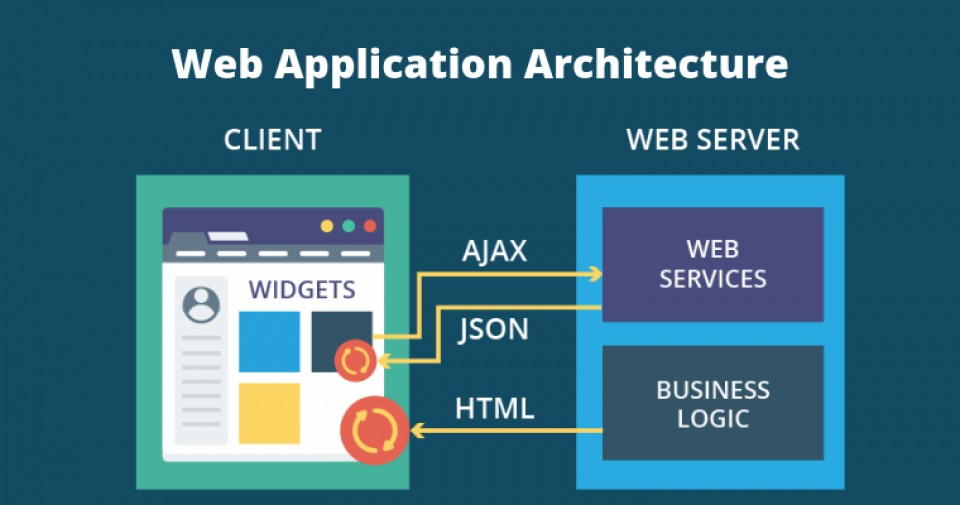
웹 아키텍처의 구조

참조사이트
Basic Web Architecture 웹 아키텍처
Web Application Architecture: Basics and Components
Web Architecture
웹 아키텍처의 구성
1. 브라우저(Browser(=web browser))
World Wide Web 정보에 접근하기 위한 소프트웨어 응용프로그램. 사용자가 특정 웹 사이트에서 웹 페이지를 요청하면, 브라우저는 웹 서버에서 필요한 콘텐츠를 검색한 후 사용자의 기기에 요청했던 페이지를 표시해주는 역할을 한다.
1) 브라우저 작동원리
1.서버에서 받아온 HTML 문서를 W3C(World Wide Web Consortium)에 정해진 명세를 따라 HTML을 해석한다.
2.이 해석된 문서는 브라우저별 렌더링 엔진에 따라 사용자가 볼 수 있도록 그려내어 화면에 출력한다.
브라우저별 렌더링 엔진이 다른데 왜 비슷하게 보여줄 수 있을까?
W3C에서 정한 웹 표준 명세가 존재하므로, 이를 바탕으로 비슷한 형태로 구현 가능하다. 단, 이는 표준 명세이므로 특정 기능별로 브라우저마다 차이가 존재할 수 있다.
위 작동원리를 이해하기 위해서는 하단 브라우저 구조를 이해해야한다.
2) 브라우저의 구조

1.사용자 인터페이스 : 요청한 페이지를 보여주는 창을 제외한 나머지 모든 부분
2.브라우저 엔진 : UI와 렌더링 엔진 사이의 동작 제어
3.렌더링 엔진 : 요청한 콘텐츠를 표시. 브라우저별로 렌더링 엔진이 다르다.
-
파이어폭스 : 모질라의 게코(Gecko) 엔진, 사파리와 크롬 : 웹킷(Webkit) 엔진
-
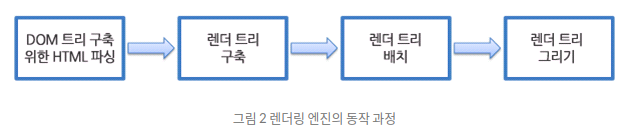
렌더링 엔진의 동작과정

4.통신(네트워킹) : HTTP 요청과 같은 네트워크 호출 사용, 플랫폼 독립적 인터페이스며 하부에서 실행됨
5.UI백엔드 : 콤보박스와 창 같은 기본적 장치를 그린다.
6.자바스크립트 해석기 : JS 코드 해석 및 실행
7.자료저장소 : 쿠키 등 모든 자원을 저장하는 계층
참고사이트
브라우저는 어떻게 동작하는가?-NAVER D2
브라우저 동작원리
브라우저 렌더링 과정
Website는 어떻게 보여주게 될까?
2.server
클라이언트에게 자원을 제공(serve)하는 주체. → 요청된 리소스를 DB에서 검색해서 해당 응답에 대한 처리하는 역할을 한다.
서버는 역할에 따라 다양하게 구분할 수 있다.
서버라는 것은 상대적 개념으로 목적에 맞게 설계된 대로 불린다. 웹사이트를 관리하는 서버는 '웹서버', 도메인을 관리/제공하는 서버는 'DNS 서버', 이메일을 관리하면 '이메일 서버'가 되는 것과 같다.
그리고 이 서버는 기계 1대당 1서버의 개념으로 한정짓지 않는다. 하나의 컴퓨터 안에 웹,DNS와 같은 여러 개의 서버를 설치할 수 있으며, 상황에 따라 클라이언트에게 제공하는 상황이 웹이라면 웹서버가 될수도 있고, 도메인이라면 DNS 서버도 될 수 있다.
위키디피아 내에서도 클라이언트의 수가 소규모 LAN이라면 '한 대의 서버'로 충분히 모든 서비스를 소화할 수 있다고 표현한다. 다만 대규모 LAN이라면 여러 대의 서버를 배치하여 각 서버별로 '역할을 분담'하여 세분하게 된다.
Web Server(인터넷 상의 서버)

클라이언트 서버 모델에 기반을 둔 구조로, 이 서버에서는 월드와이드웹, 도메인 이름 시스템, 채팅 및 인스턴스 메세지 등을 포함하고 있다.
웹 2.0에서는 클라이언트이자 동시에 서버인 환경이 많아지며 변화가 일고 있다.
웹2.0 : 개방, 참여, 공유의 정신을 바탕으로 사용자가 직접 정보를 생산하여 쌍방향으로 소통하는 웹 기술
-
하드웨어적 측면에서의 웹서버
website의 컴포넌트 파일을 저장하는 컴퓨터(HTML문서,이미지,CSS 스타일시트, JS 파일 등)로 이 파일을 클라이언트의 기기로 전달한다. 인터넷에 연결되어있으면 도메인 네임을 통해 접속 가능 -
소프트웨어 측면에서의 웹서버
클라이언트가 어떻게 호스트 파일에 접근하는지 관리한다. 대표적으로 HTTP Server가 있고 이 HTTP 서버는 URL(Web address)와 HTTP(클라이언트의 브라우저가 웹 페이지를 보여주기 위한 프로토콜)의 소프트웨어 일부이다.
참조사이트
위키디피아
web server in MDN
3.API(API(Application Programming Interface))
서버의 리소스 형태를 클라이언트가 잘 활용할 수 있도록 도와주는 인터페이스
- GET/messages : 전달
- POST/messages : 저장
4.HTTP(hypertext transfer protocol)
HTTP는 문자로 된, 독립적인 프로토콜 즉,컴퓨터 간의 통신을 위한 규칙(protocol)의 집합이다.
클라이언트의 '요청'과 서버의 '응답'을 통해서 웹페이지 제공 여부를 진행한다. 이때 HTTP 상태코드를 사용하여 요청에 대한 응답이 잘 진행되었는지 체크할 수 있고, 실패를 할 경우 에러를 나타내어 클라이언트에게 명확한 메세지를 전달한다. 대표적인 HTTP의 메소드로는 GET, POST, PUT, DELETE 가 존재한다.
5. Ajax(Asynchronous JavaScript And XML)
전체 페이지가 다시 로드 되지 않고, 페이지의 일부만 업데이트할 수 있게 해줘서, 서버 응답에 따라 동적으로 페이지의 구성요소를 변경할 수 있게 해준다. 이를 통해 웹페이지 일부가 리로드 되는 동안에도 코드가 계속 실행되어 비동기식으로 작업이 가능하다.
- Dynamic web page 등장(웹 애플리케이션)
- 서버와 자유로운 통신 가능 : 웹서버와 비동기적 데이터 교환 및 조작
→ XMLHttpRequest(XHR)등장 - 동적인 화면 출력 및 표시 정보와 상호작용(seamless) → Javascript 와 DOM
- 서버와 자유로운 통신 가능 : 웹서버와 비동기적 데이터 교환 및 조작
Ajax의 장단점
-
장점
- 페이지 이동없이 고속으로 화면을 전환할 수 있다.
- 서버 처리를 기다리지 않고, 비동기 요청이 가능하다.
- 수신하는 데이터 양을 줄일 수 있고, 클라이언트에게 처리를 위임할 수도 있다.
-
단점
- 접근성 : Ajax를 쓸 수 없는 브라우저에 대한 문제가 있다.
- 오페라 7 이하, 익스플로러 4.0 이하, 링크스, w3m, 시각장애인을 위한 브라우저 등
- HTTP 클라이언트의 기능이 한정되어 있다.
- 페이지 이동없는 통신으로 인한 보안상의 문제
- 지원하는 Charset이 한정되어 있다.
- 스크립트로 작성되므로 디버깅이 용이하지 않다.
- 요청을 남발하면 역으로 서버 부하가 늘 수 있음.
- 동일-출처 정책으로 인해 다른 도메인과는 통신이 불가능하다.
- 접근성 : Ajax를 쓸 수 없는 브라우저에 대한 문제가 있다.
XMLHttpRequest(XHR)
이벤트 기반으로 동작하며 초기 구현 시, 브라우저간 불일치 존재를 발견하여 이를 메꾸기 위해 JQuery사용이 시작되었다.(크로스 브라우징 이슈에서 큰 솔루션 제공)
let xhr = new XMLHttpRequest();
xhr.open('GET', 'http://domain/service');
// request state change event
xhr.onreadystatechange = function() {
// request completed?
if (xhr.readyState !== 4) return;
if (xhr.status === 200) {
// request successful - show response
console.log(xhr.responseText);
}
else {
// request error
console.log('HTTP error', xhr.status, xhr.statusText);
}
};
// start request
xhr.send();그러나 기존 XHR 객체를 이용한 AJAX는 복잡하고 가독성이 떨어진다. 이를 보완하기 위해 등장한 것이 Fetch API 로 Es6에서 표준이 되었다.
Fetch API
Fetch는 Promise 기반으로 현재 비동기 처리 프로그래밍방식과 잘 어울린다. 브라우저간의 불일치가 존재하지 않고 가독성면에서도 뛰어나다. 다만 XHR에 있는 Specification에 논의되지 않은 몇몇 유용한 기능이 존재 하지 않는 아쉬움이 있다.(SetTimeout, abort, progress)
FetchAPI와 XMLHttpRequest의 차이점
참조사이트
AJAX, XMLHttpRequest와 Fetch 살펴보기
XMLHttpRequest, Fetch API
Types of Web Application Architecture
- Single-Page Applications (SPAs)
- Microservices
- Serverless Architectures
Fundamentals of web application architecture
What is Web Application Architecture? Components, Models, and Types
