: 연관된 데이터를 모아 통으로 관리하기 위해 사용하는 데이터 타입 -> 여러개의 데이터를 순차적으로 하나의 변수에 저장하기 위한 것, 자바스크립트의 배열은 객체이며 유용한 내장 메소드를 포함
1.배열의 생성
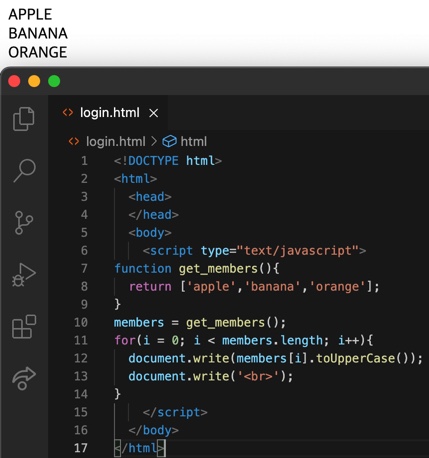
var 변수명 = [요소1, 요소2, 요소3];
alert (변수명[0]);
alert (변수명[1]);
alert (변수명[2]);➡️결과값은 차례로 요소1, 요소2, 요소3이 된다.
➡️배열에 담겨있는 값을 가져올 때는 대괄호 안에 숫자를 넣어준다. -> 색인(index)
➡️프로퍼티명이 없고 각 요소의 값만 존재 -> 색인(index)은 0부터 시작
➡️다른 프로그래밍 언어에서 배열의 요소는 모두 같은 데이터 타입이어야 하지만, 자바스크립트의 배열은 다른 데이터 타입의 조합도 포함 가능
➡️내장 메소드 포함0
2.배열의 사용

➡️연관된 정보를 하나의 그룹으로 관리하기위해 사용 -> 그 정보를 처리할 때는 반복문을 이용
➡️toUpperCase: 대문자로 바꿔줌, 내장함수
➡️변수명.length: 요소가 몇개인지 알려줌
➡️members[i]: 반복문이 반복 호출될때마다 i값은 0,1,2.... 로 증가하게 됨
(1)Array() 생성자 함수
- 배열 리터럴 방식도 결국 내장 함수 Array() 생성자 함수로 배열을 생성하는 것을 단순화시킨 것
- 매개변수의 갯수에 따라 다르게 동작
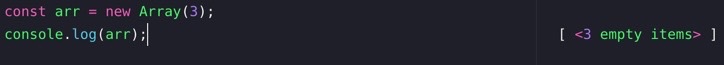
- 매개변수1개, 숫자인 경우: 매개변수로 전달된 숫자를 length값으로 가지는 빈 배열 생성

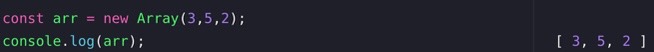
- 그 외의 경우: 전달된 값들을 요소로 가지는 배열 생성

- 그 외의 경우: 전달된 값들을 요소로 가지는 배열 생성
3.배열의 조작
(1)추가
- 배열도 동적으로 요소를 추가할 수 있다 -> 인덱스를 사용하여 필요한 위치에 값을 할당
- 값이 할당되지 않은 인덱스 위치에 요소는 생성되지 않음
- 존재하지 않는 요소를 참조하면 undefined가 반환됨
1).push
: 배열의 끝에 원소 추가
2) .concat
: 복수의 배열에 추가
3)unshift
: 인자로 전달한 값을 배열의 첫번째 요소로 추가, 배열의 기존 값들의 색인을 1씩 증가
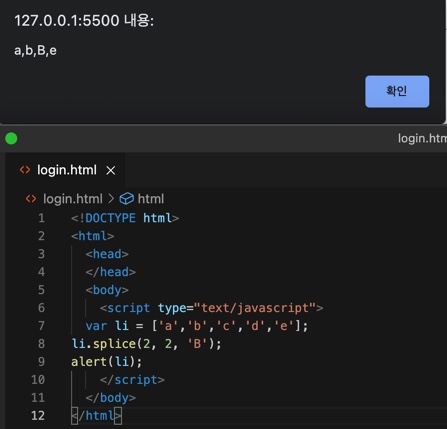
4).splice(index, howmany, element)
- index: 추가할 특정 배열의 위치
- howmany: index에서 제거될 원소들의 수, 값이 0이면 어떠한 요소도 삭제되지 않음

➡️index값에 2를 주어서 c앞에 위치, howmany값에 2를 주어서 c, d가 삭제되어 출력된 값은 a, b, B, e가 됨
(2)제거
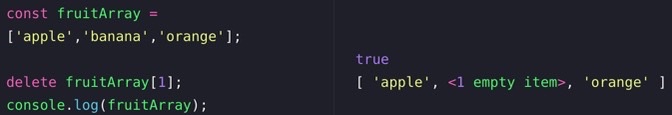
1)delete
- 객체이기 때문에 delete연산자 사용 가능 -> length는 변함이 없음

- 해당 요소 완전 삭제해서 length도 반영되게 하려면
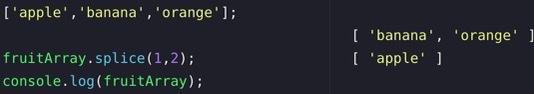
.splice(_,_)사용 -> splice는 밑에서 자세하게 정리!

2).shift
: 첫번째 요소 제거
3).pop
: 배열 끝에서 요소 제거
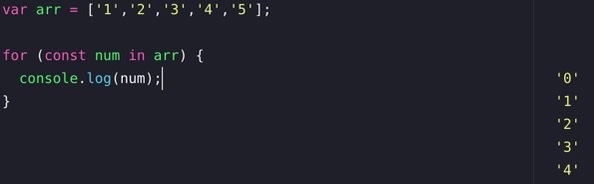
(3)배열의 순회
:for...in문 사용 가능하나 배열 요소뿐만 아니라 불필요한 프로퍼티까지 출력될 수 있고 순서 보장되지 않으므로 적합하지 않음 -> forEach 메소드, for문, for...of문을 사용하는 것이 좋다.
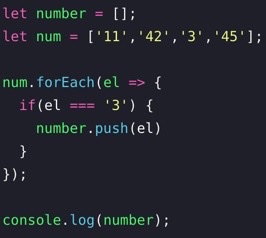
1)forEach

➡️ 배열 순회하면서 배열의 각 요소 출력
2)for...in

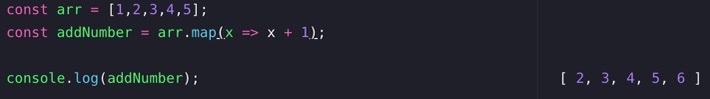
3)map

➡️ 실행결과로 새 배열 출력
-> 어렵.... 다시 공부합시다....
(4)정렬
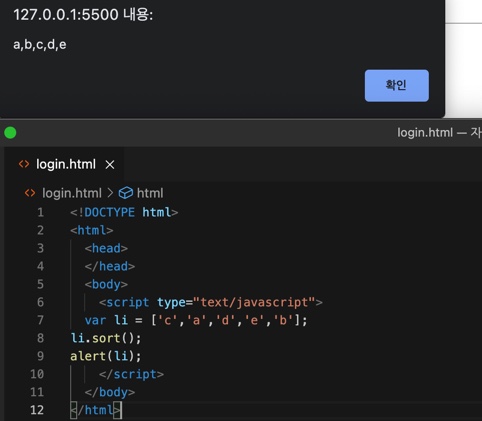
1)sort
: 순서대로 정렬

➡️sort function을 이용하면 사용자가 원하는 방식대로 배열 가능
2).reverse
: 역순으로 정렬
4.Array Property
(1)Array.length
: 요소의 갯수(배열의 길이)

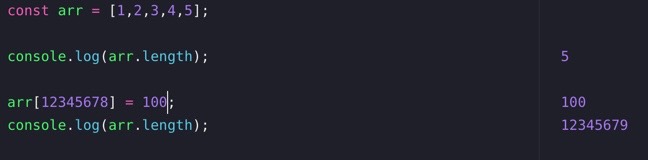
➡️ 주의❗️배열 요소의 갯수와 length프로퍼티의 값이 반드시 일치하지 않음
➡️ 현재 length 프로퍼티 값보다 더 큰 인덱스로 요소 추가하면 length프로퍼티의 값은 가장 큰 인덱스에 1을 더한것과 같음

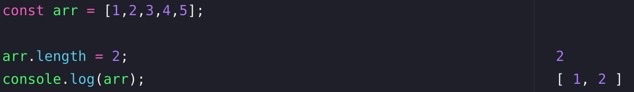
➡️ length 프로퍼티 값은 명시적으로 변경 가능한데, length프로퍼티 값을 현재보다 작게 변경하면 그 값보다 크거나 같은 인덱스는 모두 삭제
5.Array Method
(1)Array.isArray(arg:any): boolean
정적 메소드 Array.isArray는 주어진 인수가 배열이면 ture, 아니면 false로 반환
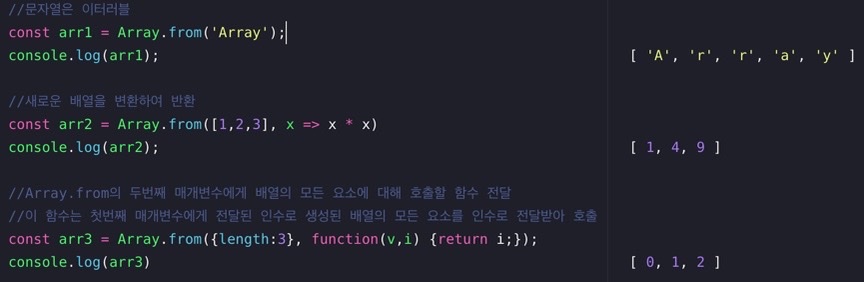
(2)Array.from
E6에서 새로 도입. 유사 배열 객체(array-like object) 또는 이터러블 객체(iterable object)를 변환하여 새로운 배열 생성

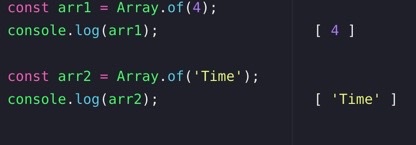
(3)Array.of
- E6에서 새롭게 도입. 전달된 인수를 요소로 갖는 배열 생성
- Array 생성자 함수와 다르게 전달된 인수가 1개이고 숫자여도 인수를 요소로 갖는 배열 생성 가능

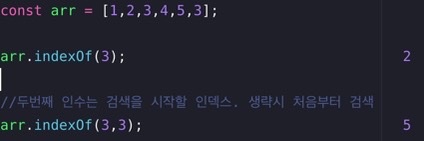
(4)Array.prototype.indexOf(searchElement:T, fromindex?:number): number
- 원본 배열 변경 안함
- 원본 배열에서 인수로 전달된 요소를 검색하여 인덱스를 반환
- 중복되는 요소가 있는 경우, 첫번째 인덱스 반환
- 해당 요소가 없는 경우 -1을 반환
- 배열에 요소가 존재하는지 여부를 확인할 때 유용

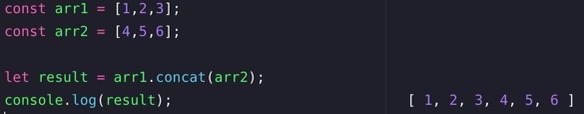
(5)Array.prototype.concat(...items:Array<T[] | T>): T[]
- 인수로 전달된 값들(배열 또는 값)을 원본 배열의 마지막 요소로 추가한 새로운 배열 반환
- 인수로 전달한 값이 배열인 경우, 해체하여 새로운 배열의 요소로 추가
- 원본 배열 변경 안됨

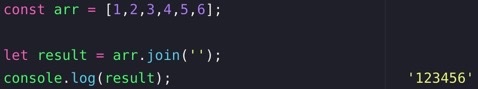
(6)Array.prototype.join(separator?:string): string
- 원본 배열 변경 안됨
- 원본 배열의 모든 요소를 문자열로 변환, 인수로 전달받은 값, 즉 구분자(separator)로 연결한 문자열 반환
- 구분자(seperator)은 생략 가능
- 기본 구분자는 ','다

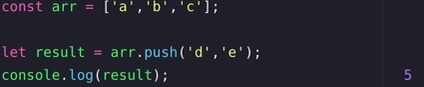
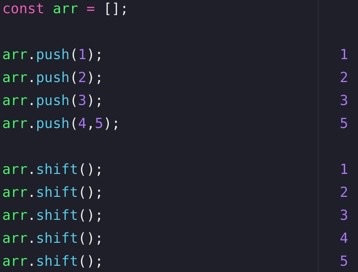
(7)Array.prototype.push(...item:T[]): number
- push메소드는 원본 배열 직접 변경
- 인수로 전달받은 모든 값을 원본 배열의 마지막에 요소로 추가하고 변경된 length값을 반환

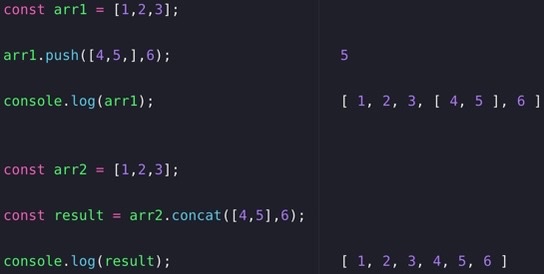
- push메소드와 concat메소드의 차이

➡️ push메소드는 원본 배열을 직접 변경, concat 메소드는 원본 배열 변경 없이 새로운 배열을 반환
➡️ 인수로 전달받은 값이 배열인 경우, push메소드는 배열 그대로 원본 배열 마지막 요소로 추가되지만, concat 메소드는 배열을 해체하여 새로운 배열을 마지막 요소로 추가함
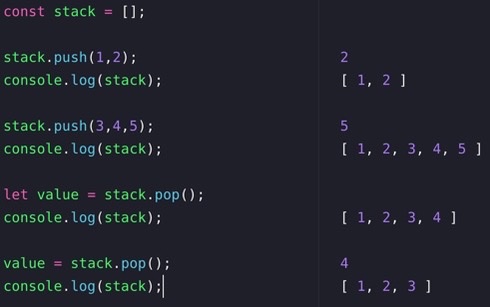
(8)Array.prototype.pop():T | undefined
-
원본 배열 직접 변경
-
원본 배열에서 마지막 요소 제거, 제거한 요소 반환
-
원본 배열이 빈 배열이면 undefined 반환
-
pop메소드와 push메소드를 사용하면 스택을 쉽게 구현
: 스택(stack)은 데이터를 마지막에 밀어넣고, 마지막에 넣은 데이터를 먼저 꺼내는 후입 선출(LIFO - Last In First Out)방식의 자료 구조. 언제나 마지막에 밀어 넣은 최신 데이터를 취득. -> 스택에 데이터를 넣는걸 push라 하고 데이터를 꺼내는 것을 팝(pop)이라고 함

-
shift메소드와 push메소드를 함께 배열하면 (FIFO: First In First Out)처럼 동작하게 함

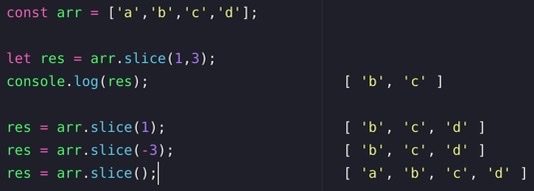
(9)Array.prototype.slice(start=0, end=this.length): T[]
- 원본 배열 변경 안됨
- 인자로 지정된 배열의 부분을 복사하여 반환
- start: 복사 시작할 인덱스, 음수인 경우 배열의 끝에서 인덱스를 나타낸다. slice(-2)면 배열의 마지막 2개의 요소 반환
- end: 옵션이며 기본값은 length값

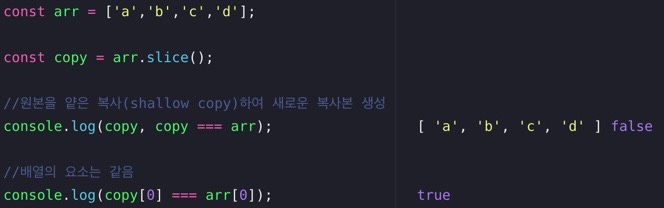
- 인자를 전달하지 않으면 원본 배열의 복사본을 생성하여 반환

➡️ Spread 문법과 Object.assign은 원본을 shallow copy함
➡️ Deep copy를 위해서는 lodashdml deepClone 사용하는걸 추천
이를 이용하여 argument, HTMLCollection, NodeList와 같은 유사배열객체(Array-like Object)를 배열로 변환할 수 있다.
-> 이건 나중에 다시 공부해서 보충!
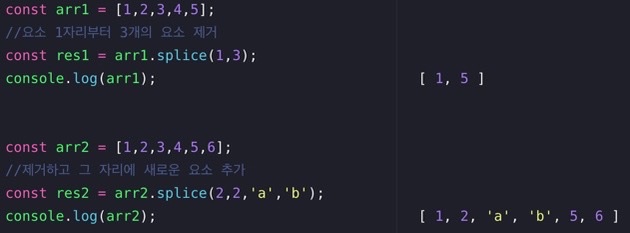
(10)Array.prototype.splice(start:number, deleteCount=this.length-start,....items:T[]): T[]
- 기존 배열의 요소 제거 후 그 위치에 새로운 요소 추가
- 배열 중간에 새로운 요소를 추가할 떄도 사용
- 원본배열 변경됨
- start: 배열에서 시작 위치, start만 지정하면 배열의 start부터 모든 요소 제거
- deleteCount: start부터 제거할 요소의 수. dlelte가 0인 경우 아무런 요소도 제거 안됨(optional)
- items: 삭제한 위치에 추가될 요소들. 아무런 요소도 지정하지 않을 경우 삭제만 함(optional)

- slice는 배열의 일부분을 복사해서 반환하며 원본 훼손 안함. 반면 splice는 배열에서 요소를 제거하고 제거한 윙치에 다른 요소를 추가하며 원본을 훼손함
Reference