전역객체(Global object)
- 모든 객체는 전역 객체의 프로퍼티다.
- 객체를 명시하지 않으면 암시적으로 window의 프로퍼티로 간주된다.
- 전역객체는 전체 코드에서 단 1개만 존재할 수 있다.
1.this
- 함수 안에서 사용할 수 있는 가변적 변수
- 모든 함수 스코프 내에서 자동으로 설정되는 특수한 식별자
- 실행 컨텍스트(Execution context)의 요소 중 하나로 함수가 실행되는 동안 이용할 수 있다.
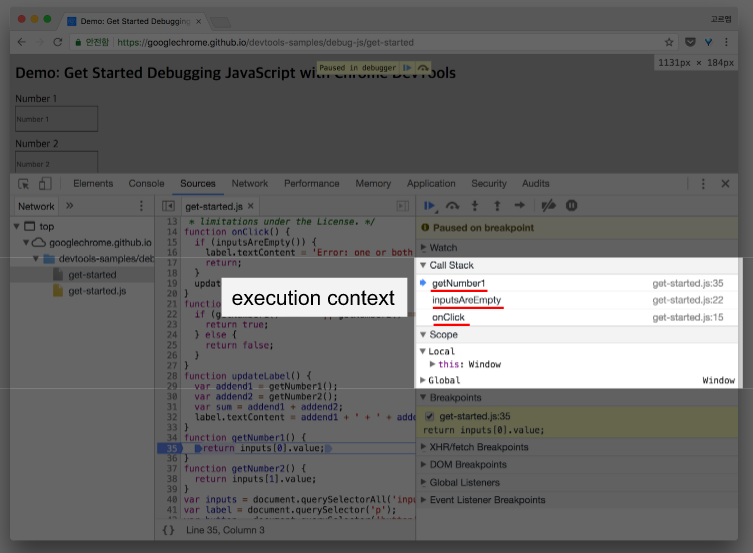
1) 실행 컨텍스트(Execution context)

- 어떤 함수가 호출되면, 실행 컨텍스트(execution context)가 만들어진다.
- call stack에 push, 벗어나면 call stack에서 pop
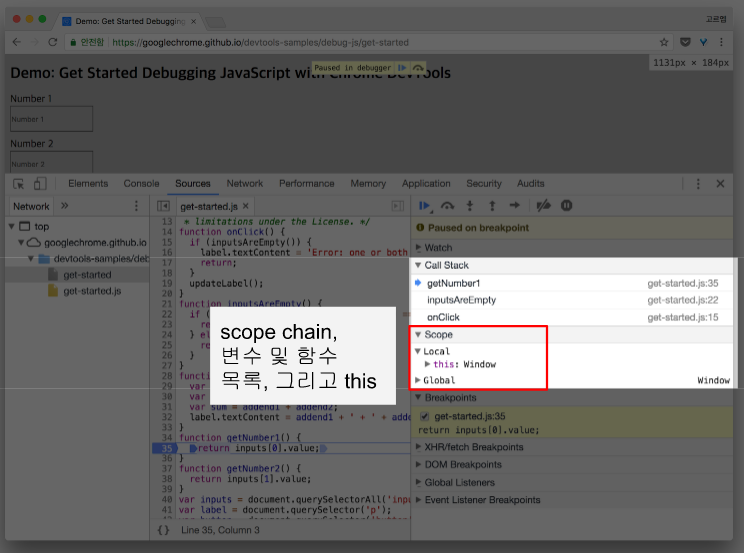
- function scope 별로 생성되고 그 안에 담기는 것
- scope 내 변수 및 함수(글로벌, 지역)
- 전달인자(arguments)
- 호출된 근원(caller)
- this

- 전달인자 확인법
- arguments
- 전달인자 근원 확인법
- arguments.callee.caller를 치면 해당 함수를 어디서 호출했는지 알 수 있다
- 개발자도구의 Call Stack을 보면 각 함수가 어디서 호출했는지도 확인 가능.
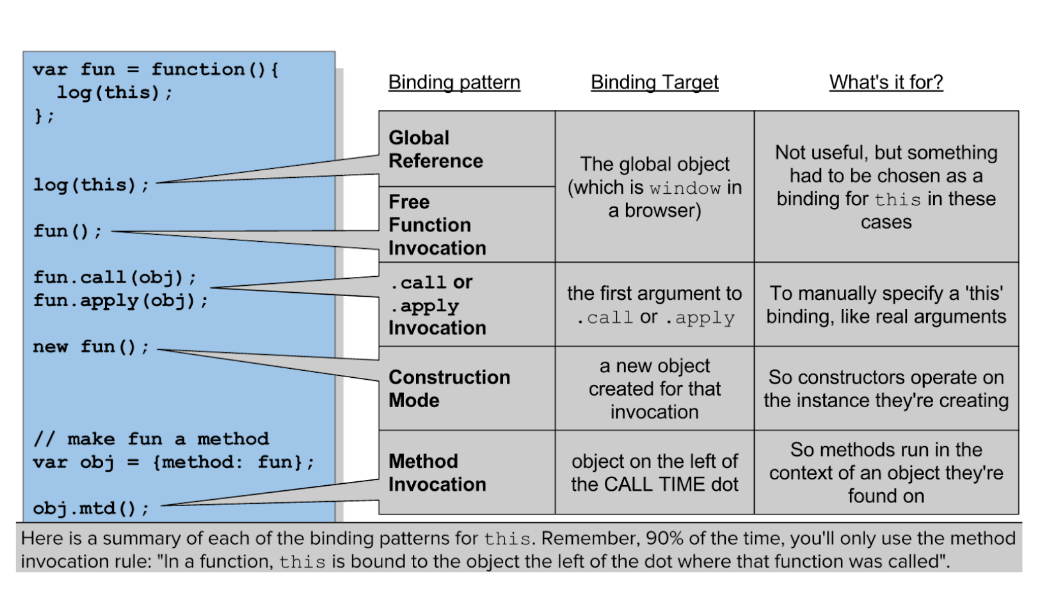
2.함수 실행에 따른 5가지 바인딩 패턴(5 Patterns of Binding 'this')

1) Global
- 함수 실행은 아니지만, 전역에서 this를 참조할 때를 의미
- Global : window
2) 함수 호출(Function invocation)
- 함수를 실행했을 때
- Function() : window
3) Method 호출(Method invocation)
객체.메소드()- Method(객체에 담긴 함수)가 실행되는 시점의 부모 object가 this가 된다.
let counter1 = {
value: 0,
increase: function() {
this.value++ // 메소드 호출을 할 경우, this는 counter1을 가리킵니다
},
decrease: function() {
this.value--
},
getValue: function() {
return this.value
}
}
counter1.increase() // 1 → +1
counter1.increase() // 2 → +1+1
counter1.increase() // 3 → +1+1+1
counter1.decrease() // 2 → +1+1+1-1
counter1.getValue() // 24) new 키워드를 사용한 생성자 호출
인스턴스.메소드()- Construction mode(new 연산자로 생성된 fucntion 영역의 this) : 새로 생성된 인스턴스 객체
- 객체 지향 프로그래밍에서 주로 사용
class Counter {
constructor() {
this.value = 0; // 생성자 호출을 할 경우, this는 new 키워드로 생성한 Counter의 인스턴스입니다
}
increase() {
this.value++
}
decrease() {
this.value--
}
getValue() {
return this.value
}
}
let counter1 = new Counter() // 생성자 호출
counter1.increase()
counter1.getValue() // 15) .call 또는 .apply 호출
- call, apply의 첫번째 인자로 명시된 객체 → 함수 메소드
var add = function(x, y) {
this.val = x + y;
}
var obj = {
val: 0
};
add.apply(obj, [2, 8]);
console.log(obj.val); //10
add.call(obj, 2, 8);
console.log(obj.val); // 10- apply(obj, [ arr1, arr2 ]); - 전달인자를 배열로 넣어준다.
// null을 this로 지정합니다. Math는 생성자가 아니므로 this를 지정할 필요가 없습니다.
Math.max.apply(null, [5,4,1,6,2]) // 6
// spread operator의 도입으로 굳이 apply를 이용할 필요가 없어졌습니다.
Math.max(...[5,4,1,6,2]) // 6- call(obj, value1, value2); - 전달인자 자체를 넣어준다.
- this가 없으면 obj는 null로 대체된다.
// '피,땀,눈물'을 this로 지정합니다.
''.split.call('피,땀,눈물', ',')
// 다음과 정확히 동일한 결과를 리턴합니다.
'피,땀,눈물'.split(',')실용예제
상속을 구현하기 위한 call,apply 사용
function Product(name, price) {
this.name = name
this.price = price
}
function Food(name, price) {
Product.call(this, name, price)
// 인자가 많으면 Product.apply(this, arguments) 가 더 유용합니다.
this.category = 'food'
}
let cheese = new Food('feta', 5000) // cheess는 Food이면서 Product입니다.- node.js 환경에서의 this
- module.exports 객체를 가리키며, "빈 객체 하나"가 들어있다.
- window와 개념이 비슷한 'global'이라는 객체가 존재한다.
그외 참조사이트
[JavaScript] This의 특징과 5가지 패턴
