API(Application Programming Interface)
응용프로그램을 사용할 수 있도록, 운영체제나 프로그래밍 언어가 제공하는 기능을 제어할 수 있게 만든 인터페이스

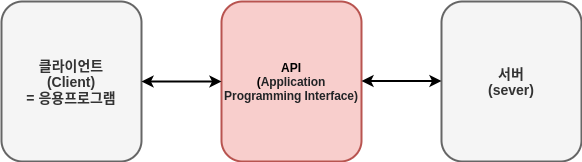
API는 클라이언트와 서버 사이에서 상호작용을 할 수 있게 도와주는 중간 매개체이다.
클라이언트가 서버에게 어떤 자료를 요청하는 것을 전달하거나, 서버로부터 받은 응답(요청받았던 자료)를 다시 클라이언트에게 전달해준다. 서버로부터 받는 이 응답은 서버가 전달하는 다양한 형태(JSON, HTML plain text 등)로 받게 된다.
또한 API는 서버와 DB에 대한 출입구 역할을 하여, 허용된 사람들에게만 접근성을 부여한다.
fetchAPI
fetchAPI 는 다양한 네트워크 요청 API 중 하나로 특정 URL로부터 정보를 받아오는 API이다. 이 과정은 비동기로 이뤄지기 때문에 경우에 따라 시간이 걸리는 작업이 요구될 경우, 그 정보가 표시될 때까지 로딩창을 띄우는 경우도 많이 있다.
웹사이트에 필요한 정보만 업데이트를 하기 위해, 원격 URL로부터 원하는 정보를 불러올 수 있다. 그리고 이 정보를 특정 DOM 엘리먼트에 업데이트를 시킬 수 있다.
using Fetch
- fetch() :
Promise객체(Response) 반환
→ 반환받은 Promise 객체, 즉 Response은 단순한 HTTP Response로 실제 JSON이 아니다. 이 response로 부터 원하는 것을 가져오기 위해 추가적으로 json() 메서드 를 이용한다.
//JSON 메서드 Syntax
response.json().then(data => {
// do something with your data
});
//반환값 : 프로미스 객체 = JavaScript Object↓ 위의 흐름을 토대로, 실제 사용 시 아래와 같은 형태로 활용한다.
fetch(url)
.then( response => response.json()) // response.json()은 응답 데이터를 JSON 개체로 변환하는 작업
.then (json => console.log(json))위 코드를 연습해볼 수 있는 곳 : Korean JSON
MDN 자료
FetchAPI → Using Fetch → Body.json() 순으로 훑어보기(본문 내 링크 완료)
fetch & Promise.all 사용
- Promise.all 매개변수로 넘겨줄 전달인자는 배열의 형태로 넣어줘야한다.
- 우선적으로 fetch를 진행하고, map을 통해 url 배열을 비동기적으로 가져오는 프로미스 배열을 반환한다.
combining fetch and the Promise all
참조
다중 Promise.all
Sync up multiple Promises to a single result set with Promise.all
Promise.all — a helpful tool for async JS
** 추가
JSON이란 무엇인가?
JSON-MDN
