요할 경우, 매개변수를 지정. 매개변수는 함수 내에서 변수와 동일하게 동작 -> 어떤 값을 인자로 전달하느냐에 따라서 함수가 반환하는 값이나 메소드의 동작방법을 다르게 할 수 있다.
(1)매개변수(parameter, 인자) vs 인수(argument)
: 매개변수는 함수 내에서 변수와 동이랗게 메모리 공간을 확보, 함수에 전달한 인수는 매개변수에 할당된다. 만약 인수를 전달하지 않으면 매개변수는 undefined로 초기화됨

➡️여기서 21이 인수(argument), age가 매개변수(인자, parameter)가 되며 return값(출력값)은 21세가 된다.
➡️매개변수: 외부의 값을 가져와 내부 함수에 넣어 사용하는 변수
➡️인수: 내부 함수로 유입되는 구체적인 값, 호출문의 괄호 안의 값
➡️다른 변수에 정의되었던 값이면 그 변수를 인자로 전달도 가능함
➡️복수의 인수 값을 받는것도 가능함
getAargument(age1, age2)
return age1 + age2;
}
console.log(getArgument(21, 31));-> 이런식으로 매개변수, 인수값을 여러개 넣어주면 됨
5.반환값(return value)
: 자신을 호출한 코드에게 수행한 결과를 반환(return)할 수 있는데 이를 반환값이라고 한다.
return은 함수를 호출한 코드에게 값을 반환할 때 사용- 배열등을 이용하여 한번에 여러 개의 값을 리턴 가능
- 반환 생략 가능 -> 암묵적으로 undefined를 반환
- 자바스크립트 해석기는
return을 만나면 함수의 실행을 중단 그리고 함수를 호출한 코드로 되돌아 간다 -> retrun 키워드 이후에 다른 구문이 존재하면 그 구문은 실행 안됨
6.함수를 정의하는 다른 방법
(1)
변수 = function ();{
코드
}
변수이름();(2)
(function () {
코드
})();->익명함수
Reference