가로정렬 할 때: float or inline-block 사용
float 사용법
1. inline-block 사용법
<div>
<div class="left-box"></div><div class="right-box"></div>
</div>.left-box {
width : 100px;
height : 100px;
display : inline-block;
}
.right-box {
width : 100px;
height : 100px;
display : inline-block;
}- 하지만 사이에 공백이 있다면 공백이 그대로 드러남
<div>
// 이렇게 하면 공백이 그대로 드러남
<div class="left-box"></div>
<div class="right-box"></div>
</div>- 공백제거 편법 1: 주석처리 기호 사용
<div>
<div class="left-box"></div><!--
--><div class="right-box"></div>
</div>- 공백제거 편법 2: 부모 폰트사이즈를 0으로 만들기
<div style="font-size : 0px;">
<div class="left-box"></div>
<div class="right-box"></div>
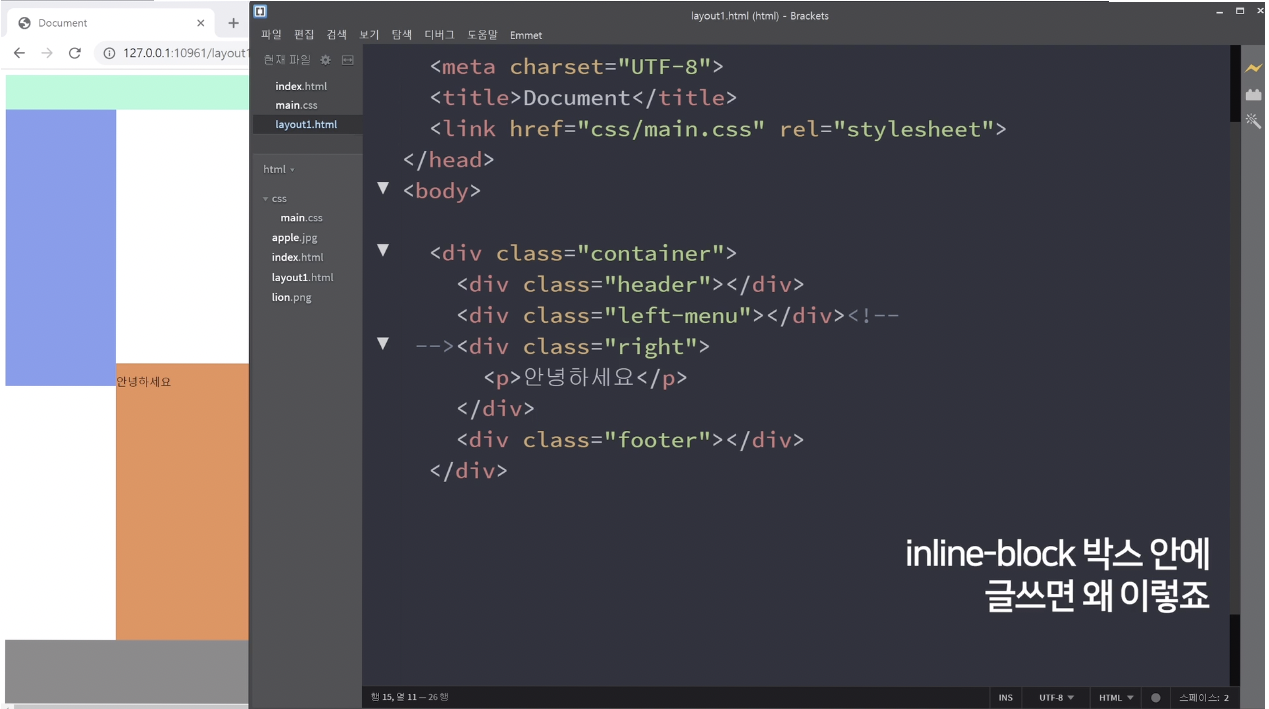
</div>2.inline-block 사용시 안에 글씨 쓰기

- display: inline-block을 사용했을때, 안에 글씨를 쓰게 되면 위와 같이 어긋나게 바뀜

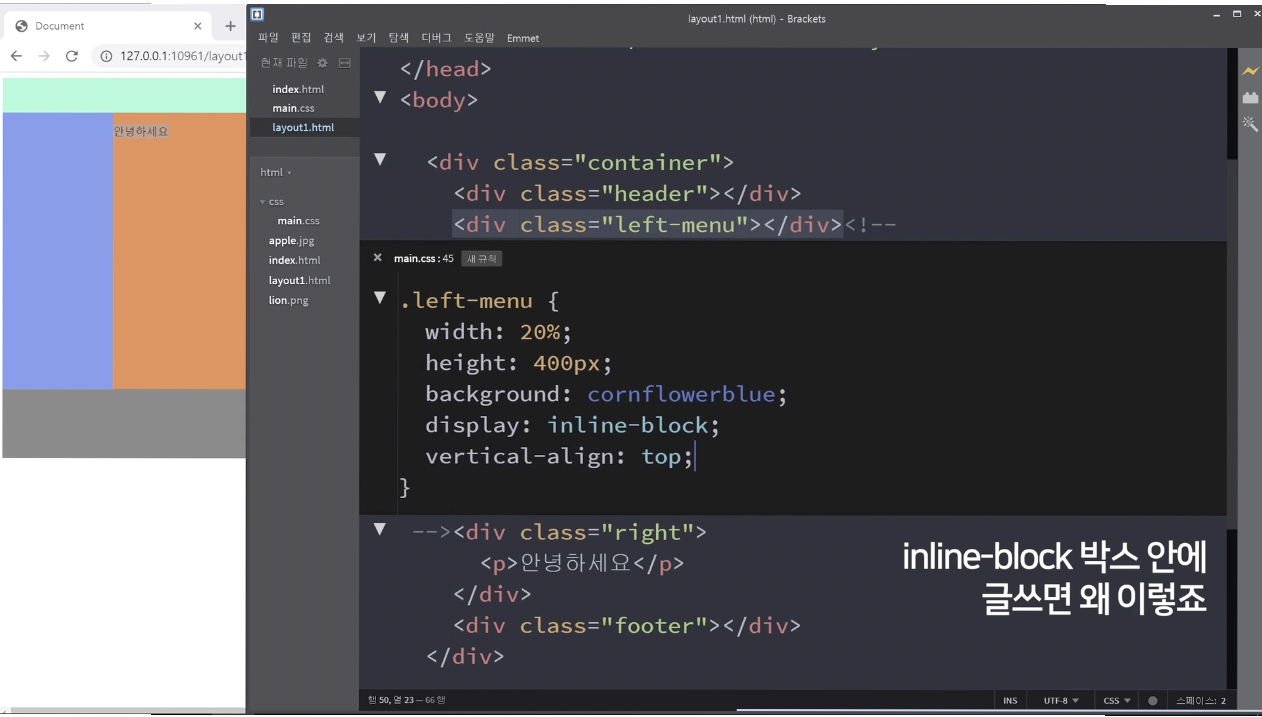
.left-menu {
width: 20%;
height: 400px;
background: cornflowerblue;
display: inline-block;
// vertical-align을 써줘야함
vertical-align: top;- 위와같이 vertical-align을 쓰게되면 글씨가 정상적으로 보이게 됨
